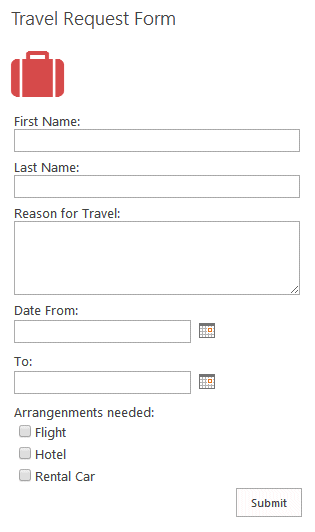
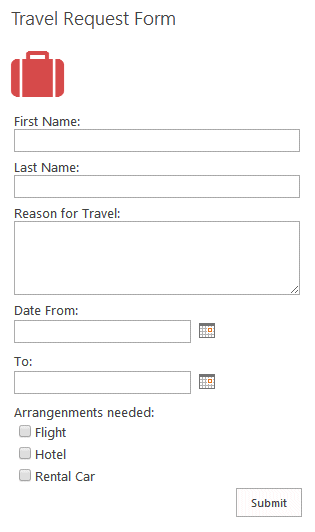
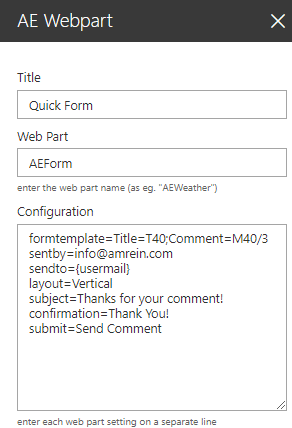
The "Quick Form" Web Part allows to design a web form which will be submitted by the users to the specified e-mail recipient and/or SharePoint list which provides a way for customers, business partners, and others inside or outside the company to submit questions or request information by filling out fields on a web page and clicking the Submit button.
Any number of form fields can be defined.

Webpart Homepage & Download »
Please enter a comment below if you want to give feedback or have suggestions for improvements:
| User Comments |  Post a Comment Post a Comment |
Micael
8/25/2021 15:47 | Hi,
I would like to set up CSS to manage the size of the fields, or to set a background colour.
Is it possible to do this with the Modern version?
Micael | | Juerg
8/25/2021 16:09 | Micael,
you actually can place your settings into a text file (as opposed to place it into the web part’s “Configuration” setting and then place the text file into the below folder on the Sharepoint web frontend server(s):
c:\Program Files\Common Files\microsoft shared\Web Server Extensions\16\TEMPLATE\FEATURES\AEFormWebpart
You then can refer to this file by setting the “Configuration” to:
form=Name of your text file
Example:
form=Classifieds
Here’s an example of the “Classifieds.txt” file content:
FormTemplate=Title=T50;Description=M50/3;E-Mail=T35;Price=T15;Status=S[Active];Phone=T15;Location=T50;Category=D[Baby Items,Toddler Items,Youth Items,Teenage Items,Free Stuff,Wanted];Picture 1=U40;Picture 2=U40;<hr>
FormStyle=background:cornsilk;width:100%;padding:10px
LabelStyle=
Layout=vertical
Center=false
Submit=Submit
SendTo=
SendToCc=
SendToBcc=
SentBy=
Subject=
emailtemplate=
MessageSent=Your post has been submitted. Thank you.
TargetList=http://somedomain/Lists/Classifieds
RedirectPage=
EditButton=no
Options=trace=0|numberAttachments=1 | | Frank
6/20/2024 14:16 | Hi,
I would like to set up a multiple selection. Is that possible?
Frank | | Juerg
6/20/2024 15:19 | Frank,
yes, please use the "Checkbox" form field as eg.
Color=C[red,green,blue,pink,orange,black] |
|


 Post a Comment
Post a Comment  formtemplate=Title=T40 {enter the form template)
formtemplate=Title=T40 {enter the form template)