MikeZz
6/23/2017 17:34 | You specifically mention Announcments list but do have a property to change that. I was just wondering if it has to be a specific content type or list template ID or can it really be pointed to just about anything?
Thanks |
|
Juerg
6/24/2017 13:59 | MikeZz,
you actually can point the web part to any type of list (eg. the list does not need to be based on the “Announcements” list template). |
|
Nick
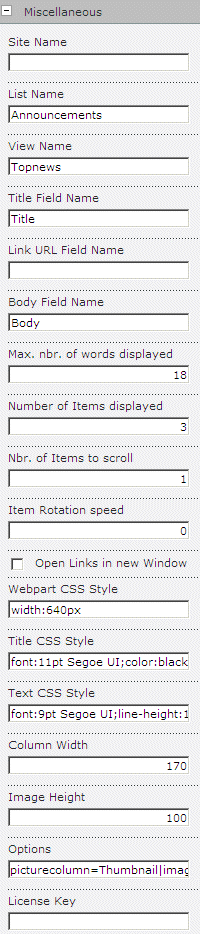
6/26/2017 15:22 | Hi, What is the text behind the options. basically i would like to understand how to display a picture with the news article.
Thanks
Nick |
|
Juerg
6/26/2017 17:02 | Nick,
if the web part is pointed at a Sharepoint Picture Library then it displays the corresponding picture. If it points to a list, it then by default displays the first attached picture. You also can use a "Hyperlink or Picture" column to define the pictures and then enter the name of your column into the web part's "Options" setting:
picturecolumn=yourColumnName |
|
Daniel
6/30/2017 10:26 | Hi,
Is there a way to change the spacing between the columns?
|
|
Juerg
6/30/2017 12:52 | Daniel,
yes, please add the below to the web part’s „Options“ setting to override the default 14px spacing:
css=.AENewsCarouselItem {margin:10px}
(change the value as needed). |
|
Luke
7/3/2017 10:38 | Is it possible to use this with a blog? I'm looking for a better way to display blog articles on our Intranet homepage. |
|
Juerg
7/3/2017 13:48 | Luke,
yes, you can point the News Carousel web part to a blog posts list.
Please enter then (relative) URL of your blog site into the “Site Name” setting (as eg. “/OurBlog”) and then enter “Posts” into the “List Name” setting. |
|
Graeme Pretty
7/7/2017 08:19 | Hi, I have inserted this webpart into my homepage, SP2013, and points to a list etc. But when I click on the image or Title (link) or (read more) link, nothing happens. Am I missing something here? I expected it to show the display page for the announcement. Thanks. |
|
Juerg
7/10/2017 11:57 | Graeme,
we have now added support for publishing pages on Sharepoint 2013 (which allows to open the links in a Sharepoint dialog window).
Please re-download the web part and then update the web part solution. |
|
Beth
7/25/2017 19:38 | It has picture height, but what about width? Some of them are wider and it's chopping them off, didn't know if they could shrink to show the whole image? |
|
Juerg
7/26/2017 12:21 | Beth,
the web part fits the image into the available space (as defined by the "Column Width" and Image Height" settings) and preserving the image aspect ratio.
Thus if an image is much wider than tall (as eg. a typical banner image), it will be cropped horizontally. |
|
Tom Benjamin
8/11/2017 02:38 | Can you render HTML within the items? I'd like links within the content to work, and lists.
Also wondering how you get the individual colours per item, is there a colour column option?
Thanks,
Tom |
|
Juerg
8/11/2017 10:54 | Tom,
you can assign individual background colors by adding a new column named “Color” to your Sharepoint list.
The body text preserves the HTML formatting if the “Max. nbr. of words displayed” setting is set to “0” (eg. the text is not being truncated). |
|
Lil S
8/12/2017 01:45 | Do you know if this webpart can be used with SharePoint Online/O365? |
|
Juerg
8/12/2017 13:35 | Lil,
there is currently no Office365 version, but it is scheduled for Q4 2017. |
|
Kristi
8/17/2017 23:42 | Is the available specifically for O365/SPO, or would the 2016 version suffice. If so, what is the licensing fee for an SPO installation; equivalent to one server (since client has no control / options over those)? |
|
Juerg
8/18/2017 10:54 | Kristi,
please note that currently there is no Office365/Sharepoint Online version of the „News Carousel“ web part.
We will be releasing an Office365 version later this year. |
|
Marc
11/8/2017 15:33 | Hello,
is there a way to change "(read more)" to German (mehr...)?
At the point "Max. nbr. of words displayed" i have 15.
Can you help at this point? |
|
Juerg
11/8/2017 16:31 | Marc,
please add the below to the webpart's "Options" setting:
more=(mehr..) |
|
Beth Goven
11/9/2017 21:59 | Can you concatenate fields like the Title field? It's a member of the month and I wanted to show their name and what month they were nominated for. |
|
Juerg
11/10/2017 11:39 | Beth,
you would need to add a new column of type “Calculated” to your list and the enter the formula to concatenate the fields.
You then would enter the name of your new column into the web part’s “Title Field Name” setting. |
|
Keith
1/9/2018 20:22 | Is it possible to configure this web part to have 2 different layouts, so that within a single carousel you could have some items in one layout (e.g. one with a horizontal image) and some items in a different layout (e.g. one with a vertical image)? |
|
Juerg
1/10/2018 14:10 | Keith,
this is currently not possible (eg. all the items use the same layout). |
|
Rob
1/25/2018 19:22 | Hi,
I'm sure I am missing something but I cannot get this control to display any news articles at all. I connected it to a test list with only a couple of basic items (Title, Body). I am showing the Add New Item option and I am able to add an item and it appears in the list so I know the control can see the list. However it does not display any items at all. All I have is the Web Part Caption and the Add New Item Link. I've tried setting up a view and telling it to use that. I've tried adjusting almost all of the settings and have tried adding the control and starting from scratch. Nothing. Interestingly it is sitting on a page that also has your swipe gallery and that is working great. Any thoughts as to what I may be missing? I'm using SharePoint 2016. |
|
Juerg
1/28/2018 15:58 | Rob,
the News Carousel and the Swipe Gallery web parts actually can coexist on the same page.
Can you open the page with Google Chrome and then hit F12 tô open the inspector pane and select "Console" in the pane's tab menu to check for any errors (displayed in red) ? |
|
Rob
1/29/2018 17:28 | Hi Juerg,
Thanks for the response! I am getting an error in console. The error is:
Uncaught TypeError: owl.owlCarousel is not a function
Cheers,
Rob |
|
Juerg
1/30/2018 13:39 | Rob,
can you open the page with Google Chrome and then hit F12 to open the inspector pane and select "Sources" in the pane's tab menu to check if the "owl.carousel.min.js" file is being loaded ?
 |
|
Rob
1/30/2018 15:49 | Hi Juerg,
Yep... it looks the same as the image you posted.
Thx
Rob |
|
Juerg
1/31/2018 19:47 | Rob,
can you enter the below into the "News Carousel" web part's "Options" setting:
jqueryload=1
This option makes sure that the carousel module is loaded after jQuery has been loaded. |
|
Rob
2/1/2018 00:04 | That did the trick! Thank you!!
|
|
Rob
2/6/2018 19:58 | FYI... A quick follow up
It appears that this web part is impacted when the Thermometer web part is placed on the same page. When the Thermometer web part is placed on the same page the News Carousel no longer works and the same message is displayed about owl.owlCarousel is not a function. The jqueryload=1 flag no longer helps and removing it from options has no effect. Similarly, disabling/enabling jquery from the Thermometer web part options has no effect. As soon as I remove it the News Carousel starts working again. It isn't a game breaker for me but I thought I would pass this along.
Thanks again!! I'm really happy we purchased your suite of web parts as they have a great impact to the look and feel of our site.
Cheers,
Rob |
|
Juerg
2/7/2018 12:44 | Rob,
although we are not able to replicate this issue (coexistence of the "Goal Thermometer" and the "News Rollup"), you might try to check the "Goal Thermometer" web part's "Disable jQuery Loading" setting. |
|
Frederick
2/13/2018 21:15 | Hi in a few of your examples I see the navigation buttons on the vertical middle left and right sides, in mine, the navigation buttons are at the bottom. Is there and option to make mine look like your examples |
|
Juerg
2/14/2018 10:34 | Frederick,
the navigation buttons by default are
- at the bottom when choosing "Responisve Layout"
- to the left/right when unchecking "Responsive Layout"
If you want to use "Responsive Layout", you can shift the buttons via CSS (which can be added via the web part's "Options" setting) as illustrated below:
css=.owl-prev {position:absolute;top:10px;height:20px} .owl-next {position:absolute;top:10px;height:20px} |
|
Meghan Kemp
2/15/2018 03:15 | Hi Juerg,
Wondering when your O365 News Carousel Web part will be ready for release? |
|
Juerg
2/15/2018 20:38 | Meghan,
we are indeed currently busy creating Office 365 version of our web parts.
However, we wonder if there is a need for the News Carousel web part on Office 365 since Microsoft recently added their own “Highlighted Content” and News” web parts. |
|
Dez
3/16/2018 19:39 | Is it possible to auto create or use a generic image attachment if user does not attach a photo for the new post? |
|
Juerg
3/19/2018 11:25 | Dez,
this is currently not possible.
Would this be an important feature for you ? |
|
Steven
4/11/2018 17:12 | Is it possible to float the image to the left and text right? |
|
Juerg
4/12/2018 12:13 | Steven,
- Uncheck the web part’s „Responsive Layout“ setting
- Add the below to the “Options” setting:
css=.AENewsCarouselImageBox {width:150px !important;float:left;margin-right:8px} .AENewsCarouselImage {width:inherit !important} |
|
Cs
4/23/2018 21:18 | Is there a way to use this with audience targeting per list item as the CQWP does? |
|
Juerg
4/24/2018 12:55 | Cs,
the most recent version (starting with V 1.1.14) can be connected to the "User Profile Filter" web part to filter items by target audience
You thus might need to re-download the web part, extract the WSP file and then update the web part solution.
Please also download the AE User Profile Filter from: /download/AEUPFilterWebpart.zip
You can then install it and configure it as follows:
Filter Label: leave empty
Filter Type: User
User Profile Property: Audiences
You then also might hide the web part by setting it to “Minimize and also set the “Chrome Type” to “None”.
Please then connect the News Carousel web part to the Filter web part by choosing “Get Field Value From..”.
The News Carousel will now only display list items filtered by the „Target Audience” column. |
|
CS
4/24/2018 17:40 | Thank you for this, it worked flawlessly. I did have two other questions, do you think there would be any load issues if this is placed on the homepage of an intranet with about 2400 users and is it possible to have the image linked also and not just the title? Thank you! |
|
Juerg
4/24/2018 18:33 | CS,
ther should not be any load issues since the web part only accesses a single list.
The image is already linked by default if you do not choose the "Responsive Layout" option.
We will make the images clickable also when using the "Responsive Layout" in the web part's next release. |
|
CS
4/24/2018 20:55 | Sounds, fantastic, I am using the responsive layout so that would explain that part. You do such great work! I look forward to the next release of this. Thank you! |
|
Juerg
4/25/2018 13:21 | CS,
we have now released the new version (1.1.15) which makes the images clickable when using the responsive layout. |
|
CS
4/26/2018 18:34 | As always, this is amazing! Great work, now I can setup our demo for this webpart. Thank you much! |
|
Jay
5/11/2018 18:54 | Thank you for 1.1.15 -- that was a big request from our users. |
|
Sheela
8/6/2018 06:46 | Hello,
Can you please let me know Announcement list fields? Do you have any video for complete configuration of this webpart?
Thanks,
Sheela
|
|
Juerg
8/7/2018 18:28 | Sheela,
to configure the wbe part for a Sharepoint Announcements list, please use the below settings (assuming an English site):
Title Field Name=Title
Body Field Name=Body |
|
Sheela
8/8/2018 01:42 | Thanks Juerg for your reply. I have emailed support with screenshot. I want to know, how did you configured "Announcements" list at the backend. What all fields you have ?
Regards,
Sheela |
|
Rob
9/5/2018 17:34 | I'm sure this is an easy setting but I just can't seem to figure it out. Similar to your example at the top, how do I get the news items all to conform to the same height regardless of the amount of text? For example, I have a news item with only 2 sentences and another with multiple paragraphs. The "box" for the small news article is half the height of the other. Thanks! |
|
Juerg
9/5/2018 18:46 | Rob,
to avoid cutting off the text at the bottom, either enlarge the value entered into the web part's "Item Height" setting to make it taller or restrict the number of words displayed per item via the web part's "Max. nbr. of words displayed" setting. |
|
Rob
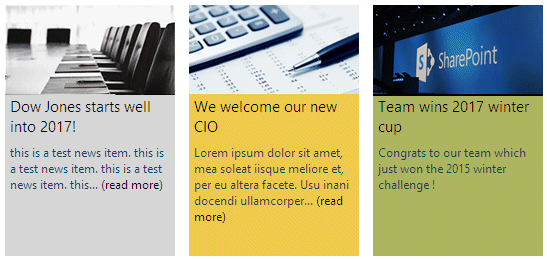
9/7/2018 23:19 | Thanks for the reply. My challenge is actually with the colors and not the text. For example, I'm trying to format it to look like the second image at the top of this page with the 3 news articles. In your example, all three have a uniform height regardless of the amount of text. In my case the color stops after the last line of text. So with the We welcome our new CIO news item the yellow would end after the "More" while the Teams wins 2017 winter cup article the Green would end right after the "challenge". Hopefully that makes sense. |
|
Juerg
9/9/2018 16:10 | Rob,
is it correct that you added a column named "Color" to your Sharepoint list in order to individually color each item ? |
|
Rob
9/10/2018 17:53 | Yep, I have a column named color where I am storing the color for each article. |
|
Juerg
9/10/2018 18:02 | Rob,
can you send a screen shot illustrating the issue to [email protected] ? |
|
Derek N.
9/23/2018 21:45 | Hi there, I'm evaluating this web part for a client. Do you have documentation of the different settings that can go into the Options web part config field?
Thanks,
Derek |
|
Juerg
9/24/2018 10:58 | Derek,
the “Options” setting is used for seldom used configuration options.
If you miss any setting please send us a note and we’ll get back to you. |
|
Eric S
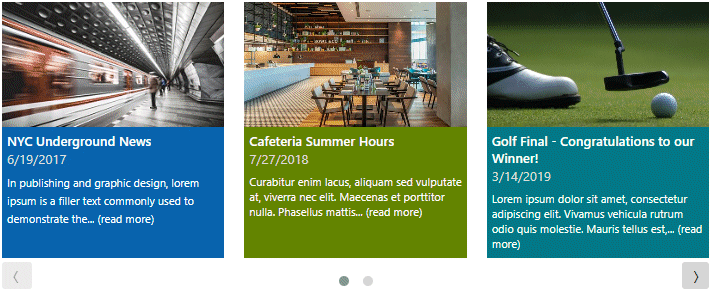
11/30/2018 18:20 | Could you post the web part settings to configure it to look like the first and second images at the top of the page? When using multiple "Options" values, are they comma or semi-colon delimited? |
|
Juerg
11/30/2018 18:44 | Eric,
First Image at the top of the page:
• Max. nbr. of words displayed=40
• Number of items displayed=2
• Number of items to scroll=2
• Show Navigation Buttons=checked
• Responsive Layout=checked
• Column Width=250
• Item Height=280
• Image Height=125
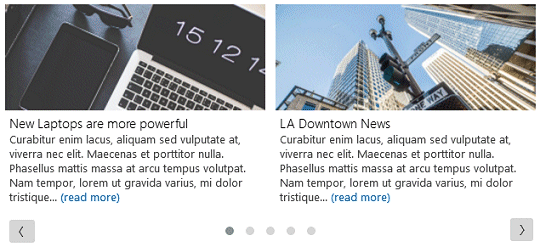
Second image at the top of the page:
• Max. nbr. of words displayed=20
• Number of items displayed=3
• Number of items to scroll=1
• Show Navigation Buttons=checked
• Responsive Layout=checked
• Title CSS Style=font:11pt Segoe UI;color:black;display:inline-block;padding-left:1px
• Text CSS Style=font:9pt Segoe UI;line-height:12pt;padding:5px;width:160px !important;padding-bottom:20px
• Column Width=170
• Item Height=300
• Image Height=100
• Options= css=.AENewsCarouselItem {background-color:#d7d7d7;height:270px;margin:5px}
Please note that the different background colors are produced by adding a column named “Color” to the underlying list to be able to assigning individual color values to the list items.
Please separate multiple options (“Options” web part setting) using the “|” pipe character. |
|
Sandra
12/27/2018 20:34 | Hi Juerg,
I can't seem to download the 2013 webpart on this page: http://www.amrein.com/apps/page.asp?Q=5900
Many of the others I am not able to download either.
Thanks, Sandra |
|
Juerg
12/28/2018 10:58 | Sandra,
we checked and there does not seem to be any issue.
Can you try using a different browser or computer ? |
|
CMM
1/3/2019 18:33 | Hi, I'm trying to reference a Pages library on a publishing site, but nothing comes back. It works with an announcements list. I would like the webpart to click to news pages that are published by our comms team, so the pages list would have a Title, Byline and Page Image that could show on the webpart. The column that has the hyperlink is the 'Name (with link to item)' column. Am I able to use this webpart to do that? |
|
Juerg
1/3/2019 19:46 | CMM,
when pointing the web part to a "Pages" library, please add the below to the web part's "Options" setting to indicate the library column containing the picture (the "Page Image" column in your case):
picturecolumn=Page Image |
|
CMM
1/4/2019 12:44 | Hi Juerg - thanks for getting back so quickly. I had done that after reading the previous thread but it doesn't return anything. There is no error, just nothing returned. So I am referencing the 'Title' column and the 'Byline' column for the body text. I am also referencing a specific View, because our Pages library is subdivided into folders, one of which contains the 'news' pages.
Would the fact that the pages are contained in folders be an issue? |
|
Juerg
1/4/2019 14:31 | CMM,
the web part indeed did not return any items when being pointed at a library view with the "Folders" set to "Show all items without folders".
This has now been fixed.
Please re-download the web part and then update the web part solution. |
|
CMM
1/4/2019 14:40 | Hi Juerg, thank you - we will re-download and update the solution |
|
Cinda
1/17/2019 22:19 | Good Afternoon, Currently, when clicking 'Read More', it opens the standard SP announcement form with creation date, submitter, etc. Is there anyway to open a window with just the information we want to display to the user? Thanks. |
|
Juerg
1/18/2019 11:57 | Cinda,
you can use the News Carousel web part in combination with the “Detail View” web part (which you can download here: /apps/page.asp?Q=5805 )
To configure a custom detail view window, follow the below steps:
- Install the “Detail View” web part
- Update the “News Carousel” web part to the current version (1.1.19)
- Add the below to the web part’s “Options” setting:
popuptemplate=News.txt
- If you would like to modify the layout, adapt the “News.txt” template file found on the WFE server(s) at
c:\Program Files\Common Files\microsoft shared\Web Server Extensions\16\TEMPLATE\LAYOUTS\AEDetailViewWebpart
(we can support you in case you need help)  |
|
Luiz
7/3/2019 21:20 | Good afternoon, how do I setup the web part to show the image as the background of the web part and the title and body? |
|
Juerg
7/8/2019 12:04 | Luiz,
is it correct that the associated image should be displayed as the background and the text on top of it ?
If yes, should then the background be dimmed to make sure that the overlaid text is still readable ? |
|
Frank
10/17/2019 15:16 | How do I get the webpart to be Mobile responsive? When I tick the checkbox for Mobile Responsive Layout the webpart does not show the news items any more. Note that I've installed the trial version. Just wanted to test the functionality before purchasing the license. |
|
Juerg
10/17/2019 16:32 | Frank,
please add the below to the web part’s “Options” setting:
jqueryload=1 |
|
Frank
10/17/2019 17:13 | Hi Juerg, I just added jqueryload=1 as advised but still getting nothing displayed. I tried removing all entrie to Title CSS and Text CSS Styles, as well as the other Option entries still no success. |
|
Frank
10/30/2019 10:36 | Sorted! I realised there was a conflict with JQueries in Nivoslider which is on the same page. |
|
Frank
11/6/2019 18:13 | Still doing my testing. How can prevent opening of news items in dialog window? |
|
Juerg
11/6/2019 18:27 | Frank,
to open the News items in a new browser tab (or the same browser window, depending on the "Open Links in new Window" setting) please add the below to the web part's "Options" setting:
popup=0 |
|
Frank
11/6/2019 19:42 | It's resolved. Thanks Juerg |
|
Jürgen Kessler
2/18/2020 10:31 | Hello Juerg,
can I replace the "Add New Item" with another language?
for Example: Options: Add New = Neuer Eintrag
Thanks
Juergen |
|
Juerg
2/18/2020 10:35 | Jürgen,
yes, please enter the below into the web part's "Options" setting:
addnew=Neuer Eintrag |
|
Frank
3/18/2020 10:48 | Hi Juerg,
Is there a way to sort the news items based on a custom column i.e. an integer column named RANKING? |
|
Juerg
3/18/2020 11:33 | Frank,
please create a new list view in your Announcements list which sorts the items as needed (as. eg. by your "Ranking" column) and then enter the list view name into the web part's "View Name" setting. |
|
Frank
3/18/2020 14:21 | Resolved. Thanks Juerg. |
|
Solo
4/27/2020 11:48 | Hi Juerg,
Is there a way to add a title that, if clicked, the user will be navigated to the original list page where he/she can see all the items??
Thanks |
|
Juerg
4/27/2020 12:22 | Solo,
you can add the link either to the header or the footer area of the web part by adding the below to the web part's "Options" setting:
header=See <a href="{listurl}">all the News items</a>
or
footer=See <a href="https://domain/somesite/Lists/YourList/AllItems.aspx">all the News items</a>
Please note that in order to embed the "{listurl}" placeholder, you will need to update the web part to the current version (1.1.31). |
|
Paul
7/2/2020 08:08 | Hello,
I'm havving a issue with the tex not wrapping when using nog spaces (like a URL). the text keeps popping up in the neighbouring item. I tried Word-break in both the "text-css" and the options tab, both did nothing......
Thanks
|
|
Juerg
7/2/2020 15:10 | Paul,
which kind of non-breaking spaces are you using:
%20
or some other encoding ? |
|
Paul
7/9/2020 10:43 | Juerg,
Sorry for my late response, we've got a solution.
Apparently, {word-break: break-word} doesn't work on IE11 (wich is used at my office).
Now we use {word-wrap: break-word} which does work.
(I thought it was the same thing........)
Thanks for your rapid response!
|
|
Nikki M.
10/26/2020 21:41 | Is there any way to change the color of an item individually. Our end user want to make one of the posts stand out. |
|
Juerg
10/27/2020 11:24 | Nikki,
you can assign individual background colors by adding a new column named “Color” to your Sharepoint list and then assign a specific color to the News item to be highlighted. |
|
Frank
12/7/2020 10:33 | Hi, how do I filter out news items whose expiry date has passed? Would be great to automatically archive the expired news items. |
|
Juerg
12/7/2020 11:21 | Frank,
just create a new list view that filters the announcements by the "Expires" column as eg.
Expires is greater than [Today]-30
Please then enter the list view name into the web part's "View Name" setting. |
|
Mark M
12/14/2020 04:30 | SP2016 - Fresh Web Part install
popup=0 in Options, with "Open Links in new Window" enabled or disabled, does not open in new tab or window. It open in the same window.
Setting the Image Height to - does not use original image height. |
|
Juerg
12/14/2020 11:22 | Mark,
there was indeed a bug that prevented the link to open in a new browser tab (using “Open Links in new Window” in combination with “popup=0”).
This has now been fixed.
Please re-download the web part and then update the web part solution. |

 No place like Amrein! Best Webparts, great prices, and even better customer service!
No place like Amrein! Best Webparts, great prices, and even better customer service!









 Deployment Instructions for SP 2010
Deployment Instructions for SP 2010

 Post a Comment
Post a Comment