Microsoft Sharepoint Web Parts
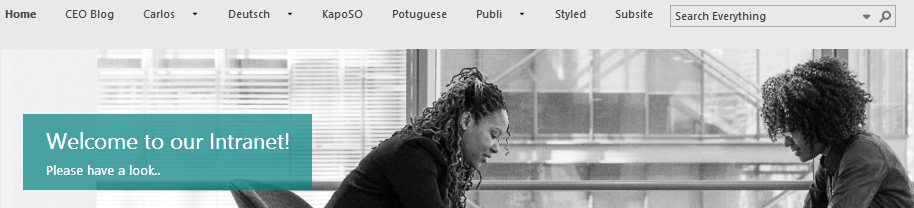
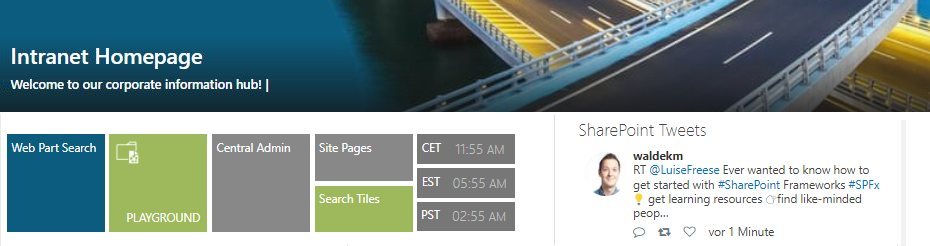
Sharepoint Page Header Solution
- download the Deployment Instructions (PDF file, see above)
- Follow the installation instructions in the PDF manual.
- Go to "Site settings/Site Collection Administration/AE Page Header setting"
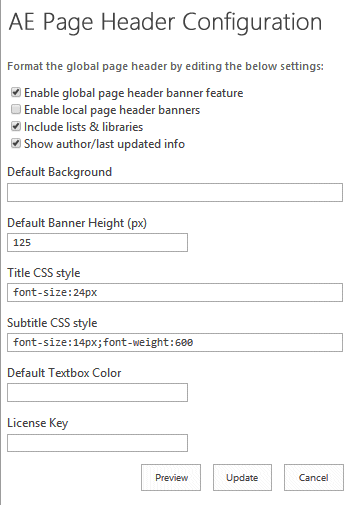
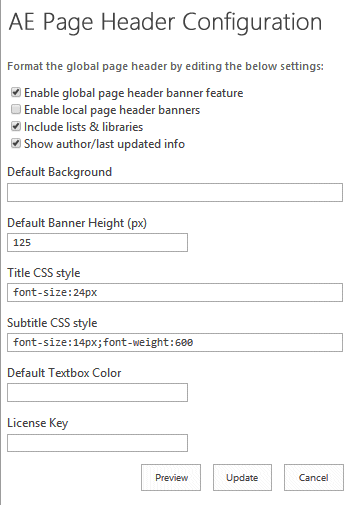
- Configure the global settings as described below:
- Enable global page header banner feature:
enable/disable the feature globally
- Enable local page header banners:
automatically add the page header banner to each page across the current site collection
- Include lists & libraries:
add the page header banner also to SharePoint lists and libraries
- Show author/last updated info:
preset the banners to display the page author and "last modified" date.
You also can enable/disable this option locally on each page.
- Default Background:
either enter a color value (HTML color name or #RRGGBB value) or enter the URL of a background image or background video to be used as the banner default setting.
Enter "default" to use the below built-in background:

- Title CSS style:
enter the CSS styles to be applied to the banner page title.
You also can enable/disable this setting locally on each page.
- Subtitle CSS style:
enter the CSS styles to be applied to the banner page subtitle.
You also can enable/disable this setting locally on each page.
- Default Textbox Color:
to display the banner text in a colored overlay, enter the color value (HTML color name or #RRGGBB value).
Example: teal

- License Key:
enter the Page Header license key to be used after the 30 day evaluation period.
| |
 |
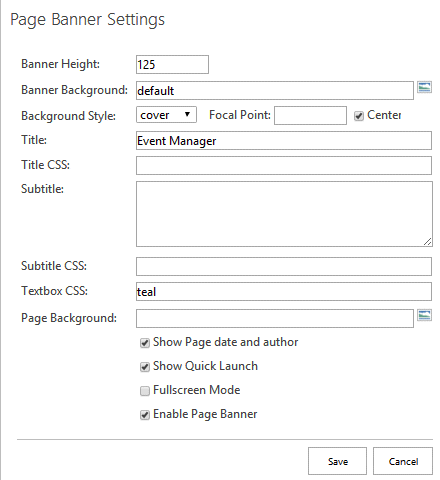
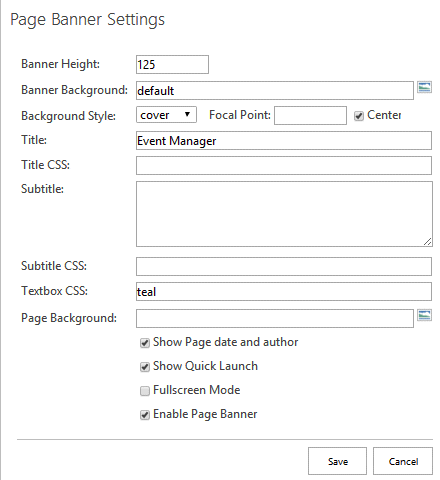
You can coinfigure each page banner directly on the page by opening the "Page Banner Settings" dialog as follows:
- click the page title displayed within the banner if the banner is already activated
- click the faint blue dot to the right of the SharePoint page title if the banner currently is disabled:

- Banner Height:
enter the desired banner height in pixels.
- Banner Background:
either enter a color value (HTML color name or #RRGGBB value) or enter the URL of a background image or a video file (MP4) to be used as the banner default setting.
Enter "default" to use the built-in background default background inage.
Use the image picker tool displayed to the right of this setting to select an image.
- Background Style:
choose one of the two styles ("cover" or "contain") and optionally set the vertical "Focal Point" by entering the vertical offset in pixels and also optionally center the image.
- Title:
enter the page title to be displayed.
- Title CSS:
optionally override the default "Title CSS Style" found in the global banner settings.
- Subtitle:
enter the optionaly page subtitle to be displayed.
- SubTitle CSS:
optionally override the default "Subtitle CSS Style" found in the global banner settings.
- Textbox CSS:
optionally override the "Default Textbox Color" found in the global banner settings.
- Page Background:
optionally set the page background to either a color value or an image.
- Show Page date and author:
show or hide the page "last updated" date and page author.
- Show Quick Launch:
hide the SharePoint "Quick Launch" area by unchecking this setting.
- Fullscreen Mode:
hide the top and lefthand SharePoint navigation controls.
- Enable Page Banner:
uncheck this setting to disable the current page banner. |
|
 |
Please enter a comment below if you have problems with the installation, want to give feedback or have suggestions for improvements:
|
| User Comments |  Post a Comment Post a Comment |
Ali Nick
5/6/2022 13:11 | Hi Juerg,
I've used this web part for pages with Seattle Master pages and it works very well but it didn't activated on other sites with Oslo Master pages, is it possible to update this web part for pages with Oslo master pages as well.
Thanks | | Juerg
6/15/2022 12:41 | Ali,
we checked the Page Header in combination with the „Oslo“ master page and it seems to work for us. |
|
© 2025 AMREIN ENGINEERING AG

 Amrein consistently delivers useful and innovative SharePoint webparts and components. We recommend several of them as must have’s for every SharePoint implementation.
Amrein consistently delivers useful and innovative SharePoint webparts and components. We recommend several of them as must have’s for every SharePoint implementation.







 Deployment Instructions
Deployment Instructions




 Post a Comment
Post a Comment


