Microsoft Sharepoint Web Parts
"Call to Action" SharePoint Web Part
- download the Web Part Installation Instructions (PDF file)
- deploy the feature to your server/farm as described in the instructions.
- Navigate to a page where you would like to place the webpart and choose "Site Actions/Edit Page"
- Add the "AE Button" web part to the appropriate zone.
The web part is listed in the "Amrein Engineering" web part gallery section
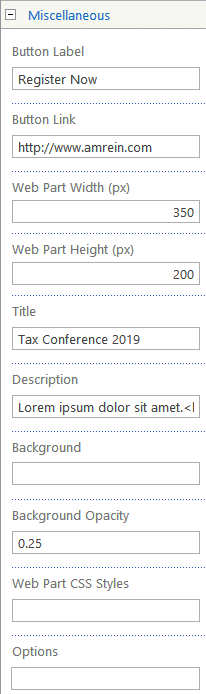
- Configure the Web Part properties in the Web Part Editor's "Mailbox Settings" and "Miscellaneous" pane section
as described below:
- Button Label:
enter the label for the button.
If no label is given then the button will be suppressed.
- Button Link:
enter the URL of the target page
- Button Link Target:
choose one of the below link targets:
- In Place
- New Tab
- Popup
- Web Part Width:
enter the width in pixels.
Set to "0" to have the web part use the full zone width.
- Web Part Height:
enter the height in pixels.
Set to "0" to have the web part to dynamically adjust its height.
- Title:
enter the optional title text.
- Description:
Enter the optional description (displayed below the title)
- Background:
enter the optional background color or image URL
- Background Opacity:
define the background opacity if you use an image background.
Enter a value between 0 and 1 as eg. .35
- Web Part CSS Styles:
enter one or more optional CSS styles to be applied.
Example:
.AEBT {border:1px solid silver}
Tip: To just create a button, configure the web part as follows: 
- Button Label: Send Feedback
- Button Link: enter the URL of your link
- Web Part Width: 150
- Web Part Height: 0
- leave the other settings empty
| |
Please enter a comment below if you have problems with the installation, want to give feedback or have suggestions for improvements:
|
| User Comments |  Post a Comment Post a Comment |
Diego Barrientos
3/2/2020 16:17 | Hi Juerg,
Is it possible to open SharePoint List form with the button in dialog? | | Juerg
3/2/2020 16:41 | Diego,
the web part actually does not support opening the link in a Sharepoint dialog window.
However, our “Tiles” web part (see /apps/page.asp?Q=5902 ) supports the “Button” tile type which allows you to open a Sharepoint list item in a dialog window.
June 15, 2021:
We have now added the new „Button Link Target“ web part setting which allows you to open the link (as eg. a SharePoint List) in a dialog window. | | Zach
3/28/2020 23:19 | The button is appearing centered at the top of the image. How can I adjust the button placement to the bottom as shown in your examples? Is it possible to adjust left/right? | | Juerg
3/30/2020 16:21 | Zach,
are you referring to the background image or did you add an image to the "Description" setting ?
Would it be possible to send a screen shot to [email protected] ? | | Heather
7/21/2020 19:00 | Can I change the color of the button? And how do I move the button so it's not right at the bottom of the box? | | Juerg
7/21/2020 19:24 | Heather,
you can change the button color and vertical position by adding the below to the web part’s “Web Part CSS Styles” setting:
.AEBTbutton {background-color:#07d !important;margin-bottom:50px !important} | | Maria
10/1/2020 20:40 | How to install AE Button Web Part on SharePoint 2019? It asks for the Name of the Web Part? Is it AEButton? Also, if it's free what should we put under License Key? | | Juerg
10/2/2020 10:35 | Maria,
yes, please enter
AEButton
into the „Web Part“ setting.
You can leave the “License Key” sertting empty since no license key is actually required. | | Juerg
3/7/2023 11:50 | Taylor,
please enter the CSS styles to the web part’s “Web Part CSS Styles” setting as illustrated by the below example:
.AEBTbutton {background-color:#07d !important;color:white !important} |
|
© 2025 AMREIN ENGINEERING AG

 Excellent web parts with excellent support.
Excellent web parts with excellent support.




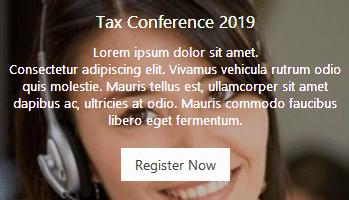
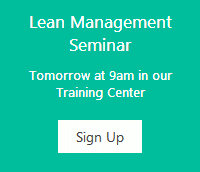
 The free "Call to Action" web part allows to easily publish a call to action button, including some descriptive text.
The free "Call to Action" web part allows to easily publish a call to action button, including some descriptive text.
 Web Part Installation Instructions
Web Part Installation Instructions

 Post a Comment
Post a Comment


