Tricia
4/6/2010 22:18 | Hi,
This is a great webpart. However I tried it but when I upload .jpg files they don't show, however when I saved the same picture as .gif it displayed. Unfortunately as .gif the quality of the picture is not as good as if it was saved as a .jpg.
What picture formats are allowed to be shown in this webpart? |
|
Juerg
4/7/2010 11:25 | Tricia,
JPG images should actually work fine. Do they show as a broken image or just as white space ? Also, do your JPG's display ok when opened in the Sharepoint Picture library ? |
|
Tricia
4/7/2010 14:51 | The JPG images show just as a white space with the little red x box in the top left corner. The text shows fine as well. The JPGs also show fine in the picture library. |
|
Juerg
4/7/2010 15:22 | Tricia,
the red "x" indicates a broken image link, thus the JPG cannot be found in the Picture library. Can you please get the HTML source of the page where you placed the Banner web part (select View/Source from the IE menu bar) and send the file to [email protected] for analysis ? |
|
David
4/13/2010 01:40 | Just evaluating the webpart for our site, all good so far, just wondering if there was a way to center the banner image within the webpart itself. ie as the webpart increases in size by user maximing page, the banner image stays pegged to left hand side.
Thanks in advance. |
|
Juerg
4/13/2010 10:05 | David,
Good point! We’ve now added a new „Center Banner“ option to the web part’s configuration pane to take care of this.
Please re-download the updated Zip file, extract and then replace the DLL (also issue an “iisreset” command if you placed the DLL in c:\windows\assembly). |
|
Mann
4/17/2010 00:39 | Can i add a different URL to each pictures that are rolling through? |
|
Juerg
4/19/2010 15:59 | Mann, yes, if you create a "URL" column in the specified Sharepoint Library, it will be used as a hyperlink for the corresponding banner image. |
|
Ramya
5/18/2010 15:09 | Hi, I tried adding this webpart onto my WSS site and i got the below error. COuld you please help me with this?
The "AERotator" Web Part appears to be causing a problem. Request for the permission of type 'Microsoft.SharePoint.Security.SharePointPermission, Microsoft.SharePoint.Security, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c' failed.
|
|
Juerg
5/18/2010 15:13 | Ramya,
you need to give the web part permission to access Sharepoint Lists.
You can either put the DLL into c:\windows\assembly or (if you need to place the DLL in your application's BIN directory) check if your Trust level is set to "WSS_Minimal".
If yes, please modify the web.config file in the virtual directory root for your site and change the following tag
<TRUST level="WSS_Minimal" originUrl="" /> to
<TRUST level="WSS_Medium" originUrl="" /> |
|
Ramya
5/18/2010 15:24 | Thanks for the wonderful webpart. I solved the problem. I just increased the trust level in web.comfig file and it works good. Thanks again. |
|
SP
5/19/2010 01:48 | Can i add a URL to one pictures and add a javascript function() to other picture?
When I add javascript:alert(1); as URL in the image library, it open up a new window [That I do not want] and then show the alert message.
Still I want to open the other URL in a new window. |
|
Juerg
5/19/2010 14:45 | SP,
we now have added the capablility to specify javascript as an URL without then opening a new window.
Please enter the keyword "javascript" in lowercase and surround your string parameters by single quotes.
Example: javascript:alert('this opens in the main window') |
|
Larry
5/26/2010 15:24 | Hi Juerg,
Great webpart! Welldone. Do my images need to be of specific size. I notice it doesn't resize the images I upload to the picture library on display. |
|
Juerg
5/26/2010 15:38 | Hi Larry,
the web part currently actually uses the original picture size (as uploaded to the Library).
We thus recommend to use the same dimensions for all images to be uploaded.
We probably will add a resize feature in the next release (so that the original image size doesn’t matter). Resizing usually somewhat degrades the image quality (especially when blowing up an image) but might be handy if your original images all come in different sizes. |
|
Taps
7/16/2010 17:18 | Juerg - Hope all is well... I'm going to be implementing your Banner Web Part on 3 different environments (Dev (2 servers), Test and Production (4 servers))... How does the licencing work? Do I need to purchase 3 separate licences for this or is it 1 licencse per company? Please reply privately if more appropriate... Thanks. |
|
Juerg
7/16/2010 17:34 | Taps, you don’t need to purchase any extra licenses for your Dev and Test server(s), since you can use the same license here as used on your Production server(s). You will need a separate license for each production web-front end server. |
|
Gloria
7/25/2010 11:15 | Hi, I'm not a developer or an engineer but just an end user who manages my department's SharePoint. Is there an easier way for me to implement the Banner Rotator without knowing any code? Or can you recommend a book or tutorial to learn how to implement web parts successfully? Many thanks. |
|
Juerg
7/27/2010 10:03 | Gloria,
it’s actually not that hard and we’d be glad to help you through the setup process (the Installation Instructions PDF should also help).
Did you already deploy it successfully ? |
|
John
7/28/2010 14:48 | When viewing this in Firefox, the images show when the page first loads, then it fades away. Is there a resolution to this besides using IE? I have a lot of users that use Firefox. |
|
John
7/28/2010 14:51 | It also creates a hyperlink back to the home page in Firefox, which isn't the case in IE. |
|
Juerg
7/30/2010 18:58 | John,
we have now fixed the problem (related to the Banner rotation speed set to 0) and made the new release available.
Please re-download the updated Zip file, extract and then replace the DLL, followed by an “iisreset” command if you placed the DLL in c:\windows\assembly. |
|
L
8/3/2010 20:01 | Hi, Can someone please assist, we are getting this following error message when trying to add the web part after installation. Exception Details: Microsoft.SharePoint.WebPartPages.WebPartPageUserException: Accessor is invalid. Thanks |
|
Shawn
8/18/2010 18:02 | This web part is great! I do have one suggestion/request. For the Picture Menu, could a future version of this web part allow a user to know which image they are on? For instance, if someone is on picture 3 of 5 there is no way to know that. Could the gray background of the number turn red or some clear/obvious way to indicate which picture number the end user is currently viewing? |
|
Juerg
8/19/2010 18:28 | Shawn,
we are actually working on this feature and plan to add it to the next release (hopefully ready in about 2 to 3 weeks). We still have to solve a cross-browser related problem but are confident that we can sort this out.
|
|
ezuanRos
8/25/2010 03:51 | Hi, just wondering, for the 30 days evaluation version, does it work the same as a 30 day free trial? do i need to pay for the full version after 30 days? thank you. |
|
Juerg
8/25/2010 10:12 | ezuanRos,
if you install the web part, it can be used without restrictions for 30 days. You then would need to buy a license key to be able to use it thereafter. |
|
David
8/25/2010 11:55 | Just now implmenting your banner on our production site, we have uninstalled SP2010 Beta, and reinstalled SP2010 production release version. On reinstalling this webpart we are getting an error "A feature with ID 783b5f7c-9c47-4f97-a741-131a0a2acb5c has already been installed in this farm" when trying to "deploy solution" Once solved will be placing an order for this webpart as trial has been perfect. |
|
Juerg
8/25/2010 12:28 | David,
it looks like the "AE Banner Rotator Web Part" Feature has been preserved during the uninstall/re-install.
Can you go to your Sharepoint top level site and choose “Site Actions/Site Settings/Site Collection/Site collection features” and check if the “AE Banner Rotator Web Part” feature is already listed.
If yes, please check if it also already is active (or might need to be activated). |
|
Bruce
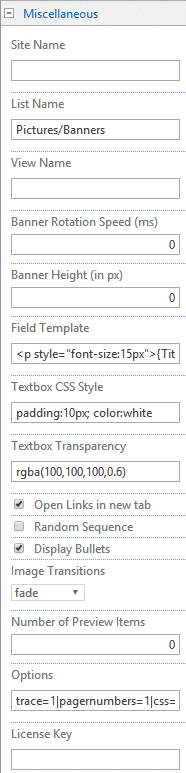
8/27/2010 21:41 | This looks like it would be aperfect addition to our site, but it says that it can't find the Sharepoint list. The webpart is on our top site, the library is in topsite/en/Banner, and the page is at topsite/en/bannerpage. I've left the Site Name blank and put Banner in the List Name. I've tried other things as well, like / in the Site Name, and /Banner in the List Name, every combination I could think of. Any idea what the probelm is? Our site isn't in production yet, so i can't provide a link. |
|
Juerg
8/31/2010 20:13 | Bruce,
if you placed the web part onto a page in your top site (as eg. the top site home page or any other page in the top site at http://spdomain.com/Pages/somePage.aspx ), but the Picture Library is in a subsite (as eg. http://spdomain.com/someSite/PicLibrary ), you will need to enter the site name of the picture library into the web part’s “Site Name” field (eg. “someSite”).
The “List Name” field just holds the name of the Picture Library (eg. “Banner”).
If your Picture Library also is defined in the top site, please put a “/” character into the “Site Name” field. |
|
Kelli
9/7/2010 23:41 | How do i use the same caption for every picture other than adding the description to each picture in the ibrary? |
|
Juerg
9/9/2010 12:30 | Kelli,
simply put your desired caption into the web part's "Field Template" without specifying any column placeholders as eg. {Description} etc.
Example: "This is the caption displayed by all pictures"
will just display the above text for each picture. |
|
Tristan
9/16/2010 03:10 | Hi Guys, good work on this webpart. I have a few suggestions.
- as mentioned before option to resize or to leave images original would be helpful (exposing CSS would be an option here)
- Allow filtering the amount of words returned for the description 3. Allow Javascript to return data from a different list into the title and description fields My intention is to use this webpart to allow News items to be displayed with the picture and when clicked would take the user to the news item to view the entire article
Thanks in advance |
|
David
9/23/2010 10:59 | Hi
Just got purchased your RSS webpart, which is working great. Want to purchase this webpart as well. Had this working great on our development site, but still having the issue that i added on "8/25/2010 11:55" (see description above). Just wondering if there is a way you can step me through to completely uninstall, and redeploy the webpart from scratch ? Thanks in advance.
|
|
Juerg
9/23/2010 11:47 | David, can you first try the „standard” way to uninstall the WSP solution:
- Go to “Central Administration/System Settings/Farm Management/Manage Farm Solutions”
- Click on “aerotatorwebpart.wsp” to open the Solution Properties
- Choose “Retract Solution” from the menu
- if the previous operation was successful, choose “Remove Solution” from the menu
|
|
sema
10/5/2010 01:14 | I get the following error for every picture I add. not sure what's causng it.
Field error 'Title': Value does not fall within the expected range. |
|
Active
10/5/2010 13:55 | I get the following error for every picture I add. not sure what's causng it. Field error 'Title': Value does not fall within the expected range.
The error as mentioned above |
|
Juerg
10/5/2010 13:57 | Active,
are you using a Sharepoint locale which is different from English (US) ?
Also, could you place a negative number into the web part’s “Textbox Top Margin” setting to put the web part into “trace” mode and send us the outcome ? |
|
Eric
10/5/2010 17:37 | GREAT Web Part! I am loving the trial version and plan on purchasing the licensed copy.
I was curious on what the process is for getting updates? Do you get updates for a certain amount of time after the license is purchased? If so, what is the timeframe? How are notifications sent out about the updates being available? |
|
Juerg
10/5/2010 18:35 | Active,
is your initial post related to the one made by "sema" earlier today (see above) ? This problem was resolved by adding both the "Title" and the "Description" column to the selected Sharepoint Library View. |
|
Active
10/6/2010 11:35 | Thanks a ton .. Worked for me too!! |
|
David A
10/6/2010 19:37 | This is a very nice webpart. My only complaint is the display picture menu. I would think this is needed in most situations but doesn't render well. I believe we need some ability to control the layout. In my case, I'd like to anchor it to one location (relative to top-left) instead of moving with the length of the text. Font/fill color and size would be helpful as well. Again, a great addition. |
|
Juerg
10/6/2010 20:40 | David,
you can override the default setting of the number background and/or other menu style settings by adding the “AEBR_MenuStyle” key to the appSettings section of your Sharepoint application’s web.config file as follows:
<appSettings>
.
.
<add key="AEBR_MenuStyle" value="background-color:#f0f0f0;font-size:12pt" />
</appSettings>
Please note that you can apply whatever CSS styles you need.
We understand that it would be practical to anchor the picture menu and plan to add this to the next release. |
|
Juerg
10/7/2010 14:20 | Eric,
you will get free non-priority support including related service updates during the product life-cycle. This includes new major releases within the first year after purchase.
We also will automatically notify existing customer about new service releases by e-mail.
|
|
Sue W
10/15/2010 19:36 | This is a great webpart. One wish I have is to control the order of display. I want my most recent library image to show first in the webpart. Is there a way to control the order of the images? |
|
Scott
10/15/2010 19:47 | Hi, I was wondering if there is a way to make the text box also linked. It seems our users click on the text first and it would helpful if both the image and the text box were linked. |
|
Juerg
10/18/2010 11:05 | Sue W,
you can actually create a new „View“ for your Picture Library (via the Sharepoint web interface) and the enter your View’s name into the web part’s “View Name” setting.
Your custom View would be configured to sort the items descending by the “Created” column.
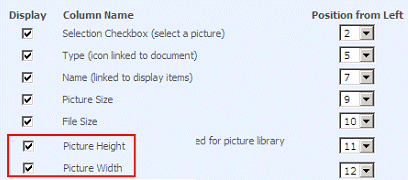
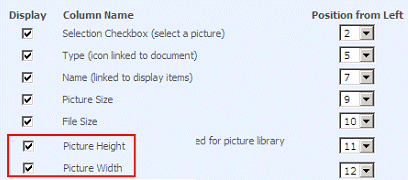
Pleae also make sure to include (eg. check) the “Title”, “Description”, “Picture Height” and “Picture Width” columns in your View. |
|
YMK
10/26/2010 11:23 | Hi, Great web part! We plan on purchasing it for our site when trial is over. I have a query with picture size. In Firefox, the banner resizes per the picture size in the library. In IE7, the pictures don't resize, they all display the same size (landscape) and some are squashed. Has anyone else had this? In the properties, I have not selected to specify a height or a width... thanks |
|
Juerg
10/26/2010 14:56 | YMK,
the web part is actually designed to display equally sized pictures to allow for a smooth transition between images, so we recommend to use only pictures that all have the same size.
If this is not possible, please make sure to place the largest image as the first one selected in the Library since IE7 uses the first picture's dimensions also for all the other following pictures. |
|
Juerg
10/26/2010 16:36 | Scott,
we now have applied a fix so that the transparent text box is also clickable as long unless you enable the "picture menu" feature (to make sure that the users do not unexpectedly leave the page when they miss to hit one of the tiny menu items). |
|
Tolis
10/27/2010 11:36 | Hi guys, congrats on a great webpart. However i would like to ask a question. I downloaded and deployed it in a testing website and plan to purchase it but the images don't have the same delay time. For example after displaying one image in 7 secs the next one is simply flashed for a fraction and the 3rd one is shown for another 7secs. Any ideas?
|
|
ymk
10/27/2010 16:55 | Thanks so much, did some rearranging and all looks good now... |
|
Andy
10/28/2010 20:56 | I just purchased this web part and I am having some problems with the sizing. I have a library with different size pictures and it seems to be stuck on a size around 200 x 250. Pictures under that dimension look ok, but large images be smushed and looks terrible. Am I missing a setting that causing this to happen? My height and width settings are set to adjust to fit zone. Thanks! |
|
Juerg
10/29/2010 14:28 | Andy,
please see my reply to YMK on October 26 (just a few posts above).
If you need to be able to rotate pictures having different dimensions, we will add such an option.r |
|
Andy
11/1/2010 14:13 | It would be great to have that option. Many of our picture libraries contain differentr sized pictures. Thanks! |
|
Shawn
11/2/2010 14:54 | I just noticed a small issue: I have the {URL} field in my list, well I wanted to highlight something particular so did an href={URL} and it seems to work fine but now I am noticing is ',' in the link so it doesn't find the link now for instance instead of www.google.com it puts www.google.com, <-- any idea why that would be? |
|
Shawn
11/2/2010 15:17 | I'd like to add that it WAS working for awhile and suddenly it is adding the comma. This is in 2010. In 2007 I noticed it happening but then didn't see it in 2010 so I didn't worry about it until now that it has come up again. Please let me know your thoughts. Thank you! |
|
Juerg
11/2/2010 15:45 | Shawn,
the Link contains an unwanted comma if you also enter a value in to the URL's description field (the one below the "Web address" field when editing the Library item).
We have now fixed this, so you might re-download the updated Zip file, extract and then replace the DLL (followed by an "iisreset" command). |
|
Frank
11/15/2010 16:56 | Would it be possible to add Target Audiencing to the web part, so that I could add one banner for Audience A, second for Audience B etc? |
|
Juerg
11/15/2010 18:35 | Frank,
each web part actually allows to define Audiences via the web part tool pane's "Advanced" section (if Audiences are enabled via Central Administration). Thus you could place multiple Banner Rotator web parts below each other and then configure the web part "Target Audiences" settings so that each web part is only visible for its target audience. |
|
Ryan
11/17/2010 18:42 | How can you change the style of the currently displaying banner picture menu? It's showing up with an orange background currently. |
|
Ryan
11/17/2010 18:46 | Doh! Ignore my question, I didn't see it in the web part settings! |
|
KY
11/18/2010 18:27 | Hello. I have been looking for this a while and I do not see the web part in solutions manager. I placed the dll file in C:\Inetpub\wwwroot\wss\VirtualDirectories\80\bin and upload the .webpart as well changing the web.config file in C:\Inetpub\wwwroot\wss\VirtualDirectories\80\ - Any ideas? Do I have to restart IIS? |
|
Andy
11/18/2010 18:38 | So do you think it would be possible to add the feature to allow the option to make the images a fixed size? |
|
Juerg
11/18/2010 18:50 | KY,
since you did not deploy it via the WSP solution, it will not show up in the Central Admin Solution Management list. You will still see the web part in the "Add web parts" popup window when adding it to a page, so everything should be OK. |
|
KY
11/18/2010 22:03 | Juerg..I got it working but I have a set of images on top and captions (textbox) on the bottom instead of superimposing each other. I need to have the picture menu to be relative to the image instead of the textbox. Can this be done? |
|
Juerg
11/19/2010 13:54 | KY, yes, you can both
- place the textbox below the banner image and
- also position the Picture relative to the image by specifying "position:absolute" in the "Picture Menu Position CSS" setting.
Example:
position:absolute; width:100%; text-align:right; right:0px; bottom:90px; padding:3px
|
|
Michael Dawson
11/26/2010 11:20 | Hi. Great webpart. We're evaluating at the moment. Is there a way to control the order of images appearing? I've created a 'order' column and changed the pic library view to sort ascending but this doesn't work. Thanks. |
|
Juerg
11/26/2010 13:56 | Michael, you will need to specify the Picture Library „View“ name in the web part’s „View Name” field. If you applied the sorting to your “All Pictures” default view, please specify “All Pictures” in the web part’s “View Name” field. |
|
Justine
12/3/2010 01:30 | I am getting JavaScript errors in Internet Explorer 7 and the images are not rotating. Is this browser supported? |
|
Juerg
12/3/2010 13:23 | Justine, IE7 (and all other browsers) actually is supported. What is the JavaScript error you are getting ? |
|
Justine
12/8/2010 21:41 | I just get an unspecified error which points to this line:
document.images.aebannerAebr9.filters.blendTrans.Apply();
Strangely, it works when I look at the same site when authenticated. |
|
Justine
12/8/2010 21:50 | When I add it as a trusted site it starts working when not authenticated. Any ideas? |
|
Juerg
12/10/2010 17:57 | Justine, this is indeed quite strange and we currently are not able to reproduce this behavior but are trying to find some more information. What is your client operating system ? |
|
Andy
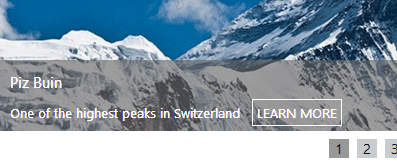
12/16/2010 20:14 | Can you please provide detailed instructions on how to use both the Title/Description and the Picture Menu like the image shown in one of the previous posts. I have been trying to get this working and cannot seem to separate the two. |
|
Juerg
12/22/2010 17:26 | Andy,
can you send us your "Picture Menu Position CSS" settings (a mockup of what exactly you would like to achieve would also be helpful) ? |
|
Shawn
12/23/2010 17:54 | I came across 1 small issue... there have been times when there was only 1 image available and sometimes for days at a time. The issue is in all browsers except IE, the picture fades away and it is then just a blank spot with no image. Can this be fixed so when there is 1 image it just shows that image and doesn't fade away in FireFox, Chrome, Safari etc? |
|
shaoling
1/3/2011 21:33 | how do you add text into the transparent box??? i have 5 banners and all need to have different copy. where do i go to pu that in? this web part isn't as user friendly as others. help. |
|
Juerg
1/3/2011 21:46 | shaoling, place your text for each banner in your Picture Library into the Title and/or "Description" foeld (or any other text-based field) and then refer to the field in the web part's "Field Template" setting by entering it in curly braces as eg.
{Description} |
|
Catherine
1/13/2011 22:26 | Hi - My company is evaluating this webpart and we have been able to successfully install and use it on our company intranet and everything works except when the browser (we are using IE 8) is zoomed greater than 100%. This causes the image to zoom in as it rotates to the next image, causing the image to "jump." This is a problem because the default font settings on all our desktops are set to 120 dpi which opens the browser in 120% zoom. We haven't tested in other browsers because IE8 is the only one we are supporting for the intranet. Please let me know if this can be fixed. Thank you in advance! |
|
Juerg
1/14/2011 17:25 | Catherine,
we checked and found that unfortunately there is currently no easy fix for this IE8 problem (Chrome for example behaves ok). |
|
Phong
1/18/2011 07:36 | Hi there, is it possible to have an option to resize and crop the original image so that independant of what the original image size is, the banner will always display the desired dimensions LxW?
|
|
Juerg
1/26/2011 15:54 | Phong,
the web part actually uses the dimensions found for the first selected image also for all the following images, eg. these are made to fit within the dimensions established by the first image. This actually is not a sophisticated crop&resize; process but the images are just stretched if needed which might cause unwanted horizontal or vertical distortions (since the image’s aspect ratio is not preserved): |
|
Barry
2/8/2011 22:38 | When using the (read more...) functionality with "/more:20;(read more..) is there a way to go to a link specified elsewhere (like the URL value) instead of the image detail page? I would rather take a user to a better formatted page than a SharePoint "detail" page. Thanks so much.
|
|
Juerg
2/11/2011 15:24 | Barry,
you can create your own “more..” link (assuming that you would accept to use an additional “Teaser” Library column which would contain the short text to be displayed):
Field Template: {Teaser} <a href=”{URL}”>read on..</a> |
|
Eric
2/15/2011 17:19 | I have purchased the Banner Rotating Web Part. I would like to tell it the order the banners should rotate. (i.e. which banner should display on initial page load and then the order they should rotate).
How do I accomplish this? Thanks |
|
Juerg
2/15/2011 17:39 | Eric,
please create a new „View“ for your Picture Library and then enter your View’s name into the web part’s “View Name” setting. Configure your custom View to sort the items as needed.
Please also make sure to include (eg. check) the “Title”, “Description”, “Picture Height” and “Picture Width” columns in your View. |
|
Eric
2/15/2011 19:03 | When I create a view and add the view name I receive a message that states "The specified SharePoint Library is empty". If I remove the view name the banners appear. I am using subfolders...could this be affecting the functionality? |
|
Eric
2/15/2011 20:20 | I think I figured it out. I have removed the folder structure and just filter the views instead of using folders to perform the filter. Once I did this and added the view name then everything went smoothly. |
|
Nick Larter
2/18/2011 23:01 | Just a small enhancement request... When the image links to a URL, the URL is actually appearing as a tooltip when the mouse is hovered over the image. Could this please be disabled/removed? |
|
Jason
2/22/2011 14:10 | Hi, we're using this webpart on our site and were wondering if it was possible to extend it to be able to programatically control the location and sive of the text box using fileds?
So instead of hard coding the left and top margin, these values could come from a {TextboxLeft} and TextboxTop} fields.
Keep up the good work, we've bought several of you controls :) |
|
Shae
2/23/2011 17:27 | Hi... thanks for developing this web part! Looks great.
I'm sure I should know this, but can you tell me exactly where the Web.Config (default) path is?
I searched for that name and found many results.. tried changing the one I thought was right and nothing happened, then tried changing a different one and caused a 500 server error (now fixed by removing the added text).
Thanks, Shae |
|
Juerg
2/23/2011 17:32 | Shae, the location of the web.config file of your default Sharepoint application is typically found at
c:\Inetpub\wwwroot\wss\VirtualDirectories\80 |
|
Shae
2/23/2011 17:39 | Wow, thanks for the quick response Juerg !
When I go down that path, I don't see "80", but rather several other numbers. I had tried using the one that corresponds to the port number of the web app I'd like to put the web part on. Was that right? This is where I caused the server error.
However I have done a number of random things so I might benefit from removing the solution, checking and reverting all the Web.Config files, and following the directions again. |
|
Juerg
2/25/2011 17:27 | Nick,
the intent was to give some feedback to the user to indicate that clicking on the image will lead the user to some other page.
You can actually add a new column named “Alt” to your Picture Library and enter an alternate text (which will then be displayed in place of the URL associated with the image). |
|
Phong
2/28/2011 00:25 | Hi there, ive implemented the {Title}
{Description}/more:20;(show more..) to enable users to click to the detials page. the problem is that the link color is dark blue and i want the link color to be white. ive tried the "a:link {color: white;}" in the text box css with no luck.
how can i get the link color for (show more..) to be white?
|
|
Juerg
3/1/2011 13:03 | Phong,
we have now added the reference to the „ AEBannerMoreLink” class to allow the CSS styling of the "more.." link.
Please re-download the updated Zip file, extract and then replace the DLL, followed by an “iisreset” command if you placed the DLL in c:\windows\assembly. |
|
Barry
3/16/2011 20:57 | I am using your Banner Rotator web part in a site, and would like the same material to be in a subsite. Under Miscellaneous, instead of "Images/Banners" for the List Name, is it possible to refer to the Image List above the subsite? Thank you... |
|
Ankit Singhal
3/17/2011 07:38 | I have added the "Alt" field to get rid of the url as tooltip. Now when i hover over the banner, i see the text that we have added in the Alt field. But when I hover over the text box, it still shows the url as tooltip.
Please help. |
|
Juerg
3/17/2011 13:22 | Barry, if your banner web part is say at
someSite/someSubsite/somePage.aspx
and your Picture Library is at
someSite/Images/Forms/AllItems.aspx
then enter "someSite" into the web part's "Site Name" field. |
|
Juerg
3/17/2011 16:26 | Ankit,
there should be nothing displayed in the textbox if you have both an ALT text and an URL defined for the picture (the ALT text is displayed in the banner area which is not covered by the text box).
Can you check the web part’s version number by opening the web part’s tool pane and looking it up at the top ? |
|
Ankit Singhal
3/18/2011 09:30 | The version number is 1.0.18
|
|
Ankit Singhal
3/23/2011 10:57 | The version number is 1.0.18
I have added the "Alt" field but when I hover over the text box, it still shows the url as tooltip. Please help as this is a deciding factor in buying the license. Thanks !
|
|
Juerg
3/25/2011 12:12 | Ankit,
we have now fixed this problem. Please re-download the updated Zip file and replece the DLL. |
|
Peter Hamilton
3/28/2011 13:02 | Hi, I've installed the Rotator and Blog webparts for our Sharepoint editor with a view to buying both if he is happy with them. I chose to install both using the manual instructions. Initially neither would load into a web page as it was reporting they were not safe. I double checked for typos and spotted the trailing space on the keycode for the Blog webpart and this now loads. I also found a possible typo in the Rotator webpart and corrected it, but this still gives the same error. I have had a colleague double check the syntax and he agrees it matches your instructions. Advice please on what to try next. Thanks. |
|
Peter Hamilton
3/28/2011 13:25 | Please disregard earlier post. The trailing space was a red herring. The instructions as printed here looked like "webpart" not "Webpart" so having fixed the other one by correcting this, I made the same change and both now load. |
|
Eric
4/6/2011 16:58 | My banner is displaying a small white line under the banners. When I open the banners individually they do not have a white line on the bottom. Is this a setting somewhere that is causing the white line? |
|
Juerg
4/7/2011 14:27 | Eric, we checked and we found that one of the surrounding HTML TABLE elements contained in your page is causing the effect in IE8. This is due to how IE8 interprets the TABLE CSS style somewhat differently than all the other browsers and thus creates the artificial 2 pixel padding at the bottom. The web part cannot simply adjust for this (by detecting the browser type) since the effect is dependent of the web part’s HTML container elements (eg. on the page template used) |
|
Ian
4/18/2011 17:36 | We want to use the "Picture Menu" feature, but also have the transparent text box to be clickable like the rest of the image. Is this possible? |
|
Juerg
4/21/2011 19:01 | Ian,
we have now fixed this problem (clickable semi-transparent text box if the picture menu is turned on). Please re-download the updated Zip file, extract and then replace the DLL, followed by an “iisreset” command if you placed the DLL in c:\windows\assembly. |
|
Susie
5/3/2011 17:43 | jpegs need to be in RGB not CMYK. Sharepiont don't like CMYK. |
|
Jimbob
5/9/2011 10:05 | Hi, this web part is so easy and useful..I've noticed under IE9 it seems to expand the current image before transitioning to the next...making it look unsightly.
Is there a solution for this or update planned? |
|
Abbas
5/10/2011 19:13 | Is it possible, That I have "more than one column with type of URL"? I want to define each "URL Column" in a specified "List View" and then the web part use it for opening that page in corresponding view! |
|
Abbas
5/12/2011 23:57 | Hi juerg,
Is it possible that we have some buttons for sliding banners? I mean "next", "Previus", "Pause" buttons around the "Picture Menu"?
Thanks |
|
David
5/23/2011 23:49 | Hi, do I get access to the source code once I buy the Web Part? |
|
Juerg
5/24/2011 10:49 | David, we provide your with the source code (for internal non-commercial purposes only) as part of the web part Premium Annual Support (see bottom of right hand pane on this page) |
|
Aravind
6/8/2011 10:57 | Hi when i try to work on this webpart, i get a bellow Error.I have created Picture Width and Picture Height column in list, still i fot this error.
'Picture Width' column not found!
'Picture Height' column not found!
Thanks |
|
Juerg
6/8/2011 11:09 | Aravind,
you do not need to create these 2 columns since they are already defined for every Sharepoint Picture Library.
You only need to make sure to select these two fields when you are using a List View (ie. enter a List View name into the web part’s “View Name” field). |
|
Fabio
6/9/2011 22:25 | Hi Juerg, I'm currently running this wepart and was wondering if I can have the text linked to the URL column I created for the images and not the actual text box? I am only dysplaying <strong>{Title}</strong><br>{Description} in the Field Template as the text that I want to show.
Also, I am running version 1.0.23, is this the latest version?
Thanks for all your great help. |
|
Juerg
6/14/2011 14:47 | Fabio,
the URL column (if present) links the displayed banner picture to the specified URL.
Prior to version 1.0.25 (which also is the current version) the semi-transparent text box was not clickable which has been fixed in the current version.
|
|
Steve
6/30/2011 11:52 | Hi, I'm evaluating this as it looks so good!
I'm having a problem where I get 'Picture Width' Column not found! and 'Picture Height Column not found!. The images show and I've specified the view, but how do I define the picture width and height?
Many thanks |
|
Juerg
6/30/2011 12:01 | Steve,
You need to make sure to select these two fields when you are using a List View (ie. enter a List View name into the web part’s “View Name” field).
 |
|
Steve
6/30/2011 12:23 | Thanks for that, but I've added the two fields and selected them in the List View. This happens whether or not I specify the List View in the View Name field. I'm running 2010 if that helps. |
|
Juerg
6/30/2011 13:27 | Steve, if you are using a Document Library (as opposed to a Picture Library), please create the following two columns (of type “Number”):
ImageWidth
ImageHeight
(these are the internal Sharepoint names for the “Picture Width” and “Picture Height” Picture Library default columns). |
|
Abbas
7/6/2011 09:27 | Hi juerg,
Is it possible that we have some buttons for sliding a specific nubmber of banners? I mean "next", "Previus", "Pause" buttons around the picture or the "Picture Menu"?
Thanks |
|
Colin
7/9/2011 05:54 | I have this webpart working, but our customer wants to be able to use this in a multi-lingual environment. When I go into the alternate language (Spanish), I only see the following appear on the banner:
"{Title}
{Description}"
Help!! |
|
Juerg
7/11/2011 17:22 | Colin,
please enter the Spanish names for the “Title” and “Description” columns.
You can also enter a negative value into the web part’s “Textbox Top Margin” to put the web part into trace mode and then look up the Spanish names.
|
|
Nick Larter
7/13/2011 17:56 | Could you please update this web part to support audience targeting?
I have enabled audience targeting on my picture library because only some images are relevant to the IT department, while others are only relative to the HR department etc. Currently the banner rotator web part disregards any list item audiences and just displays ALL the images in the library instead. |
|
Steve
7/20/2011 17:23 | Hi, we are really pleased with this webpart and it is working well. One question through...is there a way to configure how long it 'holds' on a banner before starting the transition to the next? I've modified the transition speed option but see no option to modify the time held on a single banner.
Many thanks |
|
Juerg
7/20/2011 18:15 | Steve,
the web part’s „Banner Rotation Speed“ setting actually defines the “hold” time whereas the transition speed is fixed.
Thus if you say enter 10,000 into the field, each banner will be displayed for 10 seconds before moving to the next banner.
|
|
Nick
8/8/2011 17:35 | We are experiencing an issue with the SharePoint Banner Rotator Web Part. When clicking a number on the Picture Menu (1,2,3,4) in Firefox we are getting sent to the URL set for the slide rather than the appropriate slide itself. Do you have a fix for this? |
|
Juerg
8/8/2011 18:33 | Nick,
we have now fixed this problem (related to Firefox and Chrome).
Please re-download the updated Zip file, extract and then replace the DLL, followed by an “iisreset” command if you placed the DLL in c:\windows\assembly.
|
|
Peter Li
8/9/2011 06:22 | Can the images be cached on the browser instead of getting it from the server every time?
(Same question also posted on Image Carousel web part page) |
|
Juerg
8/10/2011 17:45 | Peter Li,
the images should automatically get cached by the browser during the initial page visit, so you might check your browser's cache settings. |
|
Marc Davis
8/16/2011 21:44 | Hi Guys - some feedback from our users. They would like to ask for a way to choose the transition effect like in your Carousel web part. Thanks as always. Great Work. |
|
Juerg
8/24/2011 15:12 | Marc,
the transition effects available for the Image Carousel web part are only available in Microsoft Internet Explorer (ie. this is a Microsoft specific feature) whereas the Banner Rotator’s transition effect is working in all current browsers.
|
|
Juerg
8/24/2011 15:12 | Marc,
the transition effects available for the Image Carousel web part are only available in Microsoft Internet Explorer (ie. this is a Microsoft specific feature) whereas the Banner Rotator’s transition effect is working in all current browsers.
|
|
David
9/2/2011 15:06 | Is the banner webpart able to resize - i understand that the image size is fixed... |
|
Juerg
9/2/2011 16:25 | David,
the Banner Rotator is designed to display all images using the same size (independent of each image’s individual size).
Actually the first image loaded by the Banner web part defines the dimension for all the remaining images. If these images have different dimensions, they will be automatically resized to fit into the frame established by the first image n the sequence.
|
|
RN
9/14/2011 13:53 | We are interested in your banner rotator, however, it's imperative that the audicence targeting works. I did't find an answer to the question posted by Nick Larter on 7/13/2011 regarding audience targeting - any updates on audience targeting? |
|
Juerg
9/14/2011 15:43 | RN,
we will be releasing a SP 2010 Server version of the Banner Rotator web part to support audience targeting. We hope to have it ready by mid October. |
|
RN
9/15/2011 10:39 | Thanks Juerg, however, we are still on MOSS 2007 - will you also release an updated version with audience targeting for MOSS 2007? |
|
Juerg
9/15/2011 16:03 | RN, as soon as we find the time (hopefully in early November). |
|
Matt Snow
9/15/2011 18:53 | You all have done a GREAT job with this web part and we use it heavily here in our US state government site.
I have a request... I'd like the ability to load a YouTube video in the Banner Rotator Web Part by clicking the image, rather than only having the option to follow the hyperlink.
Here's an example: http://photogallerycreator.com/flv-video-players/video-blog-gold-for-wordpress/
It uses videos housed on the site, but YouTube video player is my preference. I imagine having another column in the document library that is the full HTML5 embed link (like <iframe width="260" height="152" class="youtube-player" src="https://www.youtube.com/embed/ZwWs88DH7BM?autohide=1&modestbranding;=1&showinfo;=0&probably;_logged_in=0&controls;=0&wmode;=opaque&start;=0&end;=321" frameborder="0" type="text/html"></iframe>).
What do you think? |
|
Chris
9/28/2011 15:49 | AE Banner Rotator rev 1.0.30 -> clicking the Display Picture Menu (image numbers) on a Mac/iPad (rev1)/Safari (5.0.5) does not take me to the hyperlink url for the image; the semi-transparent text box area also does not handle onclick (similar to the image numbers) - I can only hit the image url by clicking on the image itself. Any thoughts? Any fixes in the works for this already? Thank you for your help! |
|
Juerg
9/30/2011 13:35 | Chris, clicking on a „Picture Menu“ number should switch to the corresponding banner picture in all browsers. We had to disable the semi-transparent layer’s onclick for Safari and Firefox browsers (the onclick made the Picture menu links inaccessible and we have not yet been able to find a workaround). |
|
Sarah Beth
10/7/2011 14:03 | I have the rotator working OK, but for some reason ALL the images are about 1 in tall. What can I do? |
|
Lawrence
10/11/2011 15:40 | What are the exact configurations used for the rotator at the very top of the page. it looks very nice and I would like to attempt the exact same settings to get the same results.
Thanks. |
|
Juerg
10/11/2011 15:55 | Sarah,
the Banner Rotator Web Part is designed to show the same banner height and width for ALL the banners rotated (to allow for smooth, non-jumpy image transitions). The first banner shown actually sets the banner dimensions.
|
|
Juerg
10/11/2011 16:04 | Lawrence,
the banner pictures at the top of this page are 750 by 250 pixels.
The semitransparent text box's size is 500 (Textbox Width) by 75 (Textbox Height) pixels.
To right-adjust the text box relative to the lower right corner you thus need to specify:
- 250 pixels for the Textbox Left Margin and
- 175 pixels for the Textbox Top Margin.
|
|
John
11/2/2011 19:30 | Great part. I get it to work fine on a regular page but when I try to drop in on a Masterpage (through SPD) I get an error when I assign it a library. The Object not set .. Error. What do I need to do different to get it to work on a MPage.
Thanks
jtr |
|
Juerg
11/2/2011 19:49 | John,
yes, this can be done, albeit in an indirect way since Master Pages do not support web part zones out-of-the box. Please refer to the following post to achieve this:
http://www.sharepointkings.com/2009/09/add-web-part-inside-master-page-in-moss.html
http://littletalk.wordpress.com/2009/07/28/add-webpart-zone-on-masterpage-in-sharepoint/ |
|
JOhn
11/10/2011 03:06 | Thanks Juerg,
Now I'm have an issue with some css. I set the properties through the control to move the textbox around and it displays that in SPD correct but when the page renders the textbox is in the default location (lower right). I can move the textbox around in F12 tools. The control is in a page-layout page. any ideas? Works great on as a web part on a regular page. |
|
Steven N.
11/11/2011 00:30 | It would be great if this web part could display the images as backgrounds to a div so that the div could be set to 100% and resize. That way you could create a large image that "scales" has the page gets more narrow or wider, depending on the screen resolution. |
|
Mark
11/30/2011 09:48 | Is there a way to detach the picture menu from the Description box?
Does it support rolling arrows?
M
|
|
Juerg
11/30/2011 11:47 | Mark, you can use the web part’s “Picture Menu Position CSS Style” setting to specify the picture menu’s position relative to the semi-transparent description box. This allows you to place the menu outside of the description text box.
Example:
position:absolute; width:100%; text-align:right; right:0px; bottom:170px
No,the web part currently does not support rolling arrows. |
|
Shawn
12/8/2011 20:36 | Hello, I found a 404 error on my site (using fiddler) caused by this web part.
(can't find the source: /WebResource.axd?d=NwKuANh69qgX9BIafKw1uviolQTzNzBcskcdvL2IKHT0HOkB7TpF4MNzsr4FyFLqcvxarsnC2Zoe7lS94ErMFnf8weo-TQtTUNLmlRZYA2tcucvKP8q9iHdfhBByKXkg3vOH8fUSaQX6cHlqizYWPARwjYYhRReb3UdImuvxz2XXsM1P0&t;=634550752935122686)
By configuring each field one at a time and testing with fiddler, I found out this has to do with the transparency field. If it is empty to set transparency to 100% as this site specifies to do, it gives the 404 error. This error is also re-created if you use a wrong value (obviously that's an easy fix) But can the option leaving transparency empty for 100% be fixed to not give a 404 error? I do appreciate your time! |
|
Juerg
12/13/2011 20:08 | Shawn,
the web part indeed tries to fetch the non-existent 100% transparency PNG if the “Transparency” setting is left blank. We will be fixing this in the next version.
In the meantime you actually could create a small 100% transparent PNG image, upload it to a Sharepoint picture library and enter the path to the picture into the “Transparency” setting:
You can alternatively specify a semi-transparent custom PNG image by entering the path to the custom image.
Example: /somesite/some Picture Library/red-30.png |
|
Claudio
1/4/2012 15:48 | Does this webpart work with Office 365? |
|
Sophie D.
1/16/2012 15:13 | Hi, I am hoping you can help me. When I use the banner Rotator webpart with the picture display menu, the menu is longer than the images. I assume this can be fixed somehow through the css style? I would like it to show 12 options at a time... i have a print screen in case I have not been able to describe it properly. as always thank you for your help |
|
Juerg
1/23/2012 19:38 | Sophie,
can you send us a screen shot to [email protected] ? |
|
heather
1/25/2012 14:56 | Hello I would like to movethe position of the text box to the bottom right of the image but I do not know how to write the CSS to make it do that. Do you think you would please be able to help me out and tell me what to put in the field to change the position of the text area.
Thank you in advance for your help.
|
|
Juerg
1/25/2012 15:25 | Heather, please enter the following CSS style into the web part's "Picture Menu Position CSS Style" setting:
position:absolute; width:100%; text-align:right; right:0px; bottom:3px; padding:3px |
|
SophieD
1/30/2012 16:10 | Hi Juerg,
I have just sent the email along with the print screen. thank you again for your help |
|
Bob B
2/7/2012 14:51 | I was very please when i found this webpart. Just wondering, when I click on a Picture Menu number, the rotation stops. I am assuming this is by design. |
|
Juerg
2/7/2012 15:06 | Bob,
yes, this is by design. Otherwise the user might get confused when (while reading the banner text of the selected banner) the web part would suddenly start rotating again. |
|
Jose
2/7/2012 17:16 | Couple questions, Is there a way to specifiy where we want the "read more" links to point... like a webpart page instead of the image description page?
Also, can the Image be clickable as well?
Thanks |
|
Nik
2/8/2012 02:10 | Hi Juerg, I am using banner rotator with Blog site (so the users can comment on the news) and all works great apart from rich text in the Blog Post Body column. Unfortunately I can't simply change this system column to just plain text and when I post something with a big, bold text or insert the image it breaks how text is displayed in the web part text area. In most cases it is displayed as rich text exactly as in blog post but because it is big and bold is extends far beyond borders of the image. Is there a way to surpess HTML and get text displayed as a plain text in the web part? or any other workaround? |
|
Juerg
2/8/2012 12:34 | Jose,
we have now added the option to link the „read more” to the URL assigned to each banner image via the Picture Library “URL” column as follows:
Example:
{Title}
{Description}/more:20;(show more..)/URL
ie. append /URL to the web part’s “Field Template” setting to enable the option.
Please re-download the updated Zip file, extract and then replace the DLL, followed by an “iisreset” command if you placed the DLL in c:\windows\assembly. |
|
Juerg
2/8/2012 12:54 | Nik,
we have now added the option to remove the HTML tags from a column specified in the web part’s “Filed Template” setting.
Example:
{Title}<br>{Body/raw}
ie. append /raw to the column name in the web part’s “Field Template” setting to enable the option.
Please re-download the updated Zip file, extract and then replace the DLL, followed by an “iisreset” command if you placed the DLL in c:\windows\assembly. |
|
Jody
2/20/2012 02:28 | Hi - love this webpart. Is there anyway to hide the URL when hovering over a banner or change it to show the description instead of the actual URL? Also, after finally getting the exact pixels to use for my banner ads, there is still a fair amount of white space at the bottom. If I make my images any longer it brings the scrollbar up, so I know i'm at my limit... |
|
Juerg
2/20/2012 11:18 | Jody,
the intent regarding the tooltip is to give some feedback to the user to indicate that clicking on the image will lead the user to some other page.
You can actually add a new column named “Alt” to your Picture Library and enter an alternate text (which will then be displayed in place of the URL associated with the image).
Regarding the white space at the bottom: can you send us a screen shot ([email protected]) to illustrate the problem ? |
|
Simeon
2/24/2012 11:02 | Hi Juerg, is it posible to set the animation to scrolling? like (http://nettuts.s3.amazonaws.com/300_jquery/image%20Scroller/imageScroller.html#)
Do u have any tips for customizing this webpart. |
|
Juerg
2/24/2012 11:43 | Simeon,
the Banner Rotator web part only can fade in/out the pictures and does not support other animation effects like horizontal scrolling (ie. you cannot customize it to use other animation effects). |
|
Harry Tuttle
2/29/2012 22:12 | Juerg,
Thanks for the effort you put into your webparts... they're awesome!
Is it possible to replace the numbers in the Picture Menu with bullets? I can't figure out the CSS magic to make that happen.
Thanks again! |
|
Juerg
3/2/2012 12:37 | Harry,
you will need to create a transparent GIF or PNG circle of the correct size and then apply it by setting the “Picture Menu CSS Style” to:
background-image:url(/someSite/SitePictures/bullet.png);padding:10px;background-repeat:no-repeat;color:white;
You also might then also set the color of the numbers to the same color as the bullet to make the numbers invisible. |
|
Nik Naumov
3/7/2012 03:47 | Hi Juerg, I am using this web part to display recent 5 posts from the Blog site. I currently have /more:30;(show more..) 30 words displaying in the text box of the web part which links it to the particular blog post. However I found that if the blog post less than 30 words I don't have any option to actually access the blog as there is no (show more) displayed and also Title is not linked to the post. Is there a way to have Title as a link to the item or option to always display (show more)? Thank you! |
|
Dorinda
3/7/2012 20:27 | I am evaluating your product and want to know if we can customize the buttons for 1-2-3-4 etc to be little white dots instead of numbers. I am sure this has been addressed but I do not want to use the numbers. Also I am sure this has been addessed as well. Can you make the picture as well as text in the boxes hyperlinks and redirect them to a specific location other than the image library.
Thanks for your reply.
Dorinda |
|
Juerg
3/7/2012 21:19 | Nik,
you can actually manually create the link in the “Field Template” setting as follows:
Example:
{Title}<br>{Description} <a href="/someSite/someLibrary/Forms/DispForm.aspx?iD={ID}">details..</a> |
|
Juerg
3/8/2012 12:54 | Dorinda,
you can actually use the following settings for the web part’s “Picture Menu CSS Style” and “Picture Menu Highlight CSS Style":
background-image:url(/someSite/SitePictures/graybullet.gif);padding:2px;background-repeat:no-repeat;background-position:center;color:#808080;
background-image:url(/someSite/SitePictures/orangebullet.gif);padding:2px;background-repeat:no-repeat;background-position:center;color:#FF8040;
ie. you will have to create a dot GIF or PNG image (or two, if the selected dot should have a different color) which has a transparent background (so it blends with the picture background).
Then also set the “color:” CSS style to the dot color to make the numbers invisible:
|
|
MB
3/12/2012 20:24 | Hello, What is the exact image spec to be used in the image rotator?
|
|
Juerg
3/13/2012 10:55 | MB,
the Banner Rotator web part can handle JPG, GIF and PNG images. The first image in the sequence determines the banner width and height (ie. all the other images in the sequence will be scaled to the size of the first image). |
|
Mo
3/24/2012 15:30 | Hi - is it possible to add a border and border color around the image. I want the flexiblity of doing this in CSS vs. PhotoShop. |
|
Juerg
3/26/2012 18:40 | Mo,
you can refer to the "AEBannerContainer" CSS class in your CSS style sheet. To add a 10px silver border:
.AEBannerContainer {border:10px solid silver} |
|
Patrick
4/4/2012 14:41 | Hi Juerg,
currently testing the rotator.
I read that there is no setting to control the image size (other than first image size controls the rest)
any objections to override the css like this :
#homepage div.AEBannerContainer img { width:937px; height:220px;} /* added to control width of banner rotator */
This works but maybe you can think of other problems ?
Patrick |
|
Juerg
4/5/2012 15:53 | Patrick,
this indeed should work fine (so no objections). The only problem is that the images should ideally have the proper 937:220 aspect ratio to avoid any optical distortion effects. |
|
Karen
5/3/2012 08:37 | Hi, We are using Sharepoint Online, so essentially we have no access to a server. The way we deploy solution is to upload it to 'solutions gallery' library for every site collection and activate it from there. I'm getting errors when activating it. Does the webpart support Sharepoint online? :( |
|
Juerg
5/3/2012 15:49 | Karen,
we have now added the Office365/Sharepoint Online sandbox version of the Banner Rotator web part for downloading. |
|
Karen
5/5/2012 10:00 | Thanks Juerg! Work perfectly! How about the staff directory webpart - http://www.amrein.com/apps/page.asp?Q=5785 would you have the solution for sp online as well? thanks! |
|
Juerg
5/8/2012 10:37 | Karen,
the Staff Directory web part has not yet been made available as a „sandbox“ solution due to the technical limitations imposed by the Microsoft Sharepoint Sandbox architecture.
We are working on this and hope to have it ready early next month. |
|
Echo
5/11/2012 21:07 | I am developing a page with the AEBanner Rotator. I want to make a modification that will allow the rotator webpart images to dynamically chnage as the page is sized up or down or rendered on different monitors. I am using the Alistapart fluid images article as a reference. So far the best I have been able to accomplish is adding a border with the following code. Not exactly what I am after. It seems it should be possible to create a fluid image with this webpart in SharePoint. Just not sure what piece I am missing.
#photoDivAebr0 img {border:10px solid silver; max-width:100%;}
#photoDivAebr1 img {border:10px solid silver; max-width:100%;}
#photoDivAebr2 img {border:10px solid silver; max-width:100%;}
#photoDivAebr3 img {border:10px solid silver; max-width:100%;}
#photoDivAebr4 img {border:10px solid silver; max-width:100%;}
#photoDivAebr5 img {border:10px solid silver; max-width:100%;}
#photoDivAebr6 img {border:10px solid silver; max-width:100%;}
#photoDivAebr7 img {border:10px solid silver; max-width:100%;}
#photoDivAebr8 img {border:10px solid silver; max-width:100%;}
#photoDivAebr9 img {border:10px solid silver; max-width:100%;} |
|
A List apart Fluid Images
5/11/2012 21:09 | Forgot to provide the reference link for fluid images http://www.alistapart.com/articles/fluid-images/ |
|
Jose Martinez
5/17/2012 19:57 | Hello, we recently purchased a few licenses from you guys and have a question. We wish to order the images independant of the order that they were added to the library is this possible in the current version and I'mm missing it or is this not available. We do see a randomize checkbox, but we wish to control the order ourselves.... Thanks in advance |
|
Juerg
5/18/2012 10:21 | Jose,
please create a new „View“ for your Picture Library and then specify your sorting order.
You then can enter the name of your View into the web part’s “View Name” field.
Please then also make sure to check the “Title”, “Description”, “Picture Width” and “Picture Height” columns in your view. |
|
mabar
5/21/2012 22:24 | How do I get text into the alt tag of each image? |
|
Juerg
5/22/2012 10:08 | mabar,
please add a new column named “Alt” to your Picture Library to enter the alternate text (which will then be put into the image's ALT tag and displayed in place of the URL associated with the image). |
|
Juerg
5/29/2012 13:50 | Echo,
the Banner Rotator is actually designed to use a fixed image width and image height so that it always occupies the same space independent of the current screen resolution. |
|
David
6/27/2012 11:02 | Hi, Great tool. Can you please explain how to have text change with the pic displayed? as seen on this web page? At the moment i can only display static text for changing pics. |
|
Juerg
6/27/2012 11:30 | David,
you can add one or more Picture Library columns (surrounded by curly braces) to the web part's "Field Template" setting to make the text dynamic.
Example:
<strong>{Title}</strong><br>{Description}
The above example assumes that you added a column named "Description" to your Library. |
|
Cathy
7/6/2012 01:13 | Hi, I noticed on some other webparts you have included an option to register an email address for advice on version updates. Are you planning to include for all other webparts? We've bought this one and would like to know about updates. Thanks |
|
chris
7/13/2012 19:17 | Hi, great web part we really like it. however we are having some trouble moving the text box from the bottom right.we've tried changing the settings for textbox left and top margins but it doesnt appear to change anything. are we missing something? thanks! |
|
Juerg
7/16/2012 16:35 | Chris,
the text box can be placed anywhere relative to the upper left corner of the banner picture.
Can you send a screen shot of the current situation (to [email protected]) and also indicate where exactly you would like to place the textbox ?
|
|
Andrew
7/23/2012 11:34 | Can we alter the way pictures "fade in"?
Our images are half text/half an image. Think of it as a rectangle. AA. When the images fade in you see AA, then as it moves to the next image it's AB>BB.
Thus the "text" doesn't always marry up to the image. |
|
Juerg
7/26/2012 12:09 | Andrew,
when the blend transition starts to blend in the next image, the text is also changed, so the new text is already fully visible during the transition period.
We will see if we can improve this behavior in the web part’s next release. |
|
Janina
7/26/2012 22:14 | Hello, in the near future will you be able to create a image web part similar to the one in the site below or can I add a link that will open a page or site.
http://www.webmd.com/default.htm |
|
rich
8/2/2012 22:56 | Hi Juerg,
I have a similar question to Colin (7/9/2011) on language packs. Following your advice to put in the field names for the other languages - are you meaning something like {Title}{Titre} as this will show a title in English + the string of {Titre} and the opposite when using the French language pack so a Title in French and the string {Title} ? Can you advise on the correct syntax to just show the title in the selected language?
Many thanks!
Rich |
|
Juerg
8/3/2012 14:08 | Rich,
if you place the web part on a site using English, you would configure the web part to use {Title} to refer to the “Title” column whereas when placing the web part on a site using French you would rather use {Titre} to refer to the “Title” column, both when the Picture Library is defined in the same site or in another site using a different language. |
|
Chad
8/9/2012 00:05 | Is there a way to have the rotation stop after a certain number of cycles (or after the first)? |
|
Juerg
8/9/2012 13:00 | Chad,
this is currently not possible but we can add this option if the feaute is important for you. In this case please just send us a quick note. |
|
Tom
8/10/2012 17:57 | Hi, I have added the URL column to the picture library and included web addresses for each pic. Is it possible to make the URL open in a new browser window or tab? At the moment, the 'open in new window' tickbox just means it opens the url in a sharepoint window and takes much too long to load. |
|
Juerg
8/10/2012 19:09 | Tom,
you can disable the Sharepoint 2010 dialog popup window by adding the following new line to the appSettings section of your Sharepoint application’s web.config (typically found at c:\inetpub\wwwroot\wss\virtualdirectories\80):
<appSettings>
.
.
<add key="AEBR_DialogPopup" value="0" />
</appSettings>
|
|
T
8/29/2012 21:58 | I am uploading 1050 X 320 images. Yet the banner displays all my pictures at 160 X 48. How do i make it display at least 250 x 60? |
|
Juerg
8/30/2012 10:52 | T,
the Banner Rotator web part actually uses the dimensions found for the first selected image also for all the following images, eg. these are made to fit within the dimensions established by the first image. You can override this behavior by specifying the desired banner width and height in the web part's "List Name" setting as follows:
LibraryName|FileRef|Width|Height
Example:
Banners|FileRef|250|60 |
|
lance
8/31/2012 11:21 | Hi Juerg and Team,
Recently our DB exceeded the limit of 4 gb and we had to shift to a new web application and DB on same server; we activated the webpart from site collection feature, when we try to add to a web part page we receive the following error "A Web Part or Web Form Control on this Page cannot be displayed or imported. The type is not registered as safe." |
|
Juerg
8/31/2012 11:39 | Lance,
the "SafeControl" entry in your Sharepoint web.config file (typically located at c:\Inetpub\wwwroot\wss\VirtualDirectories\80) also seems to be missing:
<SafeControl Assembly="AERotatorWebpart, Version=1.0.0.0, Culture=neutral, PublicKeyToken=8db6b6736dcbda89" Namespace="AERotatorWebpart" TypeName="*" Safe="True" />
Please add the above line to the "<SafeControls>" section of the web.config file if it indeed is missing. |
|
Rich
9/7/2012 06:00 | Hi Juerg,
We are loving this web part, but we hit an issue when a user created a page with this number in it $70,000 - the dollar sign was read by the url correctly the comma broke the link.
Are there any other punctuation or special characters to avoid?
Thanks! |
|
Juerg
9/7/2012 10:49 | Rich,
the comma actually is not allowed in URL’s.
Please note that the “+” character also should be avoided. |
|
Tim Coleman
9/14/2012 11:19 | In the Import Error Message box I have "Cannot import the AE Banner Rotator Web Part." Can anyone help with this please? |
|
Sam
9/14/2012 17:36 | Hi there,
Tried the evaluation version of this webpart but it's showing a black screen in between every iteration of the pictures from the pic library ? do you know why could be that ?
thanks |
|
Sam
9/14/2012 17:41 | Hiya,
In addition to my earlier comment, when a URL column is added and the image in the rotator webpart is clicked, the webpart starts showing a red X in the iteration; although still displaying all the images from the library but with a RED X added to the list as well ? |
|
Juerg
9/14/2012 19:32 | Sam,
what is the file type of your images? Are you using .BMP files ?
Regarding your second comment: can you send us a screenshot illustrating the problem to [email protected] ? |
|
Sam
9/17/2012 14:55 | Hi there,
thanks for your reply. It seems to be working OK without me touching it or changing anything at all. I was using JPEGs btw. Somehow it seems to be working OK now without any black screen appearing in the iterations and also the without RED X.
Although very DISAPPOINTED at finding out that this is a paid web part even when the site said Free Web parts etc. and even the search engine results/pages are optimised to say the same.
Nice work but very disappointed as wanted this web part free of any charge.
Thanks anyways. |
|
Juerg
9/17/2012 15:08 | Sam,
please note that some of our web parts (but not all) are indeed free of charge. Please send us an e-mail to [email protected]. We'll then send you a free web part license. |
|
Sam
9/17/2012 16:06 | Hi Juerg,
Thanks for your reply, I do appreciate your help and offering of a free license for this web part. I have sent an email to the email provided and hoping to get the Free Banner Rotator license soon from your side.
Many thanks again. |
|
Sam
9/17/2012 17:41 | Hi there,
On clicking one of the picture numbers in the picture menu, the rotation stops at the clicked image number. Is there a way to get the rotation started again without refereshing the whole page ? |
|
Greg
10/1/2012 20:13 | We have been using the Banner Rotator web part for about a year now and have it set to randomly display images and just noticed that the same image is displayed for a brief period (about a second) before the rotation appears to actually begin. Is there a setting that we haven't configured correctly? |
|
Juerg
10/2/2012 10:36 | Greg,
we have now fixed this problem.
Please re-download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Leanne
10/8/2012 02:21 | Are you able to position the text to the right of the image? |
|
Leanne
10/8/2012 02:26 | Sorry - I hit submit before I finished asking my question.
What I want to be able to do is to select where the text will be rendered on each image. For example, one image may have text to the right but all the others have it set at the bottom? |
|
Juerg
10/8/2012 11:31 | Leanne,
this is currently not possible (all the images use the same text box positioning as defined in the web part settings). |
|
Cori
10/25/2012 00:32 | I have this banner rotator set up on my SharePoint 2010 server, and it works beautifully.
But we've noticed that when the URL points to a PDF file, the file does not open. The banner just continues trying to load it. Is there any way to fix this? |
|
Cori
10/25/2012 00:36 | I should specify that we have URLs opening in a new window. |
|
Jeff
10/25/2012 00:43 | Hi Juerg, When set to "Smooth Image Transitions" we notice that the images briefly dip to black. This is a problem for us because we are overlaying the web part over a colored background. Any ideas? Thank you! |
|
Juerg
10/25/2012 11:52 | Cori,
the Sharepoint 2010 dialog popup indeed has a problem with opening a PDF file. We thus fixed the web part to open PDF files in a new browser window instead.
Please re-download the updated Zip file, extract the WSP file and update the web part solution. |
|
Scott
10/29/2012 20:52 | Hi, great webpart! I have the licensed version loaded and it works very well. I do have several instances where the text from my description field is left alligned and several lines spill over the right end of the image onto "whitespace". Is there anything I can do to make sure the word wrapping doesn't allow this to happen?
Thanks,
Scott |
|
Juerg
10/30/2012 11:11 | Scott,
please note that if you set a left and/or right CSS padding via the web part's "Textbox CSS Style" setting, you the will have to reduce the "Textbox width" setting by this amount. |
|
Chris
11/5/2012 19:44 | I have two questions:
1) When using /more is there a way to have the details view display in a SharePoint popup instead of full page?
2) If using a URL column, only display the /more link if the URL column actually contains an actual link otherwise display details view? |
|
Juerg
11/6/2012 16:49 | Chris,
- we have now changed the behavior of the web part (it now uses the SP2010 popup dialog to display the details view when clicking the "more.." link)
- do you actually want to suppress the "more.." link if an URL is present ?
|
|
Bhakti
11/6/2012 18:28 | Just evaluating the webpart for our site, everything looks good so far, just wondering if there is a way to show the images based on "content approval"? Actually the requirement is we want to display only approved images in banner web part from picture library. Thanks in advance. |
|
Juerg
11/6/2012 18:43 | Bhakti,
please create a new List View for your picture library and filter it by "Approval Status is equal to Approved" and the enter the view name into the web part's "View Name" setting.
Please also make sure to activate the following columns in your view:
- Title
- Description
- Picture Height
- Picture Width |
|
Chris
11/7/2012 20:50 | Juerg,
2 . do you actually want to suppress the "more.." link if an URL is present ?
What I was thinking is that if a valid URL is specified in the URL field the "more" button would be visible and take you to that link. If there wasn't a URL specified in the URL field and not all of the description template was visible then the "more" button would display the details view. Lastly, if there wasn't a URL specified in the URL field and the complete description template was displayed then there would be no "more" button as all the content is fully being displayed in the banner and there wouldn't be a need for "more" link.
Hope that makes sense. |
|
Byron
11/28/2012 21:41 | How can you disable the numbers in the menu (not by making them the same color using CSS - but actually removing them) AND use a custom menu using PNGs? |
|
Juerg
11/29/2012 21:14 | Byron,
we have now added the new „;char=XX“ option to the web part’s “Picture Menu CSS Style” setting.
Example:
background-color:gray;char=
(the above example replaces the numbers by blank characters)
You can add one or more characters or HTML tags if needed.
Please re-download the updated Zip file, extract the WSP file and then replace the web part solution. |
|
Dean
12/2/2012 08:55 | I have notice that the webpart has a black background which I can sometimes on my site, Where do I find the .CSS file to edit the background out ? |
|
Juerg
12/3/2012 10:43 | Dean,
can you quickly check the web part’s version number by opening the web part’s tool pane and looking it up at the top ?
We actually fixed the problem with the black background with version 1.0.52 on November 14, 2012. |
|
Sonia
12/6/2012 14:25 | We have a library with about 20 banners. Is it possible to add a next/previos image instead of the numbers to go through the images? |
|
Juerg
12/6/2012 16:02 | Sonia,
this is currently not possible but we will check if we can add this option.
Please also note our “Image Carousel” web part (see /apps/page.asp?Q=5796).
This web part can be configured to redirect the user to another page/site when clicking on the image (as opposed to pop up a lightbox window). |
|
T
12/6/2012 16:02 | I am having a hard time with this banner rotator and screen resolutions. I have it setup to display correctly with a commonly used 1280 X 1024 resolution. Works perfect without a need to scroll around. When pulled up with another commonly used resolution (1400 X 900 laptop), the gray banner title bar is perfect but the picture does not stretch completely to the edge of the banner. Is this web part not capable of intelligently resizing the picture to correctly fit within the banner? |
|
Juerg
12/10/2012 13:55 | T,
the Banner Rotator web part does not resize the banner pictures, but always uses the original picture size. The reason is to avoid image aspect ratio issues and unpleasant image transitions when rotating to the next banner image. |
|
Joe
12/12/2012 23:35 | I recieve a "The Ribbon Tab with id: "Ribbon Read" has not been made available for this page or does not exist" error when trying to open an interal URL associated with the picture. I tested using Google.com and it opened but only after notifying me that "this content cannot be displayed in a frame" |
|
Joe
12/12/2012 23:52 | Update: The url's open fine in Firefox but not IE |
|
Juerg
12/13/2012 12:02 | Joe,
to avoid any problems when opening a web site via the Sharepoint modal popup dialog, you can configure the web part to open a new browser window instead by adding the following new line to the appSettings section of your Sharepoint application’s web.config (typically found at c:\inetpub\wwwroot\wss\virtualdirectories\80):
<appSettings>
.
.
<add key="AEBR_DialogPopup" value="0" />
</appSettings> |
|
Braden
12/17/2012 19:20 | Hi. I'm wondering if there is a way to disable the way the image snaps quickly to a smaller size before transitioning to the next banner.
Cheers. |
|
Juerg
12/17/2012 19:55 | Braden,
to avoid this effect, please make sure to use the same dimensions for all the banner pictures displayed by the web part. |
|
Tracy
1/3/2013 20:14 | Can you please tell me how to put my pictures in a specific order? Everytime I add a new jpeg it shows in my banner rotator at the end and I would like the newest to be first in the group. I'm sure it's something simple, but I can't seem to get it. Please help! |
|
Juerg
1/4/2013 11:33 | Tracy,
please create a new „View“ for your Picture Library and then specify your sorting order (ie. sort by “Created” and select “show items in descending order”).
You then can enter the name of your View into the web part’s “View Name” field.
Please then also make sure to check the “Title”, “Description”, “Picture Width” and “Picture Height” columns in your view. |
|
Kathy
1/9/2013 16:17 | How and where do I put the two files on the sharepoint server - Automatic installation? I am new to Sharepoint - first time trying to install a web part. Any help would be greatly appreciated. thanks |
|
Juerg
1/9/2013 16:20 | Kathy,
please just place both the WSP and the BAT file into the C: root folder on the Sharepoint Server (you can then later delete the files after the web part has been successfully installed). |
|
Kathy
1/9/2013 20:22 | OK - I put the two files on C:\ of the sharepoint server, ran the install2013 bat file. Then went to Central admin, but the web part did not show up for me to deploy it. |
|
Juerg
1/10/2013 11:23 | Kathy,
are you using Sharepoint 2013 ?
If you run Sharepoint 2010, please rather use the install2010.bat file.
Please also run the install2013.bat from within a CMD window. This allows you to see if the installation was successful. |
|
Richard
2/15/2013 23:06 | Pardon my ignorance. Can you explain how to create a "URL" column in the specified SharePoint Library? I'm using SP 2013. |
|
Juerg
2/18/2013 13:00 | Richard,
please click on the „LIBRARY“ tab in the top left corner of the screen and then on “Library Settings in the ribbon.
You now can click “Create column” to add a new column (named “URL”) of type “Hyperlink or Picture”. |
|
kathy
2/18/2013 17:56 | Thanks for such a quick response Juerg. I was wondering if you could help me get this installed. I'm following the instructions in the Instructions pdf I downloaded, but it doesn't seem to be installing the .wsp file in the Farm Solutions. From Central Admin, I ran the install.bat. When that didn't work, I ran the install2010.bat (because we have SP 2010). and I still don't see the .wsp file in the Farm Solutions. Any suggestions? |
|
Juerg
2/18/2013 20:09 | Kathy,
please run the install2010.bat file from within a CMD window (open the CMD window with the “Run as administrator” option). This allows you to see the completion code (which most probably is an error message). |
|
Maurice
3/1/2013 21:34 | The webpart works well. However, is there a way to track the clicks on each rotating ad so we can provide advertisers with the click through rate? |
|
Juerg
3/5/2013 12:25 | Maurice,
are you linking the banners to pages within your Sharepoint application ?
If yes, then you could actually use the Sharepoint web analytics feature which automatically counts the number of page hits (in this case the target pages). |
|
Gisella
3/8/2013 15:56 | I love this web part.
I have two running in my webpage in the front page. The question that I have is why the system is showing me that i have 29 days of license ? ( i bought the application) |
|
Juerg
3/8/2013 16:52 | Gisella,
did you enter the license key into the web part's "License Key" setting ? |
|
Sean
3/11/2013 20:01 | Juerg, is there a setting to make the rotation pause when the cursor is hovering over an image? |
|
Eric Stepek
3/14/2013 20:18 | Will the Banner Rotator Web Part (2013 version) include an option to scale the image (in this case, scale down) to a specific size, much like your picture rotator web part does. |
|
Juerg
3/15/2013 14:23 | Eric,
you actually can specify a custom image size by entering the following into the web part’s “List Name” setting:
LibraryName|FileRef|width(px)|height(px)
Example:
Site Collection Images|FileRef|400|200 |
|
Karen
3/18/2013 21:36 | Public corp website (www.serengetilaw.com) makes beautiful use of your banner solution. However, we have no compatibility with Google Chrome. Using Version 1.0.38. Any tips? thx |
|
Juerg
3/21/2013 19:31 | Karen,
we checked with Google Chrome Version 25.0 on Windows 8 and the Banner web part displays and behaves OK.
Can you describe the problem and also indicate the version of Chrome and the operating system used ? |
|
Alex
3/22/2013 16:09 | Hi Juerg,
I downloaded this web part for SP2013, and installed to my new SP2013 farm. I setup the URL for each image in the image library, checked the Open Links in new window option. But when i click on the image, it opened the website in a frame instead of a window. If i uncheck the Open Links in new window option, it opens the website in the current window, not in a new window. Please advise. Thank you! |
|
Juerg
3/22/2013 16:59 | Alex,
to avoid any problems when opening a web site via the Sharepoint modal popup dialog, you can configure the web part to open a new browser window instead by adding the following new line to the appSettings section of your Sharepoint application’s web.config (typically found at c:\inetpub\wwwroot\wss\virtualdirectories\80):
<appSettings>
.
.
<add key="AEBR_DialogPopup" value="0" />
</appSettings> |
|
Sean
3/25/2013 17:54 | Juerg, is there a setting to make the rotation pause when the cursor is hovering over an image? |
|
Juerg
3/26/2013 18:36 | Sean,
we have now updated the web part to automatically include a "pause rotation" when hovering over the banner.
Please re-download the updated Zip file, extract the WSP file and then replace the web part solution. |
|
Jennifer
3/28/2013 17:53 | Hi, I have the URL column but the banner shows the full URL not the URL Description. Is there a way to do that..I want it to say Read More or something like that. |
|
Juerg
3/29/2013 15:03 | Jennifer,
instead of using the „URL“ description field you might rather use the picture library “Description” field to enter the text.
You then can limit the amount of words to be displayed by adding the /more:xx;Linktext placeholder to the template (where xx is the maximum number of words to be displayed and "Linktext" is the desired Link text). The link (if present) points to the picture's Detail View page in the Sharepoint Picture Library.
Example:
{Title}
{Description}/more:20;(show more..) |
|
WDC Leanne
4/2/2013 03:29 | Does this webpart have to use a 'Picture Library' or can it use a custom library? |
|
Juerg
4/2/2013 14:10 | WDC Leanne,
the web part actually can access any Sharepoint Library or List.
If you point it to a List (as opposed to a Library), please also enter the following additional parameters into the web part's "List Name" setting to specify the cloumn that contains the picture and the banner picture width and height:
List Name|URL Column|Image Width|Image Height
Example:
Announcements|Picture|400|200 |
|
Michael Murphy
4/9/2013 22:29 | My company is considering purchasing this but there is one feature missing that we would need. Is there any way to add a filter to the web part so that it could read from a check box type column in the list and only load the images checked to display? Our home page banner is very seasonal and we use a lot of stock images. It would be easier to point the web part at a library with all our images rather than having to always be moving images between libraries. |
|
Juerg
4/10/2013 11:19 | Michael,
you can add a filter by defining a corresponding view in your picture library. You can then set a filter condition as desired (as for example Active is equal to 'Yes'
You then can enter the name of the View in the web part’s “View Name” setting.
Please make sure to include (eg. check) the “Title”, “Description”, “Picture Height” and “Picture Width” columns in your View. |
|
Brian
4/12/2013 18:44 | Love the webpart! However, I'm not able to use javascript in my URL. My URL column is a single line of text. Whenever I input anything with a single quote ' I get this error
imagename.png:'URL' column error: Field with name "URL0" was not found.
The rotator will not change off of the first image, and the picture menu never shows up
Take a single quote out, and everything returns to normal |
|
Toby
4/15/2013 21:56 | Hi, we love this WP for our clients and recommend it everywhere. But this brings us to a major problem: this WP does not work under Internet Explorer 10.
Apparently Microsoft decided to remove certain functionality from 10 that was needed to rotate the images. It works in compatibility mode(somewhat), IE 9, Chrome and Firefox. But it no longer rotates images under IE 10.
Will this WP be updated sometime soon, or will there be another version that works with IE? Our clients and we are concerned, as we use it extensively.
Thanks and keep up the great work so far! We love Amrein WPs! |
|
Juerg
4/16/2013 13:05 | Toby,
although we are aware of the information that IE10 does not support the filter styles anymore we were surprised to see that this still works OK when testing with IE10 on Windows 8 with the Browser Mode set to “IE10” and the Document Mode set to IE 8 or IE 9 standards (default setting in SP 2010).
It indeed does not work when setting the Document Mode to “Standards” (default for SP 2013).
We are working on a fix and hope to release a new version within the next 2 weeks. |
|
Toby
4/16/2013 19:33 | Hi Juerg, we've implemented a workaround to force IE to render the page in IE 9 compatibility mode. We inserted this code into the header area of our page code:
<meta http-equiv="X-UA-Compatible" content="IE=9" />
This seems to work, even in older versions of IE (7 and 8). Chrome and Firefox works normally. We lose the nice transitions in IE, but at least it works again. Looking forward to your update! |
|
Juerg
4/19/2013 17:48 | Brian,
we have now fixed the problem with the single quotes in the “URL” list column.
Please re-download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Kathy
4/22/2013 18:25 | Is there a way to add a URL so that it opens a video or navigates to another web page (not the Picture Library details page)?
Is there a way to add more than one URL where either link opens a new window? |
|
Kathy
4/22/2013 21:02 | Hi - I was able to get the banner to open a new window satisfactorily. However, it would be very helpful to be able to have multiple links on each image that navigates the user to a web page, a video, or other items. How would I be able to provide that user experience with this web part, or is it not possible at all? |
|
Juerg
4/23/2013 14:55 | Kathy,
besides linking the banner image you also can add one or more static or dynamic link to the text box via the web part's "Field Template" setting.
Example:
<b>{Title}</b><br>{Description}<p>See also <a href="{Extralink}">this link</p>
The above example uses a dynamic link by referring to the "Extralink" picture library custom column. |
|
Mark Sorensen
5/10/2013 09:05 | We have installed this great webpart for testing but really need some accessibility features before we purchase it. A few other people on here have asked for a Prev/Next button and to pause the timer when the mouse hovers over the image. Are you able to add an option to the settings to turn this on/off? I've tested the hover issue, but the image doesn't pause when you point to the image. The timer stops when you click the page number so it appears paused but doesn't restart unless you refresh the page. Could this be fixed using "mouseover" in the image's javascript? A play/pause button would be great and we would probably buy it straight away! It would just need to start or stop the javascript timer when clicked and could be put at the start of the page numbers (this would be more important to us that a prev/next button). We need these accessibility features so our site complies with WCAG 2.0
|
|
Lynn
6/3/2013 18:20 | What is the recommended image size, so that the pictures do not look stretched in the web part? |
|
Juerg
6/4/2013 11:43 | Lynn,
the web part actually uses the dimensions of the first displayed banner image for the banner size. All the consecutive images then use the same size. This means that they might be stretched either vertically or horizontally if they do not have the same dimensions as the first image.
We thus recommend that you make sure that all images have the same dimensions (or at least the same aspect ratio) to avoid any unwanted distortions. |
|
Dustin
6/24/2013 17:49 | I know the web part has a random option, but is there a way to display a limited number of random slides? We want to pick 5 random slides from a list and then rotate only thru those 5 on a page load. This is so that we can cut down on the load time of our home page, but still distribute all of the slides to the public. |
|
Kathy
6/25/2013 00:37 | Regarding your response on 4/23/13, the text "See Also" is automatically displayed, and the link is displayed on all 3 images (we only had 3 rotating images). We would prefer not to see the text "See Also", and what we would like to do is display different links on the three different images (or have the option to display more images and links). See the example below:
Image 1 - up to 3 unique links
Image 2 - up to 3 unique links but different from Image 1
Image 3 - up to 3 unique links but different from Image 1 and 2
And, so on. Would appreciate your assistance. |
|
Juerg
6/28/2013 20:03 | Kathy,
in this case just add the individual links to the "Description" field for each image.
Example:
This is the description for image 1
<a href="/somesite/somepage.aspx">go to page X</a> |
|
Juerg
7/8/2013 17:55 | Dustin,
we have now added a new option to specify the maximum number of pictures to be displayed by entering (or appending) “/max=xx” to the web part’s “View Name” setting.
Examples:
Most Recent/max=5
/max=10
Please re-download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Kathy
7/9/2013 21:08 | HI Juerg,
Sorry if I'm asking a question that has already been asked...but is there a way that when you click on the image, it opens in a new window? |
|
Mike
7/9/2013 22:57 | Why does this web part open web pages in a "Details" in-line frame window instead of an actual new window when the "Open Links in new window" option is checked in SharePoint Foundation 2013? |
|
Juerg
7/10/2013 16:04 | Mike,
can you quickly check the web part’s version number by opening the web part’s tool pane and looking it up at the top ? |
|
Mike
7/10/2013 16:40 | AE Banner Rotator (SP2013 Version)
Version 1.0.67 |
|
Juerg
7/10/2013 17:20 | Mike,
that's the most recent version. Which browser are you using ? |
|
Mike
7/10/2013 18:13 | This behavior occurs in Internet Explorer 9, it seems to behave properly in Chrome and Firefox. |
|
Juerg
7/15/2013 18:55 | Kathy,
we actually fixed the "open in new window" problem related to Chrome/Firefox problem with version 1.0.63 in May 2013.
Please note that by default Chrome opens a new tab (as opposed to a new browser window).
Please redownload the most recent version, extract the WSP file and the update the web part solution. |
|
Alejandro
7/25/2013 17:27 | We've been using this webpart for a long time, on different sites. This week, suddently one of our rotators stopped workiing in one of our sites, we've tried many things to no avail. We have more than one item on the view but only one image shows. Any idea on where to look for to resolve the problem? |
|
Alejandro
7/25/2013 17:32 | By the way, we're running version 1.0.40 |
|
Juerg
7/25/2013 17:35 | Alejandro,
most probably you uploaded a picture containing a single quote character in the filename.If this is the case, either rename the picture and re-upload it or download the most recent version from this page and then update the web part solution (this problem was fixed with version 1.0.59 in April 2013). |
|
Alejandro
7/25/2013 18:27 | Juerg -- That was it!!! We had an apostrophe on the file name that we were linlking to. I took it out and that fixed the problem. Thanks. |
|
Danny H
7/30/2013 00:28 | Hello, i have just deployed this to my SP2010 farm and the images rotate but there is not text box showing. I have included the description and title fields in the view but nothing. Another thing i notice is that I have not option for view name, field template, textbox width, height margin or transparency. Is that only available with a valid license key?
Thanks |
|
Juerg
7/30/2013 10:54 | Danny,
you seem to have downloaded and installed another web part.
Can you quickly check the web part’s version number by opening the web part’s tool pane and looking it up at the top ? |
|
Danny H
7/30/2013 18:35 | Juerg,
It does not have a verison number listed, all it says at the top of the tool pane is "Ad Rotator Web Part". I did click on the link above for the banner add rotator and this is what downloaded. |
|
Danny H
7/30/2013 18:40 | Juerg,
I just looked in the zip file I downloaded and the versioninfo.txt file says: Version 1.0.67 |
|
Juerg
7/30/2013 18:43 | Danny,
you seem to also have installed a product named "Ad Rotator" from a different vendor. You will find the "AE Banner Rotator" web part in the "Amrein Engineering" category when inserting the web part on a page. |
|
Rene Fassou
7/31/2013 18:07 | Hi
I have noticed that the option we got in Transparency: option it is either gray , black or white. How to add a custom color like red ? |
|
Juerg
7/31/2013 18:38 | Rene,
you can specify a semi-transparent custom PNG image by creating your own semi-transparent PNG file, uploading it to a Sharepoint picture library and then entering the path to the custom image into the web part's "Transparency" setting.
Example:
/somesite/some Picture Library/red-30.png
|
|
Matthew Newman
8/1/2013 22:26 | Hi, I am interested in knowing how this banner rotator web part can be used to automatically post/remove banners. Are different begin/end dates possible for each rotating image? Final question: Can this web part be inserted into another custom sharepoint 10 list we created (a top nav mega menu). Or does it need to stand alone outside of the other custom list? Thanks |
|
WDC Leanne
8/2/2013 05:40 | Can the banner images be saved into an Images Document Library (instead of a picture library) and then the web part connect to the Images Document Library?
We need to be able to quick deploy these images in civil defence emergencies but you can't quick deploy picture library items with SharePoint 2010. |
|
Juerg
8/2/2013 17:18 | WDC Leanne,
yes, you also can point the Banner Rotator web part to a document library. |
|
Rene Fassou Moriba
8/6/2013 18:03 | Hi Juerg
I want to ask , You have setup a demo by allocating external people to connect. I know it is not a part of the Stuff, but I am interesting on the topic if you can redirect me somewhere (site, blog...). Thanks in advance |
|
Kyle
8/7/2013 19:42 | In internet explorer 8 when I click on the banner image i am getting the following error
'SP.UI.ModalDialog' is null or not an object
This works fine in Chrome and Firefox though. Please advise. |
|
Dustin
8/8/2013 18:56 | We are using a calculated column to derive the URL. It works great with the default view, but if you change the web part setting to a specific view, it returns this error: 'URL' column error: Value does not fall within the expected range. Can you please help? |
|
Kyle
8/9/2013 19:23 | @Dustin, make sure that in your new view you have the URL column selected. |
|
Juerg
8/12/2013 12:47 | Dustin,
the web part actually supports "URL" columns of type "calculated" but you need to make sure to include (eg. check) the “URL” column in your View. |
|
Juerg
8/12/2013 13:55 | Kyle,
please note that it is not possible to open a Sharepoint wiki page (as for example a site homepage) in a Sharepoint dialog popup window (which causes the error you observe).
Also certain external sites (as for example google.com) cannot be opened in a Sharepoint dialog popup window since the publisher (in this case Google) does not allow their web site to be opened in an IFRAME (the Sharepoint dialog window actually uses an IFRAME).
To avoid this problem when opening a Sharepoint wiki page via the Sharepoint modal popup dialog (when using IE), you can configure the web part to open a new browser window instead by adding the following new line to the appSettings section of your Sharepoint application’s web.config (typically found at c:\inetpub\wwwroot\wss\virtualdirectories\80):
<appSettings>
.
.
<add key="AEBR_DialogPopup" value="0" />
</appSettings> |
|
Kash
8/13/2013 16:31 | This is a beautiful tool. We are about to purchase it but I would like to know if I can point this to a SharePoint Blog. I would think this is possible since a blog is pulled from the 'Posts' list. What type of column do I need to add to the 'Posts' list and do I need to name it something specific for a picture to be pulled? Thanks! |
|
Juerg
8/13/2013 17:45 | Kash,
yes, you actually can point the web part to any kind of Sharepoint List or Library.
You will need to add a column to the “Posts” list to define the image to be displayed.
The column can be either of type “Hyperlink or Picture” or you can add the “Page Image” site column.
Please then configure the web part as follows:
Site Name:
Enter the URL path of your blog site (without the domain part).
Example:
/sites/Test/SomeBlogSite
List Name:
enter the name of the List, the name of the picture column, the picture width and the picture height (each value separated by a “|” pipe character).
Example
Posts|PublishingPageImage|250|250
Field Template:
{Title}<br>{Body>/more:20;(show more..)
Please note the “/more:xx;(show more..)” option to restrict the text to a maximum of xx characters. |
|
Heather
8/13/2013 17:58 | Hi - I am using this on my intranet site and it works as expected, however when used on my website (same server but different site and templates) it works in Edit mode but as soon as I publish the page the rollovers don't work and it stays on the first graphic - I think it is something to do with Java but am not sure what code to add to my template to get it to work - any ideas would be appreciated. |
|
Juerg
8/13/2013 18:07 | Heather,
can you indicate the URL of the page on your public web site (assuming that it is accessible via the internet) ? We then will investigate the problem. |
|
Heather
8/14/2013 11:28 | Hi - the web page name is:
http://www.southwales-fire.gov.uk/English/home/Pages/homepage-new.aspx
Thanks for your assistance. |
|
Juerg
8/14/2013 17:36 | Heather,
we inspected your web page and found that the single quote characters continaed in the JavaScript code used by the Banner Rotator web part are changed into " HTML escape characters. Are you using some JavaScript on your page that is responsible for this ? |
|
Juerg
8/14/2013 17:55 | Matthew,
you can add a „Start Date“ and an „End Date“ column to your picture library to define the time frame during which the banner should be displayed. You then can create a new list view and apply a filter to only show items that lie within the time frame
Example:
Start Date less than or equal to [Today] And End Date greater than or equal to [Today]
Please then enter the name of the view into the web part’s “View Name” setting.
Regarding your second question:
Do you want to insert the Banner Rotator web part at the top of a List page ? |
|
Chris
8/14/2013 18:21 | Hello. We have just migrated school site to 2013 and the new rotator list had 3 photos in it along with the URL for the hyperlink. When you click on the picture in the rotator, it does not take you to the page however it will show you the path almost like a tool tip. |
|
Heather
8/15/2013 11:12 | Hi Juerg - I am using Google Analytics on the master template but no other JavaScript to my knowledge. |
|
Ellen
8/15/2013 21:14 | I'm trying to flip the picture menu on its side so that it will run vertically instead of horizontally. My CSS juju is just not cutting it. Any ideas on how I can make that happen? |
|
Juerg
8/19/2013 15:31 | Chris,
we recently changed the behavior of the web part so that the links are now by default opened in a new browser window (as opposed to in a Sharepoint dialog popup window). This should fix the problem when using an IE9 or IE10 browser.
Please redownload the most recent version, extract the WSP file and the update the web part solution. |
|
Juerg
8/19/2013 15:34 | Ellen,
we have now added the new option to use a vertical layout of the picture menu by appending ;vertical to the web part’s “Picture Menu CSS Style” setting¨:
Please re-download the most recent version, extract the WSP file and the update the web part solution. |
|
Dustin Schieler
8/28/2013 00:11 | Juerg, I was able to fix my custom view issue with your tip- Thanks!!!
Now I have another problem, I can't get the rotator to show images larger than 400px wide. When I look at the element inspector in Chrome, it says that there is a max-width:400px and max-height: 268px for div.AEBannerContainer img. It looks like the web part is genrating it somehow. I need to make the images 750w x 497h. Can you please help? |
|
Juerg
8/28/2013 17:11 | Dustin,
the Banner Rotator web part actually uses the dimensions found for the first selected image also for all the following images, eg. these are made to fit within the dimensions established by the first image. You can override this behavior by specifying the desired banner width and height in the web part's "List Name" setting as follows:
LibraryName|FileRef|Width|Height
Example:
Banners|FileRef|250 |
|
Kathy
9/3/2013 20:33 | Have you experienced any issues with the rotator working in IE10 and sharepoint 2013? When we had sharepoint 2013 and IE8 is rotated just fine. Now it doesn't rotate with IE10. |
|
Max Gregory
9/4/2013 16:19 | Hi, this is a cool webpart and I have just purchased a license for my company's SharePoint site. Is it possible to pass the View name as a parameter dynamically to the webpart in a calling URL? If not, I will have to create multiple instances of the webpart, each instance configured to use a different view, to achieve the result I want (the user will see a collection of images based on a selection made on another webpage). All the views come from the same List. |
|
Juerg
9/4/2013 16:45 | Max,
we have now added the following 3 URL querystring parameters:
AEBRSitename
AEBRListname
AEBRViewname
to allow you to define these settings via the page URL.
Please re-download the most recent version, extract the WSP file and the update the web part solution. |
|
Juerg
9/4/2013 18:33 | Kathy,
we recommend that you re-download the most recent version, extract the WSP file and the update the web part solution (we can send you detailed instructions if needed). |
|
Max Gregory
9/5/2013 10:34 | Wow Juerg, this is excellent service, and the query strings work great - thank you very much! |
|
Nate
9/6/2013 16:16 | Will there be an option to play videos in the rotator? |
|
Juerg
9/6/2013 17:16 | Nate,
would you like to be able to play the videos directly in the banner or when clicking on the banner to play the video in a popup window ?
Also, which kind of video file format would you like to use (as eg. MP4, WMV etc.) ? |
|
RebeccaH
9/6/2013 20:18 | Love this web part. It was easy to install and easy to customize to match our custom SharePoint theme. |
|
Gabe
9/9/2013 13:55 | Is it possible to have one banner and the pictures within the banner audience trimmed rather than security? |
|
David
9/13/2013 16:16 | We have a 3 server; WFE, App and SQL SharePoint farm, would we only need to purchase a single server license key for the Web Front End? |
|
Juerg
9/13/2013 16:18 | David,
yes, you only need a single license since you only have one WFE server. |
|
Juerg
9/13/2013 19:28 | Gabe,
this is currently not possible (it would force us to create a special version of the web part for Sharepoint Server, since audience targeting is not supported in Sharepoint Foundation). |
|
Jimmy
9/19/2013 13:51 | Is there a way to drive the banner display based on specific SharePoint groups? For example, I have three banners ( 1 for US employees, 1 for China employees and 1 for all employees), I want US employees to see 2 banners, China employees to see 2 banners and other employees to see 1 banner. |
|
Juerg
9/30/2013 15:24 | Jimmy,
the Banner Rotator web part is currently not able to use “audience targeting” (so that its behavior is dependent on the user’s group memberships). |
|
Sue
10/4/2013 18:26 | Is there a way to know what the latest version of the webpart is? Am I missing that information here on the site? We are on Version 1.0.65 and it looks great in IE8 & IE9 but a little off in IE10. We do have some over our own css wrapped around this (waterrf.org).
Just a kudos to say, we've used this webpart for a number of years and it and the support are great. |
|
Juerg
10/9/2013 19:11 | Sue,
the current version is 1.0.72 (we have now added the information to this web site).
Can you send a screen shot to [email protected] that illustrates the problem in IE 10 (compared to IE8/IE9) ? |
|
Sam
10/10/2013 14:55 | Hi Juerg,
I was wondering if there are any 'transition effects' option for this webpart at all? currently there is only 1 option of specifying the rotation time which fades in and fades out but more transition options would be useful? are you able to advise please?
Thanks
Sam |
|
Juerg
10/11/2013 17:51 | Sam,
the web part only supports the fade-in/out transition effect which we think is the most unobtrusive visual effect. |
|
Rajeev
10/23/2013 10:19 | Hi, Nice webpart. But when we set the webpart to rotate image daily, then the image is not restricted to the webpart area, and is shown, as per the image actual size.
Please advise. |
|
Juerg
10/23/2013 11:41 | Rajeev,
you can specify the size of the banner (which by default is set to the size of the first selected banner image) by appending it to the web part's "List Name" setting as follows:
Banners|FileRef|500|200
where "500" in the above example is the desired width and "200" is the desired height of the banner.
Please note that in this case you also need to specify the name of the column containing the image URL which typically is "FileRef". |
|
John
10/29/2013 09:13 | Hi, I like the web part and it is working fine. However, when I have the field template set with an external link the image becomes clickable - how do I remove that? |
|
Juerg
10/31/2013 14:04 | John,
1. Create a new column (named say “BannerUrl”) and enter your links
2. Delete the “URL” column (this ensures that the banner image is not using this column anymore for linking)
3. Modify your “Field Template” as follows:
{Title}<br>{Description}<br><a href="{BannerUrl}" target=_blank> Show more..</a>
|
|
Justin
11/4/2013 17:00 | Do you have any updates as to if/when there will be a fix for the slow page loads in SharePoint Online (2013)? |
|
Juerg
11/4/2013 17:14 | Justin,
did Microsoft get back to you regarding this issue ?
Two other customers recently reported that their performance issue on Sharepoint Online went away so we think Microsoft is working on the performance of their hosted Sharepoint environment and seems to make some progress. |
|
Cleo
11/13/2013 00:31 | Love experimenting with the Baner Rotator! I changed my picture size from 1500x328 to 1500x200 (i.e. I entered Rotating Banner Images|FileRef|1500|200 inthe List Name field). But when I made the change the picture height got shorter but Banner Menu did not move up with it. It looks as if it still thinks the picture is height 328. How can i get it to move up to the bottom of the new height of 200. |
|
Cleo
11/13/2013 00:35 | Correction..is it called Picture Menu (not Banner Menu). How can I get the Picture Menu to move up to the bottom of the 1500x200 banner image. |
|
Juerg
11/13/2013 17:37 | Cleo,
did you enter some absolute CSS positioning into the web part's "Picture Menu Position CSS Style" setting ? You might check your current settings and also can send us the CSS style for review. |
|
Dustin
12/16/2013 20:25 | Is there a way to stop the animation after a certain amount of cycles? I was trying to do this with a jQuery settimeout function and had no luck. Any suggestions or perhaps a working code snippet? |
|
Juerg
12/18/2013 15:18 | Dustin,
we have now added the new „maxrotations=xx” option to specify the maximum number of rotations.
Please enter the option into the Web Part’s “Options” setting.
Example:
maxrotations=10
Please re-download the updated version, extract the WSP file and the update the web part solution. |
|
SusieC
12/19/2013 21:28 | I would like to thank you first for your quick reply to my queston from earlier this month - specific to the List View webpart. THANKS!
So now... on to my question as it relates to this rotator banner web part. Is there a way to have the "title" align left and the "description" align right? I only see where there is one align option under Textbox CSS Style. Thanks! |
|
Juerg
12/20/2013 17:44 | SusieC,
yes you can for example use the below "Field Termplate" setting which left-aligns the title and right-alignes the description:
<b>{Title}</b><p align=right>{Description}</p>
|
|
PK
1/22/2014 05:01 | Hi Juerg - the web part is working fine when using the default view for images, but when I use a custom view (that filters based on an 'Active' checkbox), I get the following error:
Field error 'Title': Value does not fall within the expected range.
Field error 'Description': Value does not fall within the expected range.
repeated 4 times (one for each image in the view). Note that both Title and Description columns ARE included in the view, as is a URL column (which works using the default view).
Version is 1.0.66
|
|
Luc
1/22/2014 07:37 | Hi
Thanks for this great web part.
One question though: is it possible to get the text displayed from another field thatn 'Description'. I'd like to insert some HTML in there, with a link and several different blocks of text.
Also, can you easily place the text area on the left of the slide?
Thanks |
|
PK
1/22/2014 08:44 | Ignore last post - updating web part to version 1.0.72 resolved the problem...should have done that first! |
|
Juerg
1/22/2014 17:57 | Luc,
please just enter the name of your column (placed in curly braces) instead of {Description} into the web part’s “Field Template” setting..
Example:
<strong>{Title}</strong><br>{SomeCustomColumn}
To place the text area to the left of the banner image, please enter a negative value into the web part’s “Textbox Left Margin” setting (as for example “-200”) and also adjust the “Textbox Width” to be 20px smaller than the left margin (as for example “-180”):
|
|
Steve
2/7/2014 21:48 | Juerg, I am using the Banner web part in O365 and unable to get the LinkText to work... {Title}{Description}/more:20;LinkText. When you click on the "LinkText" you get a page cannot be found. This seems to be because the LinkText references https:/site/LIST/library. The list sub directory is not used in SharePoint 2013, the proper address would be https://site/library.
Also is there any way you could make it so that the "LinkText" went to the URL listed in the library instead of the Pictures Detail view. Or is there another way of doing something like this, so that the user clicks on (read more..) to go to the link?
Thank you very much.
Thanks |
|
Steve
2/7/2014 22:20 | Forget about the TextLink question, I found the other post. Thanks |
|
Juerg
2/21/2014 22:24 | I am having an issue with a client who purchased the Banner Rotator Web Part. They have Office 365 and the banner is on the home page. They have had issues with the page loading slowly, up to 30+ seconds. I narrowed it down to the banner web part.
Is there any way to speed up the loading of this web part, maybe a cash the data?
One of the issues may be the way I have configured the list that supports it. The client has 28+ pictures in the library. I added several fields to the library, a PublishDate and UnPublishDate. The view will add and remove banners based on the dates in this field. So out of the 28 pictures only 5 or so may be active at one time. Could this be part of the problem?
Thanks. |
|
Juerg
2/24/2014 16:50 | Hi,
we have optimized the most recent version for the Sharepoint Online “sandbox” environment, so the page load time should now be considerably faster.
Please re-download the most recent version, extract the WSP file and the update the web part solution. |
|
MatthewT
2/24/2014 21:50 | Hi,
We just purchased an unlimited enterprise license.
One question...
We have this webpart links to the posts list on a blog site.
The posts list contains a "Rollup Image" column.
1) How do we get the image showing on the webpart, we have the Title and body showing up fine.
2) How do we get the "read more" link to work? currently it just shows as a dead (Read more..)/URL
We want the read more to link to the blog post.
Thanks |
|
Juerg
2/25/2014 10:58 | Matthew,
please enter the below into the web part’s “List Name” setting:
Posts|PublishingRollupImage|230|230
eg. the name of the List (“Posts”), followed by the internal name of the column holding the image (“PublishingRollupImage” in your case), followed by the banner width (in pixels), followed by the banner height (in pixels).
Separate the 4 values with “pipe” characters.
The “read more..” link can be configured as follows (“Field Template” setting):
<strong>{Title}</strong><br>{Body}/more:20;(Read more..)
(where “20” is the number of words to be displayed and “(Read more)..” is the didplay name of the link to the post). |
|
Kathy Forsythe
2/25/2014 16:06 | Hi Juerg, to add the border to the images you say to add this:
.AEBannerContainer {border:10px solid silver}, but where do I put it? Is this for a custom external stylesheet that I would create myself? If so, how/where would I put my reference to the external stylesheet? |
|
Juerg
2/25/2014 19:50 | Kathy,
the easiest way to add the stype is to add a Content Editor web part on the same page and add the below text to the web part (please change the border thickness and color as needed):
<style>
.AEBannerContainer {border:5px solid red}
</style> |
|
MatthewT
2/25/2014 23:21 | Juerg, thanks, the links are working, but the images do not show.."FileRef field not found: Object reference not set to an instance of an object.
So is their weird things going on with the "PublishingRollupImage" , I have sent you an email.
Thanks |
|
Juerg
2/26/2014 11:37 | Matthew,
the web part currently only supports the “Page Image” site column (PublishingPageImage).
We thus have now also added support for the “Rollup Image” site column.
Please re-download the updated version, extract the WSP file and the update the web part solution. |
|
MatthewT
2/27/2014 04:45 | Thanks, Juerg , How do I update a webpart from you... or how do you suggest we do it?
Is this the correct way?
Update-SPSolution –Identity YourSolutionName.wsp –LiteralPath “C:\YourSolutionName.wsp” –GacDeployment
Or can you please let us know what way you use...? |
|
Juerg
2/27/2014 13:39 | Matthew,
yes, that's the recommended way:
- place the extracted WSP file in the c:\root folder on your Sharepoint web front end server.
- use the following Sharepoint PowerShell cmdlet, (run as Administrator) to update the solution (assuming that you use either Sharepoint 2010 or 2013):
Update-SPSolution -Identity AERotatorWebpart.wsp -LiteralPath C:\AERotatorWebpart.wsp -GACDeployment
|
|
ANDRES PULIDO
3/7/2014 22:34 | ya la instala y lo configure segun las instrucciones pero no sale nada |
|
Alex
3/10/2014 11:22 | Andres,
please send your configuration details (edit pane:Miscellaneous) to [email protected] |
|
Catharine
4/10/2014 16:42 | Hi I am trying to size my banner. I have a number of images in a Picture Library, they are all different sizes - The banner displayed seems smaller than any of the images. I have seen that I could change the size by using Libraryname|Picture|width|height. For a standard OOB Picture library what should be the column I use for Picture ?.
Also in my version of the Web Part there is an additional field in the web part set up - just above License key there is a field "Options" what does this do ? |
|
Juerg
4/14/2014 15:02 | Catharine,
the Banner Rotator web part actually uses the dimensions found for the first selected image also for all the following images, eg. these are made to fit within the dimensions established by the first image. You can override this behavior by specifying the desired banner width and height in the web part's "List Name" setting as follows:
LibraryName|FileRef|Width|Height
Example:
Banners|FileRef|250|60
(the second parameter is the name of the library column that contains the URL of the picture which is “FileRef” for a Sharepoint Picture Library).
The new “Options” setting is used to specify seldom used web part options (as for example the maximum number of rotations etc.) |
|
Jeff
4/15/2014 03:08 | Hi, great web part. We'd love to use it on the front page of our site but have one small issue with it. When resizing the internet browser window, the web part does not resize with it (despite the web part height and width being set to 'adjust to fit zone'). This means when the window is not maximised, other web parts will 'move over' the banner, rather than the banner scaling down in size with the page. Resizing the window and then refreshing does not alter the banner size. Any help would be greatly appreciated. |
|
Juerg
4/15/2014 18:40 | Jeff,
this is a limitation of the Banner Rotator web part. It is designed for smooth image tranistions which do not allow the images to be dynamically scaled within the allotted space for the web part. |
|
Rahul
5/27/2014 07:58 | Installed this webpart and configured as shown in the steps here, but the pictures are not rendered on the page, can you please help us |
|
Juerg
5/27/2014 16:32 | Rahul,
can you send us a screen shot of the "Miscellaneous" section of the web part configuration to [email protected] ? |
|
Phu V. Huynh
6/10/2014 01:36 | Hi,
The AEBannerRotationInstallation.pdf file mentions that the license activation can be done by adding the License.txt file in the features\AERotatorWebpart directory. My licens text file is name "License keys.txt". Do I need to rename this file to "License.txt"? Also, I am guessing that I need to place the same license file on all the web servers in the farm?
Thanks. |
|
Juerg
6/10/2014 10:53 | Phu,
yes, the file name needs to be „License.txt“ and in needs to be placed on all Sharepoint web front end servers. |
|
Scott
6/18/2014 21:15 | When the images pause on a mouse hover they do not start again until I refresh the page. I assume that is by design? Is there a .js file somewhere that I can modify to change this behavior? I'd like for the images to keep moving when I move my mouse off of them. |
|
Luke
6/19/2014 09:00 | Hi
Great product!!!!!
My only issue is that I noticed that when you use the Internet Explorer zoom tool and set to a value different to 100%, the images suddenly resize at the moment the transition starts and then resize back when the transition ends.
My concern is that it may breaks the WCAG2 accessibility standard. Is there any trick to avoid that?
Thanks!! |
|
Juerg
6/19/2014 17:23 | Luke,
this is a bug in Internet Explorer. If the zoom level is set to any value other than 100%, then the transition will be disturbed. We hope that Microsoft will fix this problem soon (there is currently no workaround). |
|
Juerg
6/19/2014 18:27 | Scott,
the web part is designed to stop the rotation when the mouse pointer is placed within the banner area. However the rotation should resume as soon as the mouse pointer is moved out of the banner area.
Which browser and operating system are you using ? |
|
Sam
7/8/2014 10:37 | Hi Guys,
Firslty, thanks for all the support on here and the quick responses to everyones' questions. I have gathered a lot out of the existing questions/answers really :)
I do have something to ask as well though, We're using SP 2007 Release 1.0.72 (latest i assume). I see that you have mentioned about a style override for adding border to the banner rotator by using ".AEBannerContainer" and just wandering if you're able to provide a list of these styles please, which we can potentially override for various elements in this webpart? basics to mention hove:underline to the title etc.
Also, not sure if I am missing something but the images in the banner are showing the ALT text but showing the actual URL as the ALT text, is there a way to change this behaviour and have something meaningful showing up as ALT text?
Many Thanks
Sam |
|
Sam
7/8/2014 10:44 | Sorry guys, to add to the above questions, can I be cheeky and ask couple more please:
- different rotation options instead of just fade in/out?
- possibility of adding a PAUSE button to/along picture menu?
thanks again
Sam |
|
Juerg
7/10/2014 19:06 | Sam,
you can style the "Title" field displayed in the banner as follows:
- surround the "{Title}" token in the "Field Template" with an HTML SPAN tag:
<span class=bannertitle>{Title}</span><br>{Description}
- add the below CSS style to the web part's "Options" setting:
css=.bannertitle {font-weight:bold} .bannertitle:hover {text-decoration:underline;cursor:pointer}
To define the ALT text, please either enter the alternate text into the URL columns second text field labelled "Type the description" or add a new column named "Alt" to your picture library. The web part then automatically picks up the ALT text from this column.
The web part currently only supports the fade transition option.
Please note that the banner rotator automatically pauses when you hover with the mouse over the banner. |
|
Alex
7/11/2014 11:04 | How can I limit the number of items. I have tried the "max=xx" explained in the forum and have not succeeded to make it work. I am running version 1.0.61 on SharePoint 2010 enterprise. |
|
Juerg
7/11/2014 12:43 | Alex,
we added the „max=“ option with version 1.0.67 in July 2013, so please re-download the web part and update the web part solution. |
|
Richard
7/13/2014 14:52 | We installed the rotator banner web part on our development server and it works great. Our dev server is SharePoint 2013 with the SharePoint and SQL server installed on a single VM. My question pertains to our production environment which consists of two SharePoint 2013 Web servers sand two SQL database servers. The SharePoint 2013 web servers are suppose to be identical for redundancy and the same is true for the SQL servers. Should I install the Install2013.bat file on both SharePoint servers? Also, will one license be sufficient? |
|
Juerg
7/14/2014 11:28 | Richard,
you only need to install the WSP solution on one of the two Sharepoint web front end servers. Sharepoint will then automatically also deploy it to the other WFE server.
The web part is licensed per Sharepoint web front end server, so you actually will need two licenses. |
|
Matt
7/14/2014 21:46 | I understand the 1.0.87 version now supports thumbnail strips. How do you use this feature? I don't see any documentation specific to "thumbnails" here yet. Do I put something in the Field Template, referencing a thumbnail image associated with the picture library somehow, or is there a different mechanism we should be using instead? |
|
Juerg
7/15/2014 13:48 | Matt,
please enter the below new “preview” option into the web part’s „Options“ setting:
Options:
preview=<table cellpadding=8><tr><td valign=top><img src={picture} width=75></td><td valign=top><b>{Title}</b><br>{Description}</td></tr></table>
(eg. enter the HTML template for a preview tile using the {column} tokens as placeholders).
|
|
Sam
7/15/2014 15:32 | Thanks for the reply and the suggestions Juerg.
1. Where is the "Options" settings for the webpart? for adding the css=.bannertitle {font-weight:bold} .bannertitle:hover {text-decoration:underline;cursor:pointer} Am i missing something simple or its not there in this version?
2. I already have a 'Description' column but the test from there is not displayed as Alt text for the images; I have tried the suggestion of another 'Alt' column but that doesn;t seem to work either, and errors appearing on images: "Alt column error" - value doesn't fall within the expected range. Tried the column with minimal text and single line/multiple line as data types.
thanks
Sam |
|
Juerg
7/15/2014 18:28 | Sam,
your version dates from September 2013, so please re-download the web part, extract the WSP file and then update the web part solution. |
|
Sam
7/21/2014 11:41 | Thanks again,
I am using 1.0.72 which matches the version mentioned at the top of this page with the download buttons, so assumed it is the latest.
Although, downloaded the solution again and the version-info says it's 1.0.89, which obviously suggests that I'm not using the latest one :) May be an update to be made on this page to reflect that too?
Also Juerg, what is the best way to UPDATE the version/solution on SP2007 without affecting the webpart(s) already in use throughout the FARM please?
thanks
Sam |
|
Juerg
7/21/2014 12:38 | Sam,
the current version indeed is 1.0.89 (we have now updated the information at the top of the page).
Please update the web part as follows when using SP 2007:
SET STSADM="c:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\12\bin\STSADM.EXE"
%STSADM% -o upgradesolution -name AERotatorWebpart.wsp -filename AERotatorWebpart.wsp -immediate -allowgacdeployment |
|
Mo A.
7/23/2014 16:43 | Hi Juerg,
I want to be able to center the bullets (see posting above: 3/8/2012 12:54 ).
Thanks |
|
Juerg
7/23/2014 17:23 | Mo,
to center the bullets, please use the below "Picture Menu Position CSS Style" setting:
position:absolute; width:100%; text-align:center; top:175px
(adjust the "top" according to your banner height).
|
|
EM
7/25/2014 14:37 | Love this web part! Everything works great, but we're using responsive design. Can we enter media commands to change the size? |
|
Juerg
7/25/2014 19:52 | EM,
we are currently looking into the possibility to have the banner picture(s) adjust according to the currently available horizontal space in the corresponding web part zone. |
|
Mo A.
7/28/2014 16:32 | Hi Juerg - thanks for responding (7/23/2014 17:23). What if I want to hide the numbers completely. Some users who are on VPN connection and due to the speed they can see the numbers before the image is rendered. I can send you a screen shot if you like. |
|
Juerg
7/29/2014 12:34 | Mo,
you can define the character or text displayed in the bullets (which are the numbers "1", "2" etc. by default) via the web part's "Picture Menu CSS Style" setting by appending
;char=x
(where "x" is the character or text to be displayed):
In you case please define the character to be " " (a blank character):
;char= |
|
Calico
7/30/2014 17:32 | Hi Juerg, what are the changes from version 1.0.72 to 1.0.89? Thanks. |
|
Juerg
7/30/2014 19:54 | Calico:
// 1.0.72 4. 9.2013 AEBRSitename, AEBRListname and AEBRViewname querystring parameters added
// 1.0.73 23.10.2013 Folders now properly accessed if View specified
// 1.0.74 25.10.2013 broken images fixed when pointing to other web application
// 1.0.75 4.11.2013 "/URL!" option added
// 1.0.76 18.12.2013 _Options setting added (maxrotations=nn)
// 1.0.77 10. 2.2014 cursor:hand changed to pointer
// 1.0.78 26. 2.2014 PublishingRollupImage column now also supported
// 1.0.79 11. 3.2014 "dialogpopup" now added as option, SP2013 License.txt now fetched from 15 hive
// 1.0.80 12. 3.2014 Click counter option added ("clickcolumn")
// 1.0.80 24. 3.2014 "dialogpopup" now also affects "more/URL"
// 1.0.81 31. 3.2014 PDF now correctly opens in "show more.." dialog popup
// 1.0.82 1. 4.2014 Video popup support added
// 1.0.83 14. 4.2014 external site: picture URL now taken from EncodedAbsUrl field
// 1.0.84 8. 5.2014 IE10 now uses '#' empty URL
// 1.0.85 15. 5.2014 Web part connection field consumer added (Folder)
// 1.0.86 29. 6.2014 "notransition" option added
// 1.0.86 30. 6.2014 "usepageurl", "preview", "popup", "more" and "css" options added
// 1.0.87 2. 7.2014 PreviewPane fixed
// 1.0.88 2. 7.2014 ALT text now also taken from "URL" column if available
// 1.0.89 16. 7.2014 "preview" option now allows for "{Description}" token
// 1.0.89 23. 7.2014 external site now loads item when ViewName is specified to get "EncodedAbsUrl" value
// 1.0.90 25. 7.2014 single quote in URL column's description now escaped by \'
|
|
Naveen
8/4/2014 20:33 | How to align banner image between left and center |
|
Juerg
8/5/2014 19:02 | Naveen,
to horizontally center the web part within its web part zone, please check the web part's "Center Banner" setting. |
|
Andy
8/5/2014 23:16 | How to display text and description beside image rather than on image.. Is there a way possible |
|
Juerg
8/6/2014 11:36 | Andy,
please check out my post dating from January 22, 2014.
You can either enter a negaative "Textbox Left Margin" to place the text left to the banner or enter a margin that equals the width of the banner to place the text to the right of the banner image. |
|
Alex
8/6/2014 13:21 | Hello,
I have two issues:
1) - How can I make the images rotate in a particular order? I currently loaded about 10 images and want the 8th to load first. how do I go about this?
2) The boxes we check to "show" or not show do not seem to work. I would like to be able to use these check boxes for the images I want to display.
Any suggestion will be very helpful and appreciated
|
|
Karla
8/6/2014 16:31 | Is there a way to get different slideshow instead of numbers like left arrow right arrow to slide pictures. Please let me know |
|
Juerg
8/6/2014 17:51 | Alex,
- Please add a new column to your picture library in order to be able to define a custom sort order. You then need to create a list view which is sorted by this column. You then finally will need to add the name of your list view into the web part’s “View Name” setting.
- I assume you added a column of type “Yes/No” to your picture library. Please create a new list view (eg. use the view created above to allow a custom sort order) and add the below View Filter:
YourColumnName is equal to Yes |
|
Juerg
8/6/2014 17:54 | Karla,
there is currently no such option. You might consider to check out the "Image Carousel" web part (see /apps/page.asp?Q=5796). |
|
Brian
8/6/2014 23:44 | Does this work with IE10 standards? I've seen mentions of it throughout the years of comments, but don't see if it is supported natively in IE10 without using compatibility mode. |
|
Juerg
8/8/2014 11:22 | Brian,
yes, the Banner Rotator works fine when using IE10 in the “standards” document mode. |
|
Justin
8/11/2014 15:32 | We can no longer load pages with this web part on it (in SharePoint Online). This was working just fine as of Friday 8/8. Any ideas what might be causing this? |
|
Juerg
8/13/2014 14:29 | Justin,
Microsoft reported a problem with Sharepoint Online which affected some (but not all) customers. The problem seems to have been resolved by now. |
|
Jose Sanchez
8/27/2014 19:06 | Hello, Juerg. We are using the banner rotator web part on our SP2013 homepage. I have the "show more..." feature successfully linking to a url, but I am having a problem with the colors.
When the image comes up, the description text is white, but the "(show more..)" text is in black and hard to read. Can you help me make the "show more..." text white? I am using the following syntax in the Field Template value. {Title}<br>{Description}/more:20;(show more...)/URL
Thank you. |
|
Ram
8/28/2014 16:02 | Hi - Great web part, saves a lot of time and code. Instead of one list/library my data comes from 3 different lists e.g., Announcements, Dept. Achievements, Awards. All these will have a "Description" field and a "ShowOnBanner" fields. Each type i.e., announcement, award etc will have a specific image associated with it.
My question is how I can display this information from various list on the banner? I am happy to consider a solution made up of a combination of AE web parts.
ram
|
|
Juerg
9/2/2014 18:16 | Jose,
please add the below to the web part's "Options" setting:
css=.AEBannerMoreLink {color:white !important} |
|
Calico
9/18/2014 19:00 | We have Version 1.0.80 and found an issue with it when place above another SP web part, the title of that web part fades in and out as the banner rotates images. Is there anyway we can get a fix for that please? Thank you! |
|
Juerg
9/19/2014 10:56 | Calico,
can you send a screen shot illustrating the problem to [email protected] ? |
|
Calico
9/19/2014 16:14 | Hi Juerg, just sent screenshots of the issue. Thanks. |
|
John
9/30/2014 16:21 | Hi
on the Banner Rotator Web Part can you tell us what size the banner picture has to be in order for it to look good on the page.
|
|
Juerg
9/30/2014 19:59 | John,
please first determine the desired size of the banner (eg. the space you want to allocate for it on the page) and then create the corresponding banner images using that size.
Please make sure that all banner images will use the same size (eg. width and height) to avoid any unwanted distortions. |
|
Richard Sahadi
10/3/2014 19:05 | We are noticing an issue in Internet Explorer 11. When someone clicks on an image in the banner that has no URL assigned to it, it will take them to the Site Pages webpage. Can you tell me how to fix this? It does not do this with IE 10 or other web browsers that we know of. |
|
Gabriella
10/31/2014 23:33 | Is it possible to use the "Show new banner every day" option in conjunction with the "Display Picture Menu" option that would allow a user to click on a different number box if they so choose? |
|
Juerg
11/3/2014 12:47 | Gabriella,
we have now added the new option to show a new banner every day and also have the picture menu displayed to let the user choose other banners.
Please configure the web part as follows:
- Banner Rotation Speed: enter a large value as for example 999999
- Show new banner every day: checked
- Random Sequence: checked
- Display Picture Menu: checked
Please re-download the web part, extract the WSP file and then install the web part solution. |
|
Geoff
12/8/2014 23:41 | Hi Juerg. We're using v1.0.85 of this webpart with SP2013. Some users are reporting that they continue to see old images in this webpart after new images replace them in the appropriate view in the picture library (no versioning). Not all users are seeing the original images though. I've tried clearing IE cache on users machines but it makes no difference. Does the web part cache images? Thanks. |
|
Juerg
12/9/2014 14:42 | Geoff,
the web part does not cache the images, but the browser typically does. You also might check if your server is caching the images (as for example when using the Sharepoint “Blob” cache). |
|
Jriesen
12/10/2014 06:23 | Is there a way to set a limit on the number of thumbnails displayed using the Preview option? For example, I have 6 banner images, but I only want 3 to show at a time in the preview. Thanks! |
|
Juerg
12/15/2014 15:13 | Jill,
We have now added the new “nbrpreviews” option (to be added to the web part’s “Options” setting) which lets you specify the number of preview images to be displayed.
Example:
Someothersettings..|nbrpreviews=3
Please re-download the web part, extract the WSP file and then install the web part solution. |
|
Sam
12/18/2014 17:02 | Hi Juerg,
back again; The ALT text is definitely not getting displayed on mouse hover. There is an Alt Column with the text in it, but an error displays above the images, saying the value in the alt column is out of bounds etc.
I have taken the ALT column off and simply had a description column with text, but nothing displays apart from the actual URL on mouse hover.
Have the absolute latest version of the webpart but ALT not working. Can you advise if I am missing something obvious in case/
thanks |
|
Sam
12/18/2014 17:08 | Also, trying to use the URL column type with description attached to it and even then get the below error:
'URL' column error: Value does not fall within the expected range.
Please advise.
thanks |
|
wc
1/23/2015 19:57 | Hi, we just want to rotate messages then click to open the link (the URL field can be used). How do I make this work, series of blank image (what kind... is there such thing a transparent image) and description (how to position so they do not look weird)? Or you have something else I can use for my purpose?
Thanks! |
|
Juerg
1/28/2015 19:47 | wc,
we actually have the „List Rotator“ web part which allows to rotate list items (including blog posts) as a slide show and/or manually:
Please download the Zip file from
/download/AEListRotatorWebpart.zip
and the installation/configuration instructions PDF file from
/download/AEListRotatorInstallation.pdf |
|
WC
1/29/2015 17:51 | Thanks Juerg! Yes list rotator is what I'm looking for. I installed it. I'm rotating through an announcement list and it seems to work well. One observation is when the only way I can have a picture show up on the web part is just upload the picture without resizing/position otherwise the picture will not show up... also it would be nice to have a simple "scroll up" layout just with a title you can click (vs. the slide show rotating style) as the main purpose for us is to save realestate. Will need to test a bit more but thanks for providing this!! |
|
Raj
2/5/2015 17:15 | With random sequence option - the first photo loads random but the text is always first item looking out of sync for few seconds ?? then next slide onwards both picture and test syncs ok... It happended on Chrome browser. |
|
Tony
2/6/2015 18:08 | Hi Juerg, excellent web part. Is there any way to specify different display lengths for individual images? Our organization wishes to have the first banner displayed a longer time than the other banners. Not sure if this is possible. |
|
Rajendhiran M
2/9/2015 09:08 | Hi,
The web part getting images from picture library.i have one picture library it has 10 images now the picture menu working correctly.
I am going to add 5 more images then the picture menu exceeded slider width.
Please reply back me to handle picture menu navigation issue.
Thanks,
Rajendhiran M
|
|
Juerg
2/9/2015 17:15 | Tony,
this is currently not possible (all the banners are using the same display time).
Would this be an important option for you ? |
|
Juerg
2/9/2015 17:16 | Rajendhiran,
can you send a screen shot to [email protected] to illustrate the problem.
Also, can you indicate the “Picture Menu Position CSS Style” web part setting ? |
|
Brian
2/16/2015 17:59 | How would you set the banner to fill 100% of the page width, and scale accordingly when the browser is resized? |
|
Juerg
2/17/2015 16:47 | Brian,
we have now added the new „autoscale=1“ option (to be entered into the web part’s “Options” setting) which configures the banner to use the full available width and also enables scaling when resizing the browser:
autoscale=1
Please re-download the web part, extract the WSP file and then install the web part solution. |
|
Jim K
2/24/2015 05:03 | Is there a way to format the title and description separately? For example, make the title 24 px and the description 20 px? Should be easy, but it isn't clear where and how to define that... |
|
Juerg
2/24/2015 15:51 | Jim,
please add the desired CSS styles directly to the web part's "Field Template" setting.
Example:
<span style="font-size:24px">{Title}</span><br><span style="font-size:20px">{Description}</span> |
|
Ted
3/5/2015 14:15 | use the following settings for the web part’s “Picture Menu CSS Style” and “Picture Menu Highlight CSS Style":
background-image:url(/portal:82/Picture Library/bullet_grey.png);padding:2px;background-repeat:no-repeat;background-position:center;color:#808080;
background-image:url(/portal:82/Picture Library/bullet_blue.png);padding:2px;background-repeat:no-repeat;background-position:center;color:#0000FF;
But is show only number. I am sure the path and the image is exist.
Is there anything I am missing?
Thanks |
|
Ted
3/12/2015 05:27 | Hi,
Please ignore my question, I've figured it out.
Thanks |
|
Dorinda
4/3/2015 22:34 | Is the banner setup for responsive design yet? |
|
Ritac
4/15/2015 06:35 | I really like this banner, but I can not figure out how change the size? I know there must be something I'm missing here! I would like it span across my page but everything I've tried is just not working. I'm looking to place an image at 900px wide. does anyone have the answer |
|
Ritac
4/15/2015 07:08 | I figured out what I was doing wrong!
needed to set the list view to ImageLibrary|FileRef|900|300 |
|
Kurt
5/6/2015 11:46 | Dear Amrein,
I am busy configuring the Banner Rotator Web Part and I have a tip that could be useful for other clients and a question.
Tip
I added a second optional URL (URL_NL) to the Picture Library and I wanted to show the link in the title, but the link should be hidden when the URL is empty.
Solution Template:
<strong><A href="{URL}" target="_blank" style="color:#DF6C00; font-size:120%;">{Title}</A></strong>
<strong><A href="{URL_NL}" target="_blank" class="bannernl" style="color:#0000EE;">(NL)</A></strong>
<br>{Description}/more:30;...
CSS in the option setting:
css=a.bannernl[href='']{display:none;}
The css will hide the hyperlink if the HREF is empty. |
|
Gregg Warnken
6/3/2015 19:52 | hello Juerg - I have this image rotator set up for a client using a blog site and it is working beautifully. My client has a requirement that this 'News' image slider only display posts flagged as 'Top News' (using a Yes/No choice column in the blog post. Is it possible to filter the results by this column? Thanks in advance, and thank you for building great products! |
|
Juerg
6/7/2015 16:50 | Gregg,
you can set up a new list view for your picture library containing the banner images and filter the view to display only the “Top News”.
You then can enter the name of the list view into the webpart’s “View Name” setting. |
|
Prachi
6/10/2015 12:03 | Hi, this comment was posted some time back by you. Is there any progress in this regard:
Juerg
7/25/2014 19:52 EM,
we are currently looking into the possibility to have the banner picture(s) adjust according to the currently available horizontal space in the corresponding web part zone. |
|
Juerg
6/10/2015 14:33 | Prachi,
we recently added (with version 1.0.97) the „autoscale=1“ option (to be entered into the web part’s “Options” setting) which configures the banner to use the full available width and also enables scaling when resizing the browser:
autoscale=1 |
|
David M.
6/22/2015 15:46 | Juerg,
Where is the "Options" setting you mention in your most recent post? I would like to take advantage of the "autoscale" feature but I do not see that anywhere in the web part's properties. |
|
Juerg
6/22/2015 15:50 | David,
the „Options“ setting was added with version 1.0.76 in December 2013, so you might update tot he current version (1.0.101) |
|
Rita
6/25/2015 20:42 | Hi, I am trying to figure out what the
Textbox CSS Style would be if I wanted Title to be 22px and Description to be 16px. The code of I am using now is
" font-family:arial; text-align:left; color:white; font-size:22px "
Does anyone know what I need to add to get the Description to show at 16px? |
|
Juerg
6/26/2015 11:04 | Rita,
since the „Textbox CSS Style“ is applied to all the text, you will need to enter some specific CSS for the title via the “Field Template” setting:
Field Template:
{Title}<br><span style="font-size:16px">{Description}</span>
Textbox CSS Style:
font-family:arial; text-align:left; color:white; font-size:22px |
|
Sharon
6/29/2015 18:37 | Hi Jureg,
We updated to the latest version of the webpart and now it is automatically redirecting the page to the first banner in both IE and Opera. Is there a way we can get a fix for this asap? |
|
Juerg
6/30/2015 13:52 | Sharon,
version 1.0.99 exposed this bug which was fixed with 1.0.100.
Please thus re-download the web part (version 1.0.101), extract the WSP file and then install the web part solution. |
|
Brian
6/30/2015 21:09 | We just installed the web part in SharePoint 2013 and are noticing an issue with the picture menu. If we click a number it correctly jumps to that picture, however the rotation continues (instead of stopping) and it begins to flip through the remaining pictures more quickly than it should. We notice this issue in IE 11, but it doesn't seem to be happening in Chrome. |
|
Juerg
7/1/2015 18:35 | Brian,
this is by design (eg. the rotation continues as soon as the mouse is placed outside the banner area). If the mouse rests within the banner area, the rotation will pause. |
|
Laura
7/23/2015 21:15 | Juerg: I am attempting to use the preview function as detailed in your response to Matt on 7/15/2014--I can't seem to get this to work for me! I've copied the "preview=<table cell padding=8>....</table>" html into my Options field, but it doesn't not appear to be displaying any additional fields/preview: is there another step I am missing? Do I need to change the width of something?
Any information would be greatly appreciated--and thank you in advance for your time! |
|
Juerg
7/24/2015 18:59 | Laura,
can you quickly check the web part’s version number by opening the web part’s tool pane and looking it up at the top ?
Your version needs to be 1.0.86 or higher to support the "preview" option. |
|
Laura
7/24/2015 20:58 | Juerg--
I believe I have the Banner Rotator Web Part for Office365/SharePoint online as my version # is Version 1.1.6 (Details..). Is the preview function not supported in this type?
Thank you for your prompt response! |
|
Matt
8/5/2015 22:20 | Juery - You mention List Rotator, do you have a product page for this? I need more info on it... Thanks |
|
Debra Watson
8/11/2015 22:18 | We are using the 2013 version of the Rotater web part and it works great except in IE9 and below. When I emulate IE9 it throws an error 'Unable to get property 'blendTrans' of undefined or null reference' in this section of code after the line 'document.images.aebannerAebr9.filters.blendTrans.Apply();'. Any idea what is going on? Thanks in advance.
if (jAebr9 > (pAebr9 - 1)) jAebr9 = 0;
if (document.all) {
document.images.aebannerAebr9.style.filter='blendTrans(duration=2)';
document.images.aebannerAebr9.filters.blendTrans.Apply();
}
document.images.aebannerAebr9.src = preLoadAebr9[jAebr9].src;
document.images.aebannerAebr9.title = AltAebr9[jAebr9];
setTextPaneAebr9(jAebr9);
if (document.all) {
document.images.aebannerAebr9.filters.blendTrans.Play(); |
|
Juerg
8/13/2015 18:21 | Debra,
can you describe the issue with IE9 when not emulating IE9 ?
Is IE9 emulation enforced by your Sharepoint master page ? |
|
catharine
8/19/2015 17:49 | Hi Juerg,
How to I make the text box appear at the bottom right corner of the image as in your top example ?
We also want the Picture menu below the text. |
|
Jill
8/21/2015 19:57 | Hi Juerg,
We're testing the banner rotator on SP2013, and when I apply the autoscale=1 to Options it only affects the image size. Is there a solution for scaling the entire banner (text box too)?
Really liking this new banner design!
Thanks,
Jill |
|
Juerg
8/24/2015 14:16 | Catharine,
to place the text box at the bottom right of the banner image, please use the below settings:
Textbox Left Margin:
Banner width – Textbox width – 40
Textbox Top Margin:
Banner height – Textbox height – 40
(the 40px are needed to take the default 20px padding into account)
Example:
Banner dimensions: 750 x 300px
Textbox dimensions: 400 x 150px
Textbox Left Margin:
750 – 400 – 40 = 310
Textbox Top Margin:
300 – 150 – 40 = 110
To place the picture menu at the bottom right of the banner image, please use the below “Picture Menu Position CSS Style” setting:
position:absolute; width:100%; text-align:right; right:0px; bottom:2px; padding:3px |
|
Somee
9/7/2015 01:44 | Hi,
How do i get rid of the transparent box entirely... is that possible? |
|
Juerg
9/7/2015 11:41 | Somee,
to disable the transparent box, please just leave the web part’s “Transparency” setting empty. |
|
Somee
9/8/2015 11:18 | Hi Juerg,
Please is there a way to make the banner responsive, we are using a responsive design.
Thanks |
|
Juerg
9/8/2015 13:08 | Somee,
you can use the „autoscale“ option (to be entered into the web part’s “Options” setting) as shown below:
autoscale=1
to have the web part scale the pictures according to the available web part zone width. |
|
Somee
9/9/2015 20:32 | Hi Juerg,
I am trying to install this on my server but whenever i do it either gives me the error "Access denied" or "File not found". I don't know exactly why. Does this have to do with the fact that I downloaded it on another system and copied it with a flash drive onto my server? because the server restricts downloads.
kindly assist |
|
Juerg
9/10/2015 12:27 | Somee,
please install the web part as follows:
- Unpack the AERotatorWebpart.wsp and Install2010.bat (or install2013.bat if you are using Sharepoint 2013) files from the Zip Archive and place the 2 files into the same folder onto your Sharepoint Server.
- Add the Solution by running Install2010.bat (Install2013.bat in case of SP 2013) or by manually entering:
stsadm -o addsolution -filename AERotatorWebpart.wsp
Make sure to run the CMD prompt “as an administrator” and also make sure that you are logged in as a Sharepoint farm administrator. |
|
Jill
9/15/2015 19:12 | Hi Juerg,
We're running a licensed web part. When I apply the autoscale=1 to Options it only affects the image size. Is there a solution for scaling the entire banner (text box too)?
Thanks,
Jill |
|
Juerg
9/15/2015 19:16 | Jill,
the semi transparent text box is anchored relative to the upper left corner of the banner image, so it always stays at the same location.
Would it thus be possible to place the box at the left edge of the banner (eg. by using a “0” or small “Textbox Left Margin” value) in this case ? |
|
Bob H
10/5/2015 19:44 | Juerg,
I have the following field template:
<font:16pt trebuchet ms><strong>{Title}</font></strong><br>{Description}<br><a href="{URL}" style=“color:#FFFFFF”>{LinkText}</a>
Any idea how to make the link test white? It is still showing up blue... |
|
Juerg
10/8/2015 17:33 | Bob,
please rather use:
<span style="font:16pt trebuchet ms"><strong>{Title}</font></strong><br>{Description}<br><a href="{URL}" style="color:#FFFFFF">{LinkText}</a> |
|
Olivia
11/10/2015 00:12 | Hi - I am trying to use the preview option for this webpart but nothing shows up in the preview area. The image size adjusts to accommodate for the preview content, but it just shows as white.
Options:
preview=<table cellpadding=8><tr><td valign=top><img src={picture} width=75></td><td valign=top><b>{Title}</b></td></tr></table>.
I am pulling content from a view - the main picture and title display, just can't seem to get the preview option to display.
Thanks, Olivia
|
|
Olivia
11/10/2015 00:19 | Neglected to mention - using version 1.1.9 - O365 - with purchased license |
|
Juerg
11/11/2015 19:58 | Olivia,
please download the current version of the web part (1.1.10).
Please then also specify the number of previews in the “Options” setting as shown in the below example:
nbrpreviews=3|preview=<table cellpadding=8><tr><td valign=top><img src={picture} width=75></td><td valign=top><b>{Title}</b></td></tr></table> |
|
Badi
11/27/2015 15:45 | Hi-how I can disable the image URL. if I don´t enter a URL in the pictures library, then links the image to site pages |
|
Juerg
11/27/2015 16:56 | Badi,
can you quickly check the web part’s version number by opening the web part’s tool pane and looking it up at the top ? |
|
Badr
11/27/2015 17:34 | Version 1.0.101 |
|
Juerg
11/27/2015 19:18 | Badr,
this is the current version, so you are up-to-date.
Can you indicate your browser and desktop operating system ? |
|
Badr
11/30/2015 08:56 | Hi Juerg- IE11 and Winows 7 |
|
JeffO
12/4/2015 02:05 | Your "autoscale" option needs a bit of work. All it does is scale the image width. It doesn't scale the height. The images look all squished up when you don't scale the height by the same ratio as the width. |
|
Brian Johnson
12/28/2015 20:40 | I ran the batch file with no errors and I ran it as "run as Admin", but the solution is not showing up in Central Admin? What should I do now? Thanks! |
|
Juerg
12/30/2015 14:57 | Brian,
can you run the batch file from within a CMD prompt (run as administrator) ?
This allows you to see the completion code (which might indicate an error issue). |
|
Jose
1/13/2016 19:48 | I have a question on the responsiveness of the rotating web-part. Currently it re-sizes the width well in Chrome and safari, however IE (11) and Firefox it does not. What efforts if any are in place at least to make it responsive in IE since this is the corporate supported browsers. We currently have version 1.0.101. We also have auto-scale=1 set in the options. Are there any other options or setting that need to be set. |
|
Richard S
1/18/2016 17:18 | Hello,
my problem is that we have pictures with very large resolutions (e.g. 3600 x 2400) and I need to scale it to a certain size.
The pictures are stored in a Folder in a library.
According to your post from 3/15/2013 14:23, I could define the resolotion manually in the List name.
For Example:
Site Collection Images|FileRef|400|200
How could I include the Folder Name to make it work?
This does not work:
Site Collection Images/Folder|FileRef|400|200
Thank you for your help |
|
Juerg
1/18/2016 18:45 | Richard,
please append the folder name at the end of the "List Name" setting as shown below:
Site Collection Images|FileRef|400|200/Folder |
|
Lynn
1/22/2016 20:56 | Since we upgraded our intranet to SharePoint 2013, the banner rotator is no longer automatically resizing the pictures. Now the pictures display beyond the border of the web part. |
|
Nicholas Sperandeo
3/11/2016 14:17 | The text box on banner does not resize with web part as expected when setting the width equal to full length of images - this is apparent when resizing the window you will the box pop out past the web part zone area. In order to fix the problem I added this css to a hidden content editor web part:
<style> .AEBannerTransbox{width:100% !important;} </style> |
|
Juerg
3/11/2016 15:17 | Nicholas,
thanks for sharing!
Instead of adding the CSS style via a Content Editor web part, yo also could directly eonter it into the web part’s “Options” setting as shown below:
css=.AEBannerTransbox{width:100% !important} |
|
frank
4/19/2016 11:16 | I am using the preview option, and it's great. One thing - is there any way to change the color of the preview table from gray to #e8e8e8? i've tried setting style=background-color:#e8e8e8 in the table definition, but it just changes the background for displayed text leaving jagged dark grey strips at the end of each row |
|
Juerg
4/19/2016 20:38 | Frank,
we have now added the new “PreviewBackground” and “PreviewActiveBackground” options (to be added to the web part’s “Options” setting) as illustrated below:
preview=<table cellpadding=8><tr><td valign=top><img src={picture} width=75></td><td valign=top><b>{Title}</b><br>{Page Content}</td></tr></table>|xpreviewlink=samewindow|previewmaxwords=8|previewboxwidth=300px;overflow-y:scroll|nbrpreviews=4|previewbackground=#e8e8e8|previewactivebackground=#4580bb
Please re-download the Zip file, extract the WSP file and then update the web part solution. |
|
Benjamin
5/24/2016 00:05 | I just installed your trial version today. Back on 6/30/2015 Brian mentioned a problem with IE11 and the picture menu that still persists. I set the timing to 5000 which works fine before you click on a picture menu. After clicking on a picture menu, it starts rotating through the images at 1 second or 5 second intervals. It seems random as to the timing. The effect only happens in IE11. |
|
JOSE MARTINEZ
6/17/2016 19:03 | We have noticed that when we don't provide a URL clicking the image opens up a new blank tab, any way to make the click functionality do nothing when a url is not provided |
|
Richard Sahadi
6/20/2016 21:34 | We are running version l1.0.87 on our SharePoint 2013 server. I am wanting to upgrade to version 1.2.0. Can you explain how I should go about upgrading?
Thanks. |
|
MN
6/21/2016 03:50 | Hi, is there a way to deploy the webpart as a sandbox solution i.e. direct to site collection, instead at farm level? |
|
Juerg
6/21/2016 10:29 | Richard,
please re-download the web part, extract the AERotatorWebpart.wsp file and then place the extracted WSP file in the c:\root folder on your Sharepoint web front end server.
Then use the below Sharepoint PowerShell cmdlet, (run as Administrator) to update the solution (assuming that you use either Sharepoint 2010 or 2013):
Update-SPSolution -Identity AERotatorWebpart.wsp -LiteralPath C:\AERotatorWebpart.wsp -GACDeployment |
|
Juerg
6/21/2016 10:32 | MN,
yes, just download the "Office365/Sharepoint Online Sandbox" version, extract the WSP file and upload it to your Solutions gallery. |
|
Juerg
6/26/2016 14:54 | Jose,
can you quickly check the web part’s version number by opening the web part’s tool pane and looking it up at the top ?
Also, which browser and desktop operating system are you using ? |
|
Phu Huynh
7/5/2016 18:13 | Hi,
How do I move the Banner Rotator web-part's licenses from 1 farm to another farm?
Thanks. |
|
Juerg
7/6/2016 19:00 | Phu,
the license keys are not bound to a specific server or farm, so you can freely move the licenses. |
|
Raphael
7/13/2016 18:23 | Dear Juerg,
I would like to know how display pictures in the display pictures menu instead of numbers
Thanks in advance for your time and support |
|
Juerg
7/29/2016 20:55 | Raphael,
you cannot assign individual pictures as a replacement for the picture menu numbers.
However, you can use a set of two images as outlined in my post dating from 3/8/2012 above.
|
|
Peter England
9/19/2016 11:19 | Hi Juerg,
Unfortunately someone at our company wants to disable to hover pause function. Is it possible for me to turn this off?
If so, how do I do it?
Cheers,
Pete. |
|
Juerg
9/19/2016 11:56 | Peter,
to turn of the "pause on hovere" effect, please add the below to the web part's "Options" setting:
hover=0
Please also make sure to use the most recent web part version (1.2.3) |
|
Sean
9/29/2016 23:25 | Hello
I am trying to configure the Banner Rotator to show a URL. I have added a new column to my picture library called URL. It is configured for a Hyperlink.
I am using the following code in the Field Template - <strong>{Title}</strong><br>{Description}/more:20;(Show More...)/URL
The URL is still not showing up. Please help |
|
Anne Sexton
10/3/2016 20:06 | We just upgraded our Banner Rotator to version 1.2.3 in SharePoint 2013 on premise in the UAT. I am trying to troubleshoot an issue where everything seems to be set up properly but the image never rotates. It is not set for new every day. Time set 4000 ms. License key entered. Any suggestions to try would be welcome. Thanks! |
|
Juerg
10/10/2016 18:25 | Anne,
do you observe a JavaScript error in the browser’s status bar ?
You also might check with the browser’s F12 tool if there is a JavaScript error which prevents the rotation. |
|
Juerg
10/10/2016 18:40 | Sean,
can you quickly check the web part’s version number by opening the web part’s tool pane and looking it up at the top ?
Please also note that the web part only displays the “(Show More..)” lnk if the number of words in the “Description” field exceeds 20.
However, the banner image still is link to the URL. |
|
Anthony
10/17/2016 19:59 | Helllo ,
Is there away to change the max width and max - height. i need the banner to be w: 1100px H: 250 px. |
|
Juerg
10/18/2016 12:24 | Anthony,
you actually can force the web part to use a specific width and height by adding this information to the web part’s “List Name” setting as illustrated below:
Listname|PictureColumn|Width|Height
Example:
Banners|FileRef|1100|250 |
|
Sirus
10/19/2016 00:00 | Hi, how do I get the banner image to open the library item in a popup dialog box? I want it to behave the same as the "show more..." link |
|
Mike
10/21/2016 15:31 | I do not have the Miscellaneous section in the Web Part Editor. Can you please help? |
|
Raphael
10/21/2016 16:49 | Mike,
If you cannot see the Miscellaneous pane, it mostly depends on a wrong permission level.
To be able to see and edit the Miscellaneous section, you should be a member in the SharePoint Group with Full Control on this affected Site. |
|
Gabe
10/24/2016 20:20 | I have a list "TravelImages" at /sites/employee-center/TravelImages/Forms/Thumbnails.aspx i am getting the following error message "TravelImages: Sharepoint List not found! " |
|
Juerg
10/25/2016 11:11 | Gabe,
please use the below settings:
Site Name:
/sites/employee-center
List Name:
TravelImages |
|
Juerg
10/25/2016 11:18 | Sirus,
to open the underyling link in a popup window, please add the below to te web part's "Options" setting:
dialogpopup=1 |
|
Dorinda Reyes
10/25/2016 17:48 | I am getting List not found!Gallery Page Images for a picture library that displays just fine.
/Gallery Page Images/Forms/Thumbnails.aspx
I am on O365 when i am in edit mode they display great but not when i publish the page. Help our site is completely broken |
|
Sirus
11/8/2016 19:48 | Hi- I added dialogpopup=1 to the options setting and its still not opening in a dialog popup. I updated to the latest version and it still isn't working. Is there any special way I need to format the link? |
|
Juerg
11/24/2016 17:52 | Sirus,
can you quickly check the web part’s version number by opening the web part’s tool pane and looking it up at the top ? |
|
Thierry
1/6/2017 14:44 | Hello,
In WebParts harepoint Banner Rotator Web Part I wish to have the width of the image always at 100%. how to do. THANK YOU |
|
Juerg
1/6/2017 17:56 | Thierry,
you can use the „autoscale=1“ option (to be entered into the web part’s “Options” setting) which configures the banner to use the full available width and also enables scaling when resizing the browser:
autoscale=1 |
|
Thierry
1/10/2017 14:41 | Hi Juerg,
Thanks for your feedback about "AutoScale = 1" It works. Also I would like to have the same width for the textBox width. |
|
Thierry VINCENT
1/18/2017 09:52 |
Hello,
I just bought the WebPart "Banner Rotator Web Part (per Server License)" by PayPal under transaction 99U06225XK202602E.
My question, how do I retrieve the license number?
thank you in advance
Thierry VINCENT (ARTHSOFT) |
|
Juerg
1/18/2017 10:41 | Thierry,
the license key was sent to [email protected]
You also might need to check your spam filter.
We also can re-send the mail if needed. |
|
Juerg
1/23/2017 17:35 | Thierry,
we have now adapted the behavior of the semi-transparent text box when using the “autoscale=1” option in that the web part’s “Textbox Width” is interpreted as a percentage in this case (eg. you need to enter a value between 1 and 100) to also make the textbox behave “fluid”.
Please re-download the web part and then update the web part solution. |
|
Lumina
2/2/2017 04:40 | Hi, does this webpart require silverlight? Would need to know as our company does not allow silverlight to be installed in client machines. |
|
Juerg
2/2/2017 11:39 | Lumina,
the web part does not require Silverlight to be installed (nor any other plug-in). |
|
StaceyS
2/17/2017 18:45 | First I want to say how much I've enjoyed using the many web parts we've purchased from you. They are all very well done, and the support you offer on your website is fantastic.
I have read through all the comments and responses and haven't found the answer to this, so please excuse me if I missed it. I have replaced the hyperlink URL column in my picture library with a single line of text URL column. If I leave the URL column blank, I don't want anything to happen when the user clicks on the picture in the web part. If I do enter a URL, I want the target to open in a new window when the user clicks on the picture. I have "Open Links in new window" checked. Right now, if the URL column is blank and the user clicks on the picture, a new blank window opens.
I am using version 1.0.101 on SharePoint 2013. Thank you. |
|
Juerg
2/20/2017 13:35 | Stacey,
please note that this bug was fixed with version 1.2.1 in June 2016.
Please thus download the current version and then update the web part solution. |
|
Peter England
4/24/2017 10:29 | Hi Juerg, is it possible that max rotations could work so that it only rotates through the number of images in the view and then goes back to the first image and stops? If I set maxrotations to 5 then if we only have 3 images one particular day it will rotate through the 3 images, then show the first image and stop on the second image in the set. |
|
Juerg
4/24/2017 15:23 | Peter,
we have now added the new "maxcycles" option (to be added to the web part's "Options" setting).
To set it to just one cycle, please enter:
maxcycles=1
Please re-download the web part and then update the web part solution. |
|
Frank
4/28/2017 15:17 | It's neat that the autoscale=1 option works to fill available width, but as was mentioned in a couple of posts, it gives aspect ratio distortion. Is there any way to maintain aspect ratio such that the picture goes taller as it gets wider? |
|
Juerg
4/28/2017 18:14 | Frank,
we have now added the new „autoscale=2“ option (to be added to the web part's "Options" setting) which preserves the banner image aspect ratio.
Please re-download the updated Zip file, extract the WSP file and then update the web part solution. |
|
Andreas
5/4/2017 14:16 | Hi, we are using the evaluation version of the Banner Rotator web part in a prototype site for a customer. Now the evaluation period expired and we still need to showcase the solution to the customer in a few days.
As this is not the productive farm, we don't want to license this instance.
Is ist possible to get a second eval period in any way?
Thnx, Andreas |
|
Juerg
7/26/2017 18:45 | Peter,
the default column names are:
- Birthday
- HireDate
You can override the “Birthday” column name by entering your column name into the web part’s “Birthdate List Column Name” setting.
You can override the “HireDate” column name by entering your column name into the web part’s “Options” setting by adding (example):
hiredatecolumn=yourColumnName
Please then also make sure to add the column name to the web part’s “Field Template” setting as for example:
Lastname;Firstname;SPS-Birthday |
|
Shinta
9/15/2017 11:47 | Hi, I added this app to my site. There is error saying followings. how can I fix this?
Column 'URL' does not exist. It may have been deleted by another user. /sites/gallery/DocLib |
|
Sky
9/28/2017 17:17 | Hi, We have purchased a licence for our SharePoint 2010 environment a long time ago. We are now planning to migrate to SharePoint 2016 on-premises. Will the licence key we have work for the new "Banner Rotator Web Part for SP 2016", or we need to purchase a new one? Thank you. |
|
Juerg
9/28/2017 17:36 | Sky,
you will need to purchase an upgrade (at US$ 70.00 per WFE) if your original purchase was made before June 2016 and you are not covered by a support contract. |
|
Julie
1/5/2018 04:26 | I'm trying to add a rotating banner to one of my pages, and the License Key field is not coming up. Neither are any of the Miscellaneous settings. I have multiple rotating banners on my site and I'm wondering if we reached a limit? The others seem fine and when I go in to edit them, the License Key and Misc fields are all there.
The other banners work great... really happy with this web part. Please let me know if I need to do something to correct this issue.
Thank you! |
|
Juerg
1/8/2018 11:14 | Julie,
there is no limit on how many Banner web parts are placed in your site/sitecollection/farm, so there must be an issue with that page. Usually the “Miscellaneous section is not visible if you do not have “Contribute” permission on the page.
Can you check ? |
|
K
1/23/2018 18:54 | Hi there! I've been helping someone with the behavior of the banner speed. She has the change speed set to 4000 but once one of the bullets are clicked, the slides start flying by and eventually are going so fast they show 2 slides overlapping. Any thoughts on what might be happening here? Thanks! |
|
Juerg
1/24/2018 15:09 | K,
are you using Sharepoint on-premise or Sharepoint Online/Office 365 ?
In case of Office 365, are you using the "Add-In" or the "sandboxed" version ? |
|
K
1/30/2018 01:26 | Sorry about the wait. Looks like the user used to have a paid version but when that was causing problems, they rolled back to a previous, free version. They are using version 1.0.72. Could this be part of what's causing these banner issues? |
|
Juerg
1/30/2018 11:00 | K,
version 1.0.72 dats back from 2013, so we strongly recommend to update the web part (the current version is 1.2.14). |
|
Dorje
3/15/2018 02:25 | Hi Juerg, been using your tools for years and love them. Trying this rotator out for a client. office365. I've put the WSP into the site and I can add it as a webpart to a classic page (they haven't gone modern sharepoint) BUT when I 'edit webpart' there is no Miscellanious expandable area to set the values for controling the webpart. Any suggestions ? Many thanks. |
|
Juerg
3/19/2018 18:01 | Dorje,
please rather click the ellipsis displayed by the web part (as opposed to setting the web part into Edit mode).
This will bring up a popup window with the web part configuration settings. |
|
Mark
4/4/2018 06:59 | Is there an updated manual/installation instructions that show all of the new options and the CSS we can apply?
It's tricky to see them all in with all these questions and comments.
I'd like to display the preview thumbnail images under the text/main picture rather than to the right of it.
|
|
Juerg
4/4/2018 12:30 | Mark,
to place the preview images below the banner:, please use the below “Options”:
previewMaxWords=7|nbrpreviews=5|preview=<div style="float:left;width:119px;border-right:1px solid silver;padding:5px"><img src="{picture}" width=109><b>{Title}</b><br>{Description}</div>|css=.AEBannerTopicBox {margin-top:-2px;BACKGROUND-COLOR:gray;WIDTH:650px; HEIGHT:120px; COLOR:white} .AEBannerTopic {CURSOR:pointer} .AEBannerTopicActive {CURSOR:pointer;color:yellow}
previewmaxwords:
Restricts the number of words displayed in each preview pane
nbrpreviews:
defines the number of previews displayed
previews:
defines the preview template
css:
defines the CSS styles to be applied
|
|
Chris
6/22/2018 07:10 | Hi,
I am using the AE Banner Rotator Add-In on a Communications site in SharePoint Online. I am using a modern SharePoint list called News.
I have a column called URL and it is set to picture. In the List Name settings I add News|URL|250|250 and receive an error:
List 'News|URL|250|250' does not exist at site with URL 'https://xxxxx.sharepoint.com/sites/Communications'.
Could you please let me know if this works on a Communications site? If it does, could you please advise what I am doing wrong?
Regards
Chris |
|
Juerg
6/25/2018 11:22 | Chris,
please note that the Office 365 Add-In can only be pointed at a Sharepoint picture library. The optional “URL” column then is used to define an associated link per banner.
Thus the particular “List Name” setting you are using only applies to the on-premise version. |
|
Greg
8/1/2018 20:29 | Hello I downloaded this app off the sharepoint store, but as soon as I install it and attempt to configure, I get the message "Column 'Description' does not exist. It may have been deleted by another user." I went to the document library that has 3 pictures in it and added the column description. After adding the column, the same message appears. If I remove description from the field template, then it says that the column image height is missing. Am I doing some thing wrong. This is for sharepoint online. |
|
Juerg
8/2/2018 13:41 | Greg,
please rather use a Sharepoint Picture Library (as opposed to a document library). |
|
Jill
8/22/2018 15:50 | Hi Juerg - we just updated to v. 1.2.21 and the {ExtraLink} in our Field Template no longer works. The link is visible but it opens an Error page.
Also, neither the autoscale=1 nor the autoscale=2 option works to rescale the webpart in IE11, Firefox, or Chrome. |
|
Juerg
8/27/2018 17:51 | Jill,
can you indicate the web part’s “Field Template” setting ?
Does the link visually correctly display ?
Are you able to see where the link actually is pointing at (eg. the link’s URL ) ?
Can you also send a screen shot illustrating the issue with the resizing not working ? |
|
Patrick Arkins
9/11/2018 00:27 | Hello,
I have one issue and one question:
Issue: I'm having trouble with the Banner Rotator Web Part for Office 365 in Chrome. The text box is not displaying. It displays fine in IE and FF.
In Console I see this error:
slider.js?_=1536617568673:7 Uncaught TypeError: Cannot read property 'support' of undefined
at init.jQuery.fn.wowSlider (slider.js?_=1536617568673:7)
at Object.success (slider.js?_=1536617568673:250)
at l (jquery.js:2)
at Object.fireWith [as resolveWith] (jquery.js:2)
at T (jquery.js:2)
at HTMLScriptElement.n.onload.n.onreadystatechange (jquery.js:2)
Question: What, other than adding "Options", do I need to do to activate preview?
Here is what I am trying to achieve;
_______________________________ ________________________________________
Title
Image Body
________________________________________
Preview | Preview | Preview
_______________________________ ________________________________________
Here are my settings:
SiteName: https://franklininstitute.sharepoint.com/
ListName: Banner
ViewName: Active
Banner Rotation Speed: 2000
Banner Transition Time: 750
Field Template: <h2><strong>{Title}</strong></h2></br>{Body}
Textbox CSS Style: position:absolute; top:0; left:650px;background-color:#F6F6F6
CSS Style: #slider-container1 .ws_images {height:350px !important}
Textbox Width (px):800
Textbox Height (px): 150
Texbox Position: Top Right
Bullets Position: Bottom Right
Bullet Style: Numbers
Options:
nbrpreviews=3|preview=<table cellpadding=8><tr><td valign=top><img src={picture} width=75></td><td valign=top><b>{Title}</b></td></tr></table>
Thank you. |
|
Patrick Arkins
9/11/2018 15:35 | Hello,
I just noticed that in my previous message, where I tried to illustrate what I am trying to achieve, the "alignment" changed once I submitted my message.
I'm trying to achieve;
+ Image on the left, "full height"
+ Text at the top-right, "outside" of the image, half the height of the image.
+ 3 previews in a row at the bottom-right, "outside" of the image, half the height of the image.
I have achieved 1 and 2. 3 eludes me.
Thanks,
Patrick |
|
Juerg
9/11/2018 15:56 | Patrick,
please note that the Office 365 version of the web part does not yet support the “preview” feature. We will add this feature in the web part’s next release. |
|
AD
11/8/2018 01:51 | Great webpart! This is exactly what we need.
Question.
If we're using the autoscale=2 option but want the text box to be in the lower right corner of the image how do we accomplish that?
I was using the banner size and margin calculation mentioned earlier but that doesn't scale with the banner. I read that those values become a % using the autoscale option? Is there a way to keep it in the lower right and stay fluid with the image scaling?
Thanks |
|
Juerg
11/8/2018 14:56 | AD,
unfortunately not.
We could add an option to place the text box in the upper right corner but it is currentl ynot possible to autoscale the banner and keep the text box flush to the bottom (which in this case is dynamic).
|
|
AD
11/8/2018 18:19 | Sounds good. Thanks for the quick answer! |
|
Janeen
1/10/2019 01:24 | Hi, I'm trying to get a preview that looks just like your example. However as soon as I add css parameter into the options field the preview no longer shows. I see the preview if I do not use the css parameter,but it's really wide with a default gray color.
I'm using version 1.2.14 on sharepoint 2016 onprem. |
|
WDC - Leanne
1/14/2019 01:07 | Hi. I have realised that we are still on version 1.0.52 and the banner rotator no longer works with IE 9, 10 and 11. Our website has been updated to run in in IE10 compatibility mode (as set within the HTML header of the website).
Could you please give me some instructions on upgrading to the latest version?
Are you still able to use the same licence key?
Thanks
WDC |
|
Juerg
1/14/2019 10:30 | Leanne,
please update the web part as follows:
- re-download the web part from our website at /apps/page.asp?Q=5790
- extract the AERotatorWebpart.wsp file
- place the extracted WSP file in the c:\root folder on your Sharepoint web front end server.
- use the below Sharepoint PowerShell cmdlet, (run as Administrator) to update the solution (assuming that you use either Sharepoint 2010 or 2013):
Update-SPSolution -Identity AERotatorWebpart.wsp -LiteralPath C:\AERotatorWebpart.wsp -GACDeployment
|
|
WDC - Leanne
1/15/2019 02:54 | Thanks Juerg, That worked perfectly :) |
|
Juerg
1/16/2019 12:36 | Janeen,
can you indicate your „Options“ web part setting ? |
|
Allen
3/14/2019 15:51 | Greetings,
Since moving to an office 365 Instance, we seem to have lost the ability to ad URLs to the body of the images as we had been able to do previously. Using the standard:
' <a href="https://billypenn.com/2019/03/05/here-are-40-ways-to-celebrate-womens-history-month-in-philly/">BillyPenn</a>'
Just kind of cuts off the body after the first '<a' is there an option that we might have missed somewhere, or is the way to add links to the body of the image different than previously?
Respectfully,
Allen |
|
Juerg
3/18/2019 18:17 | Allen,
please note that the Office 365 web part requires you to enclose the link URL (as embedded in the "Description" field) in single quotes:
<a href='https://billypenn.com/2019/03/05/here-are-40-ways-to-celebrate-womens-history-month-in-philly/'>BillyPenn</a>
Unfortunately the link color is set to “transparent” by default, so you also need to add the below to the web part’s “CSS Style” setting:
.ws-title A {color:black !important}
(please change the above link color as needed) |
|
Richard Sahadi
4/26/2019 23:23 | Moving from On-Prem 2013 to Sharepoint 365. We have the 2013 AE Banner Rotator on the on-prem so I want to keep using this on the Sharepoint 365 site. I installed the app from the Microsoft store and added it to my web page. I am trying to link it to my list but when I try to apply the changes, the web part says file not found. For the web part settings - Site Name: https://prestonwood.sharepoint.com/. List Name: Welcome Page Rotator Banner. View Name: Welcome
The url to the list is: https://prestonwood.sharepoint.com/Welcome%20Page%20Rotator%20Banner/Forms/Thumbnails.aspx
Not sure what else to try. We have not applied a license yet. Is that the issue? |
|
Richard
4/26/2019 23:32 | Please disregard. Instructions say to leave site name empty if list is in same site. |
|
Dave Bennett
8/5/2019 15:46 | Is there any way to put a box-shadow on the web part. We are replacing a jquery web part with this, and the one complain is the box shadow component that makes it pop off the page. |
|
Juerg
8/5/2019 16:23 | Dave,
to add a box shadow around the Banner web part, please add the below to the web part’s “Options” setting:
css=.AEBannerImage {box-shadow: 10px 10px 5px grey} |
|
Sharon
9/18/2019 02:16 | Always love your webparts!
I was wondering is it possible to make the banner image not the active link, as this is a problematic on full width responsive websites. (I accidentally click on it when I scroll down) Instead it would be ideal create a "Learn More" button in the description field that a user would click to go to the assigned url.
Also when I am using the autoscale=2, when I scale down my browser, it is not resizing the textbox, instead it is placing it way below the banner and creating a large white space. It looks as if it is holding the height of the banner image from when it is full size. |
|
Juerg
9/18/2019 14:59 | Sharon,
we have now published the new version 2.0 of the Banner Rotator web part which has better support for responsive web sites, so you might want to re-download and then update the web part.
To create a "Learn More" button that also suppresses the link assigned to the banner image, please use the below "Field Template" setting:
<p style="font-size:15px">{Title}</p>{Description}/more:9;!LEARN MORE/URL!
The "!" prefix makes sure to always display the link irrespective of the number of words being displayed.
The "!" postfix suppresses the link asssigned to the banner image by default.
To style the "LEARN MORE" link as a button, add the below CSS style to the web part's "Options" setting:
.AEBannerMoreLink {border:1px solid white;color:white !important;font-weight:normal !important;padding:4px;text-decoration:none !important;margin-left:8px}

|
|
Sharon
9/19/2019 02:51 | Thank you for your super fast response! I installed the latest version and it works much better for responisve.
However, I used your code you provided and the banner is still the active link.
When I hover over the banner, the mouse pointer doesn't change, but the arrows appear (which would be nice to have there at all times not just when you hover) and if you you click on the banner image it opens to the assigned url. So the ! assignment didn't work to make only the Learn more button the only active link. |
|
Juerg
9/19/2019 12:24 | Sharon,
can you quickly check the web part’s version number by opening the web part’s tool pane and looking it up at the top ? It should read V2.0.3
If you have this version installed, can you indicate ypur web part's "Field Template" setting ? |
|
Sharon
9/25/2019 21:45 | Juerg, we installed the latest version and it's showing up as 2.0.3. I added in exactly what you had for the field template settings:
<p style="font-size:15px">{Title}</p>{Description}/more:9;!LEARN MORE/URL!
What I have noticed is happening, is that when you are on mobile, the black text box is not clickable, but if you click on the image itself you will see that it opens to the story vs using the learn more button.
|
|
Juerg
9/26/2019 15:16 | Sharon,
which mobile OS and browser are you using ?
Also, do I correctly understand that on your mobile device the link assigned to the "LEARN MORE" button only opens when click the banner image but not when clicking the button ? |
|
Sharon
10/3/2019 02:37 | Sorry Juerg I may not be explaining it very clearly.
It is happening in all my browsers and I've tried on IOS and Android.
Currenlty the image is always clickable (no matter what size) when I don't want it to be. I want users only to click the read more button to go to the hyperlink, but currently the banner image itself is clickable with the code you provided (no matter the size or device). The mouse pointer remains the same, but if you actually click on the image, it will open up the hyperlink. As you scale down to the mobile device the caption runs up and over most of the image, but the section of image that is not covered again is clickalbe and goes to the hyperlink instead of using the Learn more button.
Also I having another issue.
On desktop when my image is 1200px wide and I have a caption of 20 words with the read more link it looks great. But when I view/scale down to my mobile device, the image is scales correclty, but the text box does not. It is way larger and goes over the entire image + some. Is there any way to have the option for the text box banner caption to appear underneath of the image as it scales down. This way you can still see the image, but it doesn't matter how much text goes with it. Otherwise on moblie devices you could never get more then a few words and the captions don't make sense. Any help is as always appreciated. And thank you for your continuous support! |
|
Juerg
10/10/2019 19:07 | Sharon,
we are not (yet) able to replicate the issues you are observing.
Can you indicate your "Field Template" and "Textbox CSS Style" settings.
Would it also be possible to send us a screen shot of the issue to [email protected] ? |
|
Sharon
11/1/2019 23:36 | Hi, we have discovered a bug when we are on our mobile devices. If you have more then two banners, it will not advance past #2 slide. Either by waiting for it to advance or by trying to use the back and forth arrow. |
|
Juerg
11/4/2019 14:05 | Sharon,
which type of mobile devices and browser are you using (as eg. Android or Apple Iphone/Ipad) ? |
|
Gabriel
11/6/2019 14:37 | I have a license for the AE Banner Rotator, and its already up and running in one list,
I tried to build a new Banner Rotator list, but after establishing it I got the message that the list not found!
I have share Point 2010. what should I do? |
|
Juerg
11/6/2019 16:20 | Gabriel,
to get some more detailed info regarding the error, please temporarily enter
trace=1
into the web part’s „Options“ setting and then send us the additional output generated by the web part for analysis. |
|
Chris Dittrick
3/6/2020 14:20 | I can't quite figure out how to get the bullets to work. Can you please let me know where and what CSS to enter? Thanks so much Juerg! |
|
Juerg
3/12/2020 16:29 | Chris,
please use the below web part settings:
Picture Menu CSS Style:
color:silver
Picture Menu Highlight CSS Style:
color:orange
Options:
bullets=26
the 1st setting defines the inactive bullet color
the 2nd setting defines the active bullet color
the 3rd setting defines the bullet size.
 |
|
Lukas
4/1/2020 16:03 | Hey, we are trying to make the webpart look exactly like the last image on the webpart description, but somehow the preview template does not seem to work properly. The preview simply will show an image, completely disregarding whatever we put after "Preview=" in the Options field. |
|
Juerg
4/2/2020 12:08 | Thomas,
to get the previews to the right of the main banner, you actually will need to download version 1 of the web part (the new version 2 displays the previews at the bottom without any text):
SP 2019:
http://www.amrein.com/download/AEBannerRotatorWebpart2019.zip
SP 2016:
http://www.amrein.com/download/AEBannerRotatorWebpart2016.zip
SP 2013:
http://www.amrein.com/download/AEBannerRotatorWebpart2013.zip
Please then just enter the number of preview panes into the web part’s “Number of Preview Items” setting. |
|
Lukas
4/7/2020 12:27 | Hello Jürg,
so far so good, the previews are now on the side. But somehow I still can't get the field Description Field into the previews. It only shows the image and the title for the previews. For the main picture it works fine and the webparts pulls all the fields i need from the list. |
|
Juerg
4/7/2020 15:15 | Lukas,
we fixed a bug with version 1 which caused the "preview" template option to be ignored.
THis has now been fixed, so please re-download version 1 of the web part and then update the solution. |
|
Nathan
4/14/2020 00:17 | Hi Jeurg,
In SP2010 version, the autoscale=2 works fine with the image scaling properly. However, the height of the container is still fixed to the size maximum size of the image and does not scale properly. i.e. width100%; height:600px. The fixed height in inline the webpart is thus affecting the container/wrapper surrounding it not scaling down with the width. I have updated to the latest version 1.2.34 (sp2010)
Thanks! |
|
Juerg
4/14/2020 14:48 | Nathan,
please download the new Version V2.0.5 of the Banner Rotator web part which has much better responsive support
The new version actually is a new web part, so please do not update the existing web part (please also do not remove the existing web part). |
|
Nathan
4/15/2020 20:59 | Hi Juerg,
The new updated 2.0 version is working out great. Do you have additional documentation on stylizing the caption box? I want to have the caption box drop below the image in responsive mobile.
Thanks! |
|
Juerg
4/16/2020 14:39 | Nathan,
the CSS class of the caption box is „sy-caption-wrap”.
You can thus modify the “slippry.css” CSS file located at the below location on the Sharepoint web frontend server:
http://domain/_layouts/15/images/AEBannerRotatorWebpart/slippry.css |
|
Lukas
4/28/2020 13:57 | Hello Jürg,
I updated the first Version of the Webpart. Now the previews option actually seems to affect the previews. But I can only seem to get the title as a dynamic value. When i try to pull another column (mainly the ID, so i can create a dynamic link to the post) it does not work and just show the thing i typed in curly brackets.
Also if i have previews enabled, the rotation goes to the second news, and then in just stops. The previews are not rotating and i cant even click on any of them to switch it. I am using Internet Explorer.
When i use Version 1 without previews, it works just fine and rotates through all news and updates all the values dynamically.
Thank you for your help. |
|
Juerg
6/15/2020 12:51 | Lukas,
we were able to fix this issue.
Please update the web part and then also add the below into the web part's "Options" setting:
browser=edge |
|
Murat
10/21/2020 22:07 | Hi Juerg,
I tried this awesome webpart in SP 2019 classical site. It works however its height is jumping suddenly according to picture size, I want them to rotate at the same size always no matter the what size of picture is. Is it possible? (I read that it rotates all pictures according to first picture's size but it doesn't... It only works when I enter a benner height but this time some grey parts occurs at the right and left of the picture if pictures has different sizes.) |
|
Juerg
10/22/2020 11:40 | Murat,
to set the pictures to a fixed height, please set the "Banner Height" setting to the desired height in pixels.
The web part now displays left and right gray borders if the image aspect ratio is different from your alloted width and height.
To avoid this, please ensure that all the images have the same aspect ratio. |
|
Sharon
1/20/2021 02:37 | Hi, is there a way to make the version 2 of the banner to have previews like you mentioned on 4/4/2018 12:30 to Mark? Where it displays the image with the preview max words? |
|
Juerg
1/20/2021 18:21 | Sharon,
Version 2.x of the web part does not support text as V 1.x did.
However, you still could download and install version 1.2.38 (both versions can co-exist in the farm):
SP 2013:
/download/AEBannerRotatorWebpart2013.zip
SP 2016:
/download/AEBannerRotatorWebpart2016.zip
SP 2019:
/download/AEBannerRotatorWebpart2019.zip |
|
Rita
3/31/2021 15:32 | We have had the AE Banner Rotator on our home page of our SharePoint365 for years. Now the images do not show, the space is just a white blank space. Nothing has changed and we are using .jpg. I checked the image library and the URL links open no problem in the browser. We also checked multiple browsers, Edge, chrome, firefox, all the same result, no image. |
|
Juerg
4/8/2021 12:34 | Rita,
since you seem to have an older version of the Add-In, please update the "AE Banner Rotator" Add-In via the Sharepoint App Store.
The update will fix the issue that you are observing. |
|
Ali Nick
11/4/2022 07:36 | Hi Juerg,
Is there a way to automate the content to be sourced from SharePoint blog posts.
Thanks |
|
Juerg
11/4/2022 12:53 | Ali,
yes, you can point the web part to a Sharepoint blog post “Post” list by adding a column of type “Hyperlink or Picture” to the list and then append the column name to the web part’s “List Name” setting as eg.
Posts|BannerImage
where “BannerImage” would be the name of the column containing the post’s banner image. |

 Amrein Engineering has provided a number of custom webparts to Scynexis. They have provided quality custom software very quickly at a good price.
Amrein Engineering has provided a number of custom webparts to Scynexis. They have provided quality custom software very quickly at a good price.





 Banner Web Part Installation Instructions
Banner Web Part Installation Instructions








 Post a Comment
Post a Comment