Tyler
12/5/2018 16:44 | Hi Juerg,
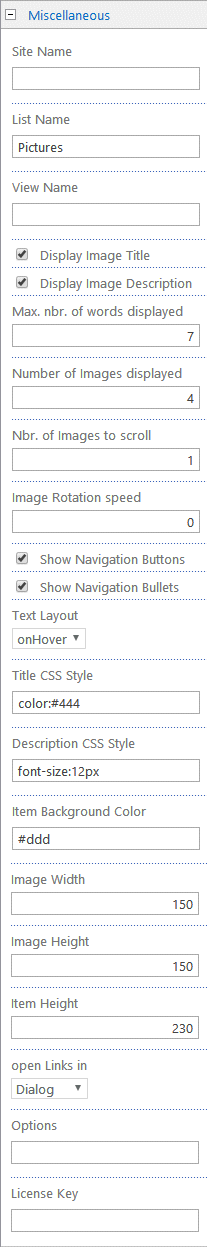
I am not seeing the following that is noted to be in the Miscellaneous pane section, it isn't showing up in my webpart edit and also not showing in the screenshot on this site:
Web Part CSS Style:
Enter the desired CSS styles to format the web part. You can apply multiple CSS styles separated by semicolons.
Example: width:640px
There is nothing between text layout and title css style... |
|
Juerg
12/5/2018 16:59 | Tyler,
sorry, the information on the page was incorrect (and now has been removed).
If you need to style the web part container, please add the below to the web part’s “Options” setting as illustrated by the below example:
css=.owl-carousel {background-color:orange;padding:10px} |
|
Elaine
1/2/2019 22:46 | When adding two instances of the Image Menu Carousel web part to a site page, changing the Item Height on one instance changes it on the other instance as well. Is it not possible to have multiple instances on a single SharePoint site page? |
|
Juerg
1/3/2019 15:46 | Elaine,
we have now released an update (V1.0.4) which supports multiple instances per page.
Please re-download the web part and then update the solution. |
|
Elaine
1/3/2019 20:36 | Hi Juerg,
I removed our version 1.0.2 and downloaded the new version. However upon installing, it says it is version 1.0.3 and not 1.0.4. We still have the same issue. We have two instances of the web part on the site and one web part is set to show the title/description on hover and the other web part is set to show the title/description below the web part. If we add to the item height field, to add additional space for the text below the image on web part 1, then web part 2, which is not set to have space below the image, suddenly will. |
|
Elaine
1/3/2019 20:36 | Hi Juerg,
I removed our version 1.0.2 and downloaded the new version. However upon installing, it says it is version 1.0.3 and not 1.0.4. We still have the same issue. We have two instances of the web part on the site and one web part is set to show the title/description on hover and the other web part is set to show the title/description below the web part. If we add to the item height field, to add additional space for the text below the image on web part 1, then web part 2, which is not set to have space below the image, suddenly will. |
|
Juerg
1/4/2019 10:12 | Elaine,
we unfortuantely forgot to update the WSP file in the download package for SP 2013.
This has now been fixed, so please re-downlad and then update the web part. |
|
Nathan
4/9/2020 23:08 | Hi Juerg,
The webpart is a life saver! however, i currently have bootstrap installed and once i loaded the webpart on my page, the dropdown for the search isn't working. i'm assuming there's confilct with multiple instances. Secondly, is this by chance responsive? i'm using this to be displayed on mobile and have another AE component for the desktop. I'm currently on SP2010 |
|
Juerg
4/13/2020 17:45 | Nathan,
there might be a conflict because both Bootstrap and the web part are loading the jQuery library.
You can configure the web part to not load the jQuery library by adding the below to the web part’s “Options” setting:
jquery=none
To make the web part responsive, please add the below CSS to the “Options” setting:
jquery=none|css=.owl-carousel {width:100% !important} |
|
Nathan
4/13/2020 17:54 | Hi Juerg,
That solved the problem! Thank you so much! |
|
Sebastian
11/10/2020 10:07 | Hi,
is it possible to change the color of the bullets? |
|
Juerg
11/10/2020 12:13 | Sebastian,
yes, just edit the „owl.theme.default.min.css“ file in the folder indicated below::
SP 2016/2019:
c:\Program Files\Common Files\microsoft shared\Web Server Extensions\16\TEMPLATE\IMAGES\AEImageCarouselWebpart
SP 2013:
c:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\TEMPLATE\IMAGES\AEImageCarouselWebpart
Then search for the below string:
.owl-dot span{width:10px;height:10px;margin:5px 7px;background:#D6D6D6;…
and change the "background" color as needed. |
|
Sebastian
11/10/2020 15:03 | Hi Juerg,
do I have to import the changed CSS file somewhere? |
|
Juerg
11/10/2020 15:32 | Sebastian,
no, you can directly edit the CSS file on your Sharepoint web frontend server. |
|
Sebastian
12/10/2020 08:51 | Hallo, kann man auch eine ID setzen, damit die Anordnung eine andere wird? |
|
Juerg
12/11/2020 15:24 | Sebastian,
bitte erstelle (oder änderne eine bestehende) Listenansicht, welche die Bilder entsprechend sortiert und trage den Namen dieser Ansicht dann im Webpart-Feld „View Name“ ein. |
|
Kelly
6/7/2022 07:54 | Hi Juerg
I had created a "Picture Library" to add my images. It looks as though the Description column caps at 255 chars. Just wondering if its possible to include a different field other than "Description" to allow more characters and a field that would allow Rich Text? Just needing some formatting also in these descriptions. |
|
Juerg
6/7/2022 12:15 | Kelly,
we have now released a new version which allows you to specify an alternate column for the “Description” column (which indeed is limited to 255 characters).
Please thus re-download the web part and then update the solution.
To set up an alternate column:
- add a new column of type “Multiple lines of text” (all unlimited length)
- enter the name of your new column into the web part’s “Options” setting:
description=Name of your new column |
|
Kelly
6/8/2022 06:20 | That's great, got that working Juerg.
Another query, I managed to make this column Rich Text so I can bold, underline etc. Using the "Text Layout" option of Below - the formatting does not come through to the page. Can this be activated? Would also be great if formatting could be applied onHover also as we havent finalised what option we would be using. |
|
Kelly
6/8/2022 06:58 | ...and whilst I have your attention, is it possible to also make it so that the "open Links in" drop-down has an option to do Nothing? In our case, it is not necessary for the Image to be opened. |
|
Juerg
6/8/2022 13:34 | Kelly,
we have now added the new „richtext“ option (to be added to the web part’s “Options” setting) as eg:
description=Name of your new column|richtext=1
We now also added the new “None” option to the “open Links in” web part setting.
Please re-download the web part and then update the solution. |
|
Kelly
6/9/2022 02:33 | Juerg, amazing supports as always. Working as expected! |
|
Kelly
6/9/2022 02:35 | ...sorry spoke too soon - selecting the option of "None" in "open Links in" still allows the image to be clicked on and it opens in a dialog box. |
|
Juerg
6/9/2022 15:41 | Kelly,
I forgot to mention that you also will need to add “openpicture=0” to the “Options” setting:
description=Name of your new column|richtext=1|openpicture=0 |
|
Kellyu
6/16/2022 02:08 | ...me again :-) Is it possible to create an option to order the images? Currently it looks as though its by "Created" date but my requirement is a specific order. I'm thinking of creating an "Order" column (or something like that) to specify the order. Is that possible? |
|
Juerg
6/16/2022 11:16 | Kelly,
to order the images by a specific list column pleas create a new list view which sorts the items as needed and then enter the name of this view into the web part’s “View Name” setting. |
|
Kelly
6/17/2022 01:24 | Perfect, thanks Juerg |


 We have been extremely satisfied with Amrein products. Great functionality, and easy to install. When we’ve had questions, the level of support is high, with fast response time in spite of the time difference. Thanks very much.
We have been extremely satisfied with Amrein products. Great functionality, and easy to install. When we’ve had questions, the level of support is high, with fast response time in spite of the time difference. Thanks very much.




 Deployment Instructions for SP 2010
Deployment Instructions for SP 2010
 Post a Comment
Post a Comment


