|
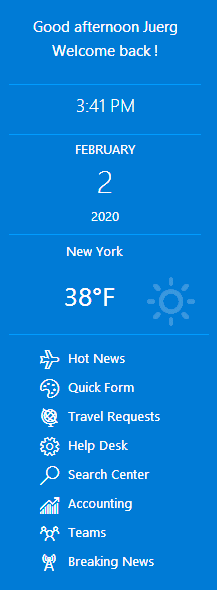
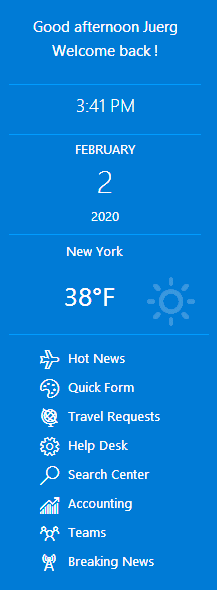
This example describes how to configure the Tiles web part to display as a vertical side bar. Configure the Tile web part as follows: Tile CSS Style: color:white;border-top:1px solid #09f
Options: columns=2|background=#0078d4
Then proceed to add the below tiles:
Tile #1 (Welcome tile)This tile displays a welcome message.
Title: Welcome/hide
Tile Type: Text
Content: <p style="text-align:center;font-size:15px">
Good {timeofday} {firstname}<br>
Welcome back !</p>
Size: 2x0.75
Tile #2 (Current time)This tile displays the current time
Title: Current Time/hide
Tile Type: Digital Clock
Size: 2x0.5
CSS: font-size:18px
Tile #3 (Current date)This tile displays the current date
Tile Type: Current Date
Content: /fontsize=32px
Size: Wide
Tile #4 (Current weather)This tile displays the current weather
Tile Tyle: Weather
Content: USNY0996
Background: #0078d4
Size: 1.5x1
CSS: padding-left:50px
Tile #5 (Links)This tile displays a list of links
Title: Links/hide
Tile Type: List Items
URL: http://domain/Lists/Links/AllItems.aspx
Size: 2x2.5
CSS: padding:10px 0 0 20px |
 |
Please enter a comment below if you want to give feedback or have suggestions for improvements:
| User Comments |  Post a Comment Post a Comment |
Dan
11/19/2020 23:47 | How do I configure Tile #5 links to actually open up the link itself?
| | Juerg
11/20/2020 12:14 | Dan,
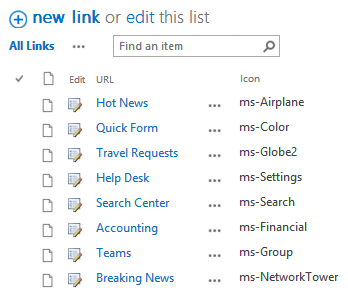
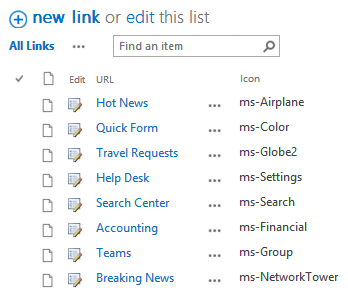
the tile displays a list of links by pointing it to a Sharepoint Links list where you can enter your links as illustrated below:
 | | Dan
11/20/2020 16:07 | I got the links to show however after adding Icon column the symbols are still not showing | | Juerg
11/20/2020 16:20 | Dan,
is your browser connected to the internet ?
The icons are actually fetched from the below Microsoft site:
https://static2.sharepointonline.com/files/fabric/office-ui-fabric-core/11.0.0/css/fabric.min.css
|
|

 Post a Comment
Post a Comment