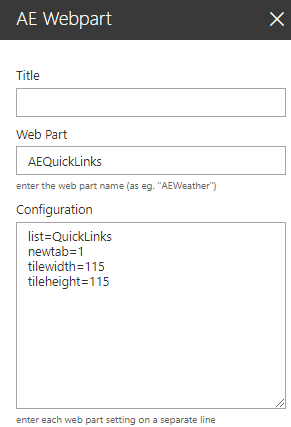
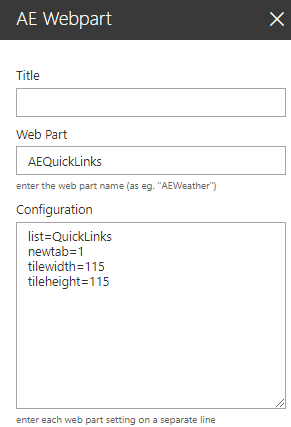
The Quick Links Web Part allows to easily set up a menu with icons based on a Sharepoint List.

Webpart Homepage & Download »
Please enter a comment below if you want to give feedback or have suggestions for improvements:
| User Comments |  Post a Comment Post a Comment |
Andreas
9/29/2020 12:33 | Hi there,
How can we change the Icon layout to left in the SharePoint Modern Design? Thank you!
Best regards, Andreas | | Juerg
9/29/2020 14:24 | Andreas,
please use the below "layout" setting:
layout=Left | | Taylor
2/24/2022 18:32 | I cannot get the icons to display. I have a list (QuickLinks) with a column titled "Icon" and value "fa-comment" and my configuration follows:
list=QuickLinks
view=All Items
style=font-size:15px; color: White
edit=yes
tilewidth=200
tileheight=50
layout=Left
Can you advise on how to get the icon to display from font-awesome? I have used the quick links in classic with no issues but modern is not displaying the icon. | | Juerg
2/25/2022 14:18 | Taylor,
yesterday we noticed several periods of extremely slow internet traffic which might explain the issue (eg. the FontAwseome CSS file being loaded very slowly). It now seems to be working file again. | | Céline
12/27/2022 15:58 | Hi,
I need change the web part background color because it's gray. If I test this configuration :
style=Background:white
It s not working but It s change the tiles and not the webpart background.
Regards | | Juerg
1/2/2023 15:59 | Céline,
please add the below line to the web par’s “Configuration” setting:
options=bgcolor=transparent | | Meg Bala
6/13/2024 07:59 | How to change back color? | | Juerg
6/13/2024 09:53 | Meg,
you can change the background color by adding the below to the web part’s “Options” setting:
bgcolor=red
(use either an HTML color name or an RGB value as eg. #348866). |
|


 Post a Comment
Post a Comment 

 Post a Comment
Post a Comment