Abbas
4/24/2022 11:33 | Hello Juerg
Please teach me that
1- what is the difference between this web part and "detal view web part"?
2- How can we use this (or the detal view webpart) for displaying the information in a list item in a form with multiple colunms of combination of text, picture and attachments?
regards,
Abbas |
|
Abbas
4/24/2022 11:43 | for example:
in first row we need to display tha firstname, lastname, and the picture
in the second row (line) we must show the student id, births day, phone number,
and in the other lines some other information.
and finally , is it possible to print the selected form ?
thanks and ragards,
Abbas |
|
Juerg
4/25/2022 12:54 | Abbas,
the „List Items“ web part is designed to display multiple list items whereas the “Detail View” web part displays a single list item (selected via an URL parameter, a web part connection or an explicit list item ID).
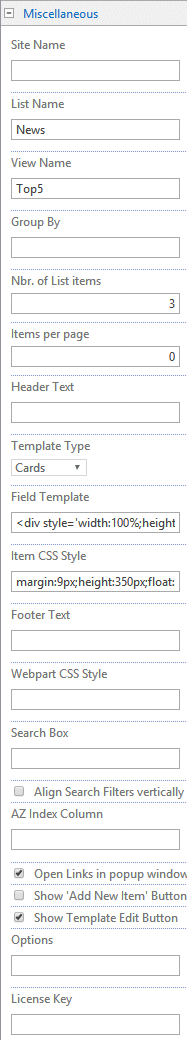
Both web parts use a freely configurable template to display the list item columns.
The "Detail View" web part also allows to add a "print" button by embedding the "[print]" placeholder in the web part's field Template. |
|
Carrie
12/12/2022 17:16 | I have several number fields that I need to display. One I need to display as a percentage. And most of them are showing up with decimals I don't want. For instance "91" is displaying as "91.0000000000000" Is it possible to control the formatting of numbers in the List Item Web Part? Thank you so much! |
|
Juerg
12/12/2022 18:05 | Carrie,
you can format numbers to display a specific amount of decimal places by adding the below to the corresponding column(s) in the web part’s “Field Template” setting:
2 decimal places:
SomeNumericColumn=N2
Zero decimal places:
SomeNumericColumn=N0
Percentage (1 decimal place)
SomeNumericColumn=P1 |
|
MO A.
12/23/2022 15:50 | Hello Jureg,
I am looking for a web part similar to the "Highlighted Content" web part, but want to control the fields that appear in the query string results. Will this web part do the trick.
Mo |
|
Juerg
12/23/2022 18:01 | MO,
please note that the "List Item" web part only displays items contained in a Sharepoint list or library (as opposed to rolling up items from several different sources). |
|
Dan E
8/28/2024 14:51 | I am looking for a way to show a list of the people assigned to the tasks of a list. Like Project Team members. I have installed this list items web part, and set up a view with only the AssignedTo field in it. But the results are a set of names on a line seperated by commas when there are multiple people on a task.
Am I using the right web part for getting a unique list of all people included in any task as the assigned to item? And what if there are multiple people on the task?
Thanks for having great web parts, we are using several others already.
Dan E |
|
Juerg
8/29/2024 14:58 | Dan,
do I correctly understand that you would like to create a list of all users that have at least one task assigned to them in a particular task list (eg. independent of to which task and how many tasks) ? |
|
Remi
1/14/2025 09:57 | Hello,
Is it possible to setup one single search box for multiple fields/columns? If yes, how? |
|
Yaron
1/14/2025 12:01 | Hi,
Is there an option to set a container class rather than setting web part style css?
In such a way I can refere the page to external css class with a well desgined css under the container I gave to amrein list items web part.
and the sky is the limit !!
Yaron |
|
Juerg
1/14/2025 13:12 | Remi,
yes, by defining a filter for a specific field and then another field to also be search using the below "Search Box" syntax:
Title;$Body=[Title]
Here both the "Title" and the "Body" fields are being searched. |
|
Juerg
1/14/2025 13:16 | Yaron,
the default CSS class for the List Items web part is "AELI".
You also can assign a specific CSS class to individual web parts using the below "Options" setting:
wpclass=SomeSpecificClassName
which wraps the web part into a container using the ".SomeSpecificClassName" CSS class. |
|
Yaron
1/15/2025 16:06 | Thanks for the wrapper class, this is wonderful !!
Can you Please tell me about the grouping: I set a grouping field(option), and some of the items of category1 under category1 and some others of the same category in other row (2 items in onw row and 3 other in another row, all of them are of the same category)
Something is wrong? Didn't we expected all of them to be under thier category together?
Best Regards,
Yaron |
|
Juerg
1/20/2025 17:04 | Yaron,
are you also sorting the list by your grouping field ?
|
|
Yaron
3/30/2025 14:39 | Hi,
I am trying to display list of documents from a document library.
What is the field I need to use so the user can click it and open the document (word, pdf, xls),
what about situation that in the document library there is a link to document (content type)
|
|
Juerg
3/31/2025 12:56 | Yaron,
you can link the „Title“ column to the document by using the below “Field Template” setting:
{Title/doc}
To use another column for linking please see the below example:
<a href='{Encoded Absolute URL}' target=_blank>{Name}</a>
The above example uses the “Name” column for the link. |
|
Yaron
5/14/2025 13:34 | Hi,
For the option of Table, how can we put table headers?
I can define <tr><td>val</td></tr>
but I could not find any way to define the tr/th for this table?
Yaron
|
|
Juerg
5/14/2025 15:29 | Yaron,
we have now added the new „th“ option (to be added to the web part’s “Options” setting) which allows you to define the table header row.
Please enter each column title, separated by a semicolon as for example:
th=Title;Created;Created By
Please re-download the web part and then update the farm solution. |

 Great product! Easy install, just what we needed to get some quick wins!
Great product! Easy install, just what we needed to get some quick wins!










 Web Part Installation Instructions
Web Part Installation Instructions



 Post a Comment
Post a Comment


